Hi,
I would like to try the signature system.
Firstly, i try to use this: https://www.pdftron.com/documentation/web/guides/forms/create-signature-field/
But I have few questions :
- How get the signature field ? (Like what the user wrote and place on document)
- How to enable user to move the red rectangle ?
Now, I’m trying this: https://www.pdftron.com/documentation/web/guides/features/signature/sign-pdf/
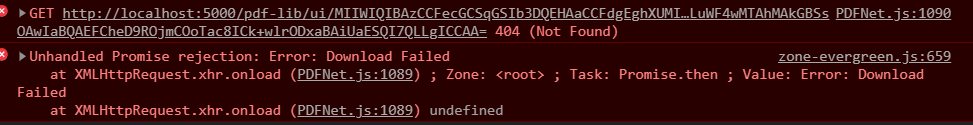
But I get an error:
I just replace values in the example code.
Hi There,
Regarding to your questions:
You can do a filter an all annotations to find all Signature annotation
docViewer.on('annotationsLoaded', () => {
const annotationList = docViewer.getAnnotationManager().getAnnotationsList();
const signatureAnnotation = annotationList.filter(annot => annot instanceof Annotations.SignatureWidgetAnnotation)
console.log(signatureAnnotation);
});
I am not sure what do you mean by “red rectangle”, can you clarify this by providing a screenshot?
I tried to follow that guide and after some modification to the code, I was able to run it on my side, here is my code:
docViewer.on('documentLoaded', async () => {
await PDFNet.initialize();
const doc = await docViewer.getDocument().getPDFDoc();
// Run PDFNet methods with memory management
await PDFNet.runWithCleanup(async () => {
// lock the document before a write operation
// runWithCleanup will auto unlock when complete
doc.lock();
// Retrieve the unsigned approval signature field.
/** * Note: Replace "Signature5" with the field name in the document * that is being signed and approved */
const foundApprovalField = await doc.getField("Signature5");
const approvalSigField = await PDFNet.DigitalSignatureField.createFromField(foundApprovalField);
// Prepare the signature and signature handler for signing.
await approvalSigField.signOnNextSaveWithCustomHandler(sigHandlerId);
// The actual approval signing will be done during the save operation.
const buf = await doc.saveMemoryBuffer(0);
const blob = new Blob([buf], { type: 'application/pdf' });
console.log('blob', blob);
// saveAs comes from https://www.npmjs.com/package/file-saver, you can replace it with other file saving technology
// saveAs(blob, 'signed_doc.pdf');
});
})
If the code above doesn’t work for you, can you send me the code you are using (with the PDF file), so I can try to see if I can reproduce the error on my side?
Oscar
You can do a filter an all annotations to find all Signature annotation
It didn’t find any signature field.
I am not sure what do you mean by “red rectangle”, can you clarify this by providing a screenshot?
This is the red rectangle: (Signer ici = Sign here)

Which come from this code:
// create a widget annotation
this.widgetAnnot = new Annotations.SignatureWidgetAnnotation(this.signField, {
appearance: '_DEFAULT',
appearances: {
_DEFAULT: {
Normal: {
data: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAYdEVYdFNvZnR3YXJlAHBhaW50Lm5ldCA0LjEuMWMqnEsAAAANSURBVBhXY/j//z8DAAj8Av6IXwbgAAAAAElFTkSuQmCC',
offset: { x: 100, y: 100, },
},
},
},
});
// set position and size
this.widgetAnnot.PageNumber = 1;
this.widgetAnnot.X = 100;
this.widgetAnnot.Y = 300;
this.widgetAnnot.Width = 300;
this.widgetAnnot.Height = 100;
//add the form field and widget annotation
annotManager.addAnnotation(this.widgetAnnot);
annotManager.drawAnnotationsFromList([this.widgetAnnot]);
annotManager.getFieldManager().addField(this.signField);
I tried to follow that guide and after some modification to the code, I was able to run it on my side, here is my code:
Personnaly, it need the licence_key for runWithCleanup method. So I use demo (such as I’m in testing phase, not already bought).
I get the same issue.
I can’t attach file because I’m too new. If you want it, it’s here: https://dl.eliapp.fr/test-file.pdf.
I guess this is because your PDF (test-file.pdf) doesn’t contain a signature field.
I have attached a PDF file with a signature field so you can try out and compare.
signature.pdf (66.2 KB)
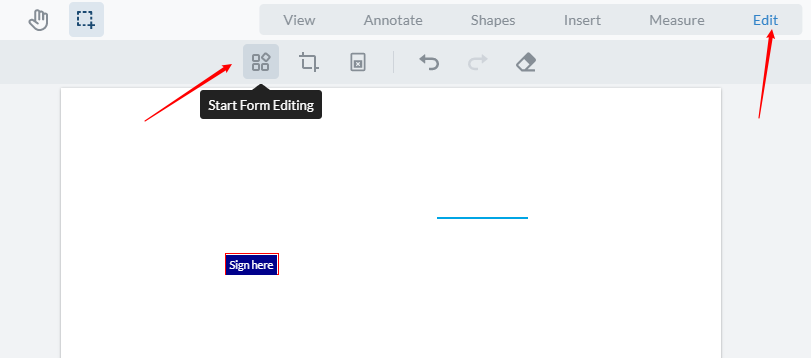
To move a Signature field, go to “edit” → “start form editing”, then you will be able to move the signature field.
I don’t think you need to have a license key to run that, I shared my code below (without a license key) and I can run this with the document attached (signature.pdf)
When I run the same code with your document (test-file.pdf), I got an error, but I think that’s because your don’t have a signature field in your document.
Here is my full code:
WebViewer(
{
initialDoc: hashFile,
path: '/lib',
fullAPI: true,
enableFilePicker: true,
},
document.getElementById('viewer')
).then(instance => {
const { docViewer, PDFNet } = instance;
const cert_file_path = "http://localhost:3000/samples/full-apis/TestFiles/pdftron.pfx"
docViewer.on('documentLoaded', async () => {
await PDFNet.initialize();
const doc = await docViewer.getDocument().getPDFDoc();
// Run PDFNet methods with memory management
await PDFNet.runWithCleanup(async () => {
// lock the document before a write operation
// runWithCleanup will auto unlock when complete
doc.lock();
// Retrieve the unsigned approval signature field.
/** * Note: Replace approvalFieldName with the field name in the document * that is being signed and approved */
const foundApprovalField = await doc.getField("Signature5");
const approvalSigField = await PDFNet.DigitalSignatureField.createFromField(foundApprovalField);
// The actual approval signing will be done during the save operation.
const buf = await doc.saveMemoryBuffer(0);
const blob = new Blob([buf], { type: 'application/pdf' });
console.log('blob', blob);
// saveAs(blob, 'signed_doc.pdf');
});
})
});
Oscar