WebViewer Version:
“@pdftron/webviewer”: “^10.1.0”,
Do you have an issue with a specific file(s)?
No.
Can you reproduce using one of our samples or online demos?
No.
Are you using the WebViewer server?
No.
Does the issue only happen on certain browsers?
No.
Is your issue related to a front-end framework?
No.
Is your issue related to annotations?
Yes, FreeHand.
Please give a brief summary of your issue:
(Think of this as an email subject)
About FreeHand Annotation.
Please describe your issue and provide steps to reproduce it:
(The more descriptive your answer, the faster we are able to help you)
- case annotationChanged Event.
sample code.
WebViewer(...)
.then(instance => {
const { annotationManager } = instance.Core;
annotationManager.addEventListener('annotationChanged', (annotations, action) => {
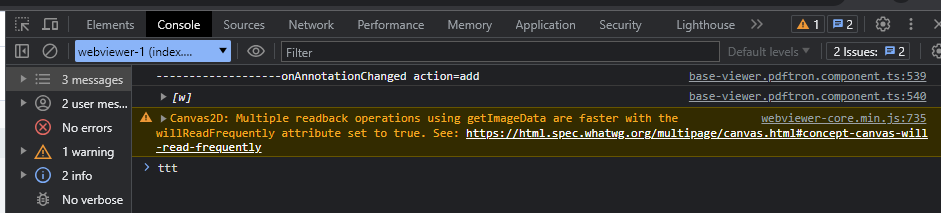
console.log('-------------------onAnnotationChanged action=' + action);
});
1-1. Create freehand annotations.
1-2.
LOG : console.log(‘-------------------onAnnotationChanged action=’ + action);
It may take a few seconds for the console.log to appear.
AnnotationChangeEvent is slow.
FreeHand only.
- case API : getAnnotationsList().
sampleCode.
public buttonClick = () => {
const getAnnots =
this.viewerInstance.Core.annotationManager.getAnnotationsList();
if (getAnnots.length > 0) {
......
}
2-1. Click the button immediately after creating the annotation.
Cannot be get with getAnnotationsList API.
(length === 0)

These incidents are freehand annotations only.
[Background for this topic]
Fired when the user clicks the DB save button right after creating a freehand annotation.
Are there any countermeasures?
Please provide a link to a minimal sample where the issue is reproducible:
Best Regards.
Hello,
There is an expected delay in free hand annotation creation in order to capture multiple strokes as part of the same annotation. You can read more about that here and how to adjust that delay: Apryse Documentation | Documentation.
Let me know if that helps!
Hello,
Thank you for the advice.
I tried this.
But it didn’t improve.
WebViewer(...)
.then(function(instance) {
instance.Core.Tools.FreeHandCreateTool.prototype.createDelay = 0;
});
It looks like that code is a bit outdated and there is an API for that now: setCreateDelay. I think you may have to set it on each of the tools themselves:
const toolMap = instance.Core.documentViewer.getToolModeMap();
Object.keys(toolMap).forEach(toolKey => {
if (toolKey.startsWith('AnnotationCreateFreeHand')) {
toolMap[toolKey].setCreateDelay(0);
}
})
1 Like
This code worked very well for me.
Thank you!!
how can i get annotation like if i add text box or signature so i can get specific xfdf the event is perform
currently i am using this
annotationManager.addEventListener(
"annotationChanged",
async (annotations, action, { imported }) => {
if (imported) return;
const xfdfString = await annotationManager.exportAnnotations({
links: false,
widgets: false,
});
console.log("annotationChanged", xfdfString);
}
);
its generate this error
removeEventListener called without a function or namespace. This will remove all listeners for this event type. This is not allowed. Please specify a function or namespace to remove
Uncaught (in promise) Error: removeEventListener called without a function or namespace. This will remove all listeners for this event type. This is not allowed. Please specify a function or namespace to remove
I am sorry, but I am not sure if I understand what you are trying to do. If you need to export textbox and signature widgets, then you will need to allow widgets to be exported.
As for the error you mentioned, it is hard to tell where that came from without additional details. Especially the stack trace, the document you are testing with, and the code you have used to set this up.
I would recommend creating your own topic with the additional details for us to look at.