Product: WebViewer
Version: 10.11.1
Please give a brief summary of your issue:
Recently I changed from using the WebViewer iFrameWindow to using the WebComponent, but I found that the annotation popup menu after this change started showing up on the top rather than the bottom. Is there a way to change this configuration? Could not find a way to do so via the annotationManager.
1 Like
WebViewer.WebComponent(webViewerOptions, webViewerElementRef.current!)
.then((webViewerInstance) => {
...
}
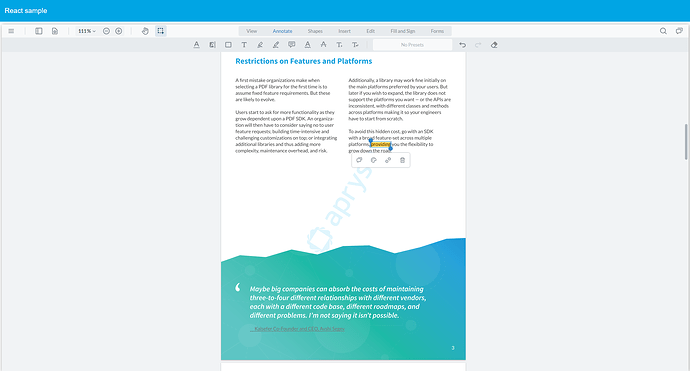
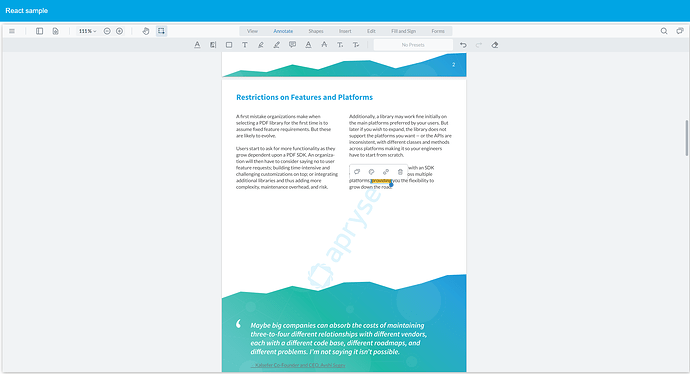
Adding this WebComponent part made the annotation select popup menu start to appear on the top of the annotation instead of the bottom.
1 Like
Hello aaronlee97667,
Thank you for reaching out! Can you clarify what behaviour you are seeing with an image? or with a video?
The popup moves to the top if it would be placed outside of the screen, that is expected.
Best regards,
Tyler
1 Like
Between the attached images the only thing that is changing is adding/removing WebComponent from the WebViewer straight off the cloned react sample. I am experiencing the same issue when changing from using the WebViewer iframe to the WebComponent in my project.
(The image with the annotationPopup on the bottom is utilizing the iframe, the one with the annotationPopup on top is with the WebComponent.)
1 Like
Hello aaronlee97667,
This could be the screen height calculation being incorrect. Whats the resolution of your monitor?
Best regards,
Tyler
1 Like