Product: WebViewer Video
Product Version: 4.35.7
Please give a brief summary of your issue:
I am trying to pass Authorization headers in the loadVideo options object, but they don’t get sent during the request.
Please describe your issue and provide steps to reproduce it:
loadVideo(
src_url,
{
fileName: doc_name,
headers: {
Authorization: `Bearer ${data.access_token}`,
MyHead: "Pass Me On"
}
}
)
I am using this as a reference:
Passing authentication headers to video HTTP requests using WebViewer Video JavaScript | Apryse Documentation
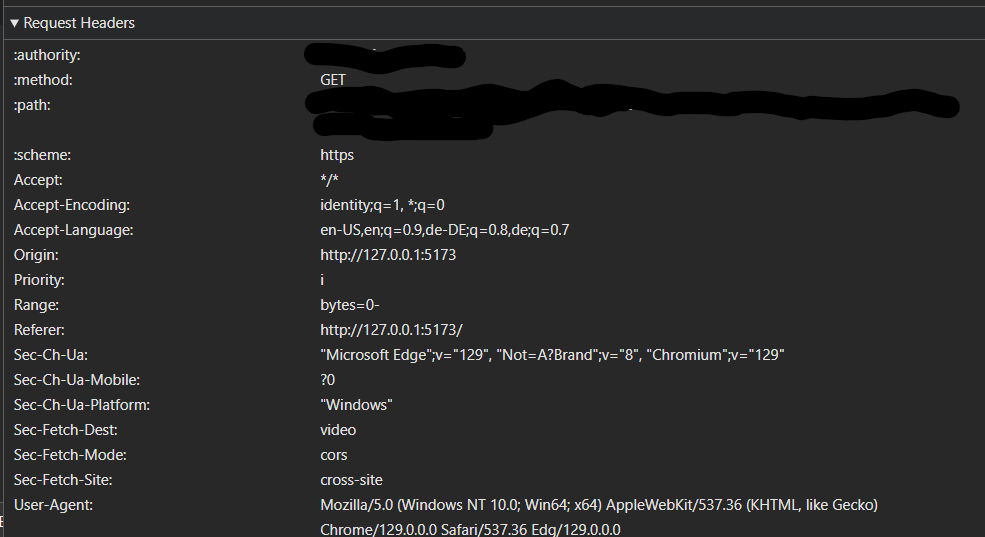
However, the headers are not getting sent to during the request:
The other header doesn’t get set either, but the fileName does get set (if I don’t include it, then I get a warning it isn’t present). I also tried using customHeaders since that is what the document viewer uses rather than headers, but that behaves the same.
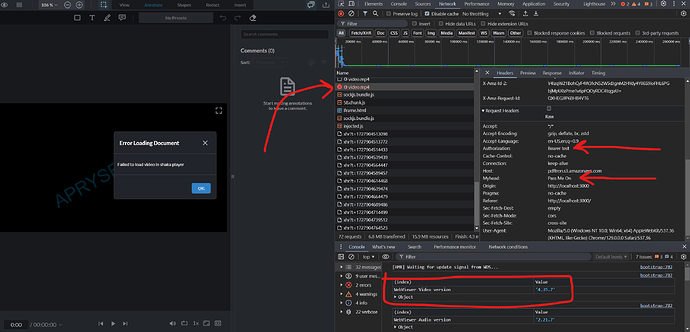
When I view the console I see this warning (not error). Notice that the headers are attached to the URL in the “with script” section as what would appear to be URL encoded parameters (The below code is from a different request that didn’t include the auth header to make it more readable)
Failed to register service worker SecurityError:
Failed to register a ServiceWorker for scope ('http://127.0.0.1:5173/') with script
('http://127.0.0.1:5173/wv-video-injection.js?videoEndpoint=https%3A%2F%2Fmy-video-source&headers=%7B%22MyHead%22%3A%22Test%201%22%7D'):
The script has an unsupported MIME type ('text/html').
Promise.then
(anonymous) @ webviewer-core.min.js:295
xV @ webviewer-core.min.js:295
(anonymous) @ webviewer-core.min.js:843
n @ webviewer-core.min.js:66
(anonymous) @ webviewer-core.min.js:64
e @ webviewer-core.min.js:64
Promise.then
y @ webviewer-core.min.js:64
(anonymous) @ webviewer-core.min.js:64
ja @ webviewer-core.min.js:64
(anonymous) @ webviewer-core.min.js:842
(anonymous) @ webviewer-core.min.js:842
n @ webviewer-core.min.js:66
(anonymous) @ webviewer-core.min.js:64
e @ webviewer-core.min.js:64
Promise.then
y @ webviewer-core.min.js:64
(anonymous) @ webviewer-core.min.js:64
ja @ webviewer-core.min.js:64
ea @ webviewer-core.min.js:836
(anonymous) @ webviewer-core.min.js:437
n @ webviewer-core.min.js:66
(anonymous) @ webviewer-core.min.js:64
e @ webviewer-core.min.js:64
Promise.then
y @ webviewer-core.min.js:64
(anonymous) @ webviewer-core.min.js:64
ja @ webviewer-core.min.js:64
Za.T9 @ webviewer-core.min.js:437
(anonymous) @ webviewer-core.min.js:354
n @ webviewer-core.min.js:66
(anonymous) @ webviewer-core.min.js:64
(anonymous) @ webviewer-core.min.js:64
ja @ webviewer-core.min.js:64
Za.Nn @ webviewer-core.min.js:353
(anonymous) @ MediaView.jsx:57
Promise.then
(anonymous) @ MediaView.jsx:51
Promise.then
(anonymous) @ MediaView.jsx:45
Promise.then
(anonymous) @ MediaView.jsx:42
Is there a way to send a bearer token when doing loadVideo?