WebViewer Version:10.9.0
Hi
I’m trying to implement a feature to copy annotations from another document using multiviewer
I would like to add a comment copy button to the notes panel,
or implement a function to right-click an annotation displayed on the notes panel to bring up a menu and copy that annotation.
I would also like to do the same thing using ChangeListPanel.
But I couldn’t find a guide for them.
Do you have any ideas how this can be achieved?
thank you
1 Like
Hello Ryosuke,
Thank you for contacting WebViewer Forums.
You may be able to use setCustomHeader() and append a button element to the notes panel. For more information, please see our API guide here: Apryse WebViewer Namespace: NotesPanel
If you are interested in using our latest Modular UI, you can customize the panels here: Panels | Apryse Documentation
Regards,
Luke
1 Like
Dear Luke,
Thank you for your reply.
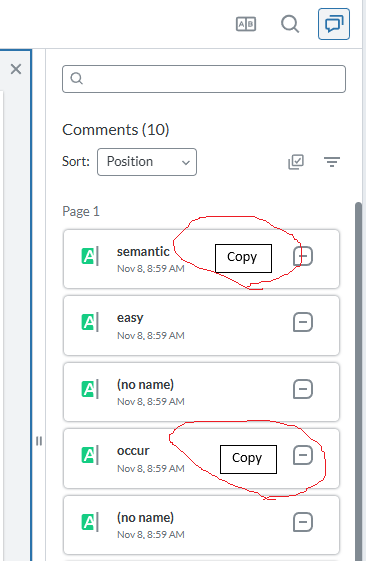
My explanation was insufficient, but I don’t want to provide it in the header, but I want to provide it for each annotation.
Some annotations display buttons, while others do not.
It looks like the image below
Thank you
Best Regards
1 Like
Hello Ryosuke,
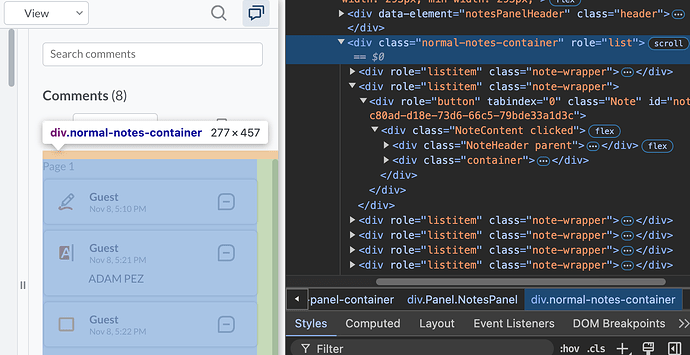
You may be able to query select the elements where those annotations exist and update the HTML to create and append a button element.
Similar forum here which may be useful: Add custom button inside Note box
Regards,
Luke
1 Like
Dear Luke,
I will try it based on the information you provided.
Thank you
Best Regards
1 Like