Do you have an issue with a specific file(s)? No
Can you reproduce using one of our samples or online demos? No
Are you using the WebViewer server? No
Does the issue only happen on certain browsers? No
Is your issue related to a front-end framework? No
Is your issue related to annotations? No
Please give a brief summary of your issue:
Further customizations in the Notes Panel
Please describe your issue and provide steps to reproduce it:
Good day.
I have 2 customization questions regarding the notes panel:
-
We wish to change the starter text that appears when there are no comments created yet. Potentially, we would like to also have a hyperlink in the text that will perform a javascript function. See screengrab from a mockup below:

-
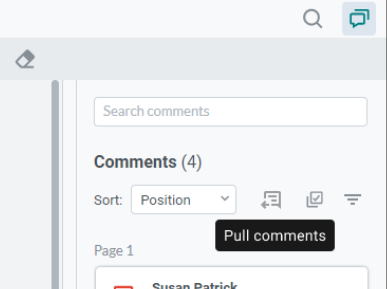
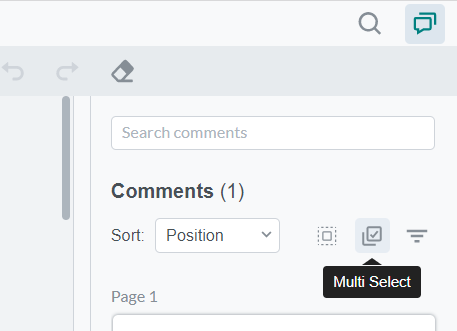
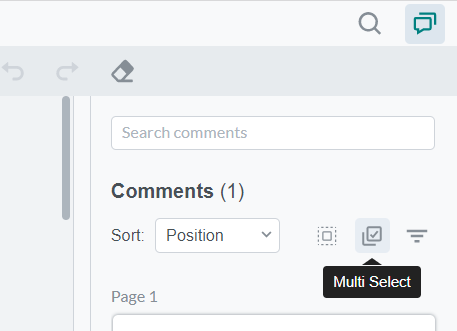
We want to add a new button into the section where the multi-select and filter buttons are. See screengrab from a mockup below:

Let us know if these can be currently achieved using the API or this can only be done thru advanced customization via forking the WebViewer source code
Thank you very much!
Please provide a link to a minimal sample where the issue is reproducible: N/A
Hello,
Thank you for contacting WebViewer Support. For your questions
-
You can use the setCustomEmptyPanel API to customize the note panel when it’s empty
https://docs.apryse.com/api/web/UI.NotesPanel.html#.setCustomEmptyPanel__anchor
-
Unfortunately we don’t have an API to add a button to that exact location. We have a setCustomHeader API that can be used to modify the header but not insert a button
https://docs.apryse.com/api/web/UI.NotesPanel.html#.setCustomHeader__anchor
You can also try to manually add the button like the following
WebViewer(...)
.then(function(instance) {
instance.UI.NotesPanel.setCustomHeader({
render: (notes) => {
// use the render function because this runs when the note panel is opened
const viewerDocument = document.querySelector('#viewer > iframe').contentDocument;
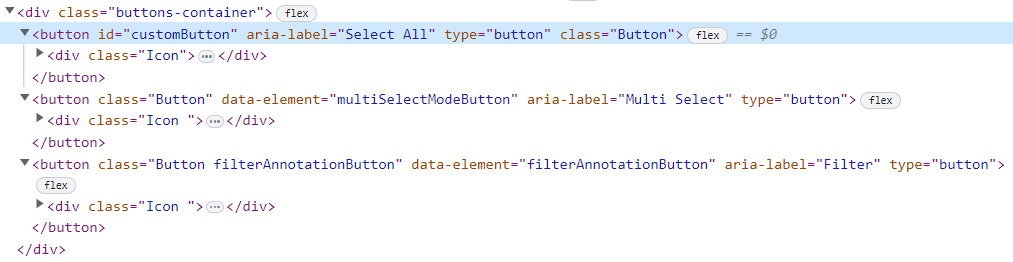
if (!viewerDocument.querySelector('#customButton')) {
// check if the button already exist or not so it isn't re added
const button = document.createElement('button');
button.innerHTML = 'Test';
button.id = 'customButton'
const existingButton = viewerDocument.querySelector('button[data-element="multiSelectModeButton"]')
existingButton.prepend(button);
}
return null;
}
});
});
Please let me know if the above helps or if you want me to clarify something
Best Regards,
Andrew Yip
Web Developer
Apryse
Good day, Andrew.
I have applied your suggested code for adding custom button (with some tweaks because we are using Angular Typescript) and we got it to work the way we want to.
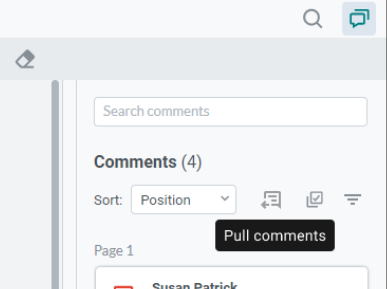
Just one other minor thing, the OOTB buttons have tooltips and we would want to have the same for the custom button:

I tried adding the appropriate properties to the <button> to match the ones with the existing but these did not generate a tooltip for the custom button:
Do you have a suggestion for this implementation?
Thank you very much!
Hello,
For adding tooltip, I would add the tool tip using CSS. You can either add a hidden tooltip that get shown during hover or do something like using :hover::before to add the tooltip
See our styling guide for more information about using CSS with WebViewer
Styling guide
Our UI is open sourced so you can look at the source code or fork a copy of it. You can look at our GitHub repo to see what style our current tool tip is using
You can also fork the UI and add the button. It could be worth it if you have a lot of UI customizations. You can see the following link for more information
Best Regards,
Andrew Yip
Web Developer
Apryse