WebViewer Version:
Hi there, I am new to Apryse webviewer and I am using the OutSystems Apryse Forge component. In my attempt to programmatically adding Text Highlights to files, I am unable to get the added annotations to show on the pdf in the UI.
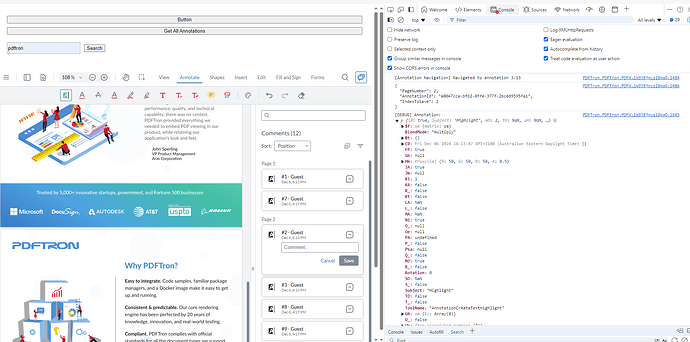
I have added console logging, which indicates that I have successfully added the annotations, and checked that these annotations do have isVisible set to True - see below:
However, the annotations just do not appear on the webviewer UI whatsoever.
Could anyone point me in the right direction please?
Attached is one example code where I am adding the annotations:
// Ensure the WebViewer instance and search string are passed as parameters
var instance = $parameters.Instance;
var searchValue = $parameters.SearchValue;
function searchAndAnnotate(webViewerInstance, searchString) {
if (!webViewerInstance) {
console.error(‘[Search Text] WebViewer instance is not initialized.’);
return;
}
if (!searchString || typeof searchString !== ‘string’) {
console.error(‘[Search Text] Invalid search value. Please provide a non-empty string.’);
return;
}
var documentViewer = webViewerInstance.Core.documentViewer;
var annotationManager = webViewerInstance.Core.annotationManager;
var Annotations = webViewerInstance.Core.Annotations;
if (!documentViewer) {
console.error(‘[Search Text] DocumentViewer is not initialized.’);
return;
}
if (!documentViewer.getDocument()) {
console.error(‘[Search Text] No document is loaded.’);
return;
}
// Log that the search is starting
console.log([Search Text] Searching for: "${searchString}");
const options = {
wholeWord: true
};
// Optional: Clear existing highlight annotations before a new search
// This ensures that only current search results are highlighted
const existingHighlights = annotationManager.getAnnotationsList().filter(
annotation => annotation.Subject === “Highlight”
);
//annotationManager.deleteAnnotations(existingHighlights);
//annotationManager.redrawAnnotations();
function searchListener(searchString, options, results) {
console.log(searchString, options, results);
if (!results || results.length === 0) {
console.log('[Search Text] No results found.');
return;
}
results.forEach(result => {
// Create a new TextHighlightAnnotation
const highlight = new Annotations.TextHighlightAnnotation();
// Set the page number (1-based indexing)
highlight.PageNumber = result.pageNum;
// Set the quads (array of quadrilaterals defining the highlight area)
highlight.Quads = result.quads.map(quad => ({
x1: quad.x1 + 100,
y1: quad.y1 + 100,
x2: quad.x2 + 100,
y2: quad.y2+ 100,
x3: quad.x3+ 100,
y3: quad.y3+ 100,
x4: quad.x4+ 100,
y4: quad.y4 + 100
}));
// Set the subject attribute to "Highlight"
highlight.Subject = "Highlight";
// Optional: Customize the appearance of the highlight
highlight.StrokeColor = new Annotations.Color(50, 50, 50);
highlight.FillColor = new Annotations.Color(50,50, 50, 0.5);
highlight.Author = "Guest"
// Add the annotation to the manager
annotationManager.addAnnotation(highlight);
// Draw the annotation on the specified page
annotationManager.drawAnnotations(highlight.PageNumber);
console.log(`[Search Text] Highlight added on page ${highlight.PageNumber} for "${highlight.Subject}, colour "${highlight.Color}"".`);
console.log(`[Search Text]Is visible ${highlight.isVisible()}.`);
});
// Optionally, refresh the view to ensure annotations are visible
webViewerInstance.UI.removeSearchListener(searchListener);
searchString = '';
documentViewer.refreshAll();
documentViewer.updateView();
}
// Add the search listener
webViewerInstance.UI.addSearchListener(searchListener);
// Perform the search
webViewerInstance.UI.searchTextFull(searchString, options);
}
// Call the function with the parameters
searchAndAnnotate(instance, searchValue);
Thanks a lot.