Hi there,
To customize the signatureWidgetAnnotation’s rotation, you can edit the rotation property
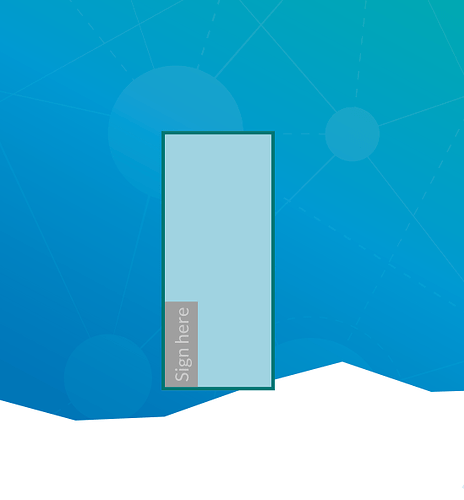
To customize the styling (i.e. background), you can use the getCustomStyles method. The grey ‘sign here’ is due to the read-only affect.
Example usage of the above:
const signatureStyle = () => {
return {
border: "2px solid #008080",
backgroundColor: "lightblue",
}
};
annotationManager.addEventListener("annotationChanged", (annotations, action) => {
if (action === "add") {
annotations.forEach(function (annot) {
if (annot instanceof Annotations.SignatureWidgetAnnotation) {
// change the rotation of the widget
annot.rotation = 90;
// change the styling of the widget
Annotations.WidgetAnnotation.getCustomStyles = signatureStyle;
// make the widget read-only (will show gray 'sign here')
annot.fieldFlags.set('ReadOnly', true);
}
});
}
})
Creating a new signature field will show up like this:
Best regards,
Kevin Kim