UI version ‘10.2.3’
Core version ‘10.2.3’
webviewer.min.js ‘10.2.3’
When I’m trying to load PDF into WebViewer, receiving such CORS issue.
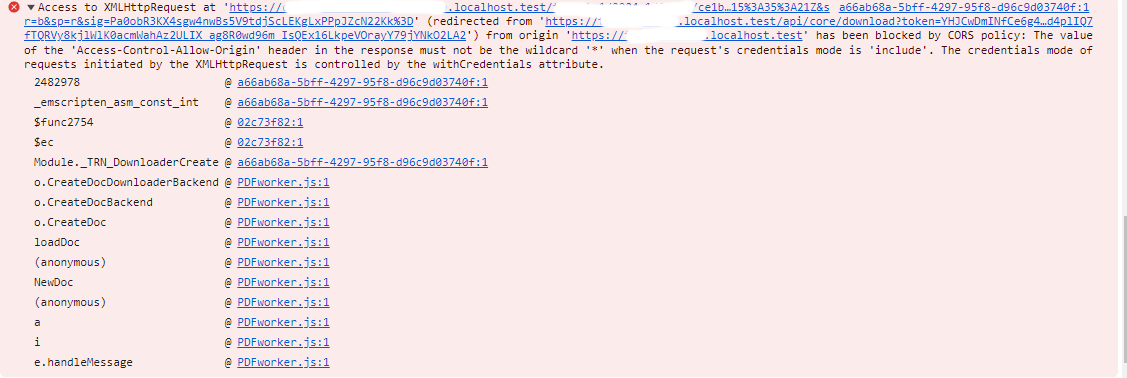
Access to XMLHttpRequest at ‘https://devstoreaccount1..localhost.test//be0b3d49-8f1b-48d3-a7d0-b066009f6800/16f3bde4-3322-4cad-98e0-d1761fb97c0a/DA9871E032883537F8A2BF5772FA4EF5.pdf?sv=2021-10-04&st=2023-08-22T12%3A33%3A14Z&se=2023-08-29T12%3A33%3A14Z&sr=b&sp=r&sig=wOw3lHzoAP%2FWZM56np%2F93%2Fh%2BvoZ8EgIbLWK6ANu8sz4%3D’ (redirected from ‘https://.localhost.test/api/core/download?token=token_here’) from origin 'https://.localhost.test’ has been blocked by CORS policy: The value of the ‘Access-Control-Allow-Origin’ header in the response must not be the wildcard ‘*’ when the request’s credentials mode is ‘include’. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute.
Part of URI’s hidden because contain sensitive information.
CORS Allowed Origins set to * on the server, from where file downloaded, like it stated in error message.
I’ve tried to use withCredentials in next way:
WebViewer(
{
...configuration,
disabledElements: ['menuButton', 'contextMenuPopup'],
enableFilePicker: false,
enableRedaction: false,
enableAnnotations: false,
isReadOnly: true,
},
viewer.current,
).then((inst) => {
instance.current = inst
instance.current.Core.disableEmbeddedJavaScript()
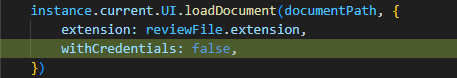
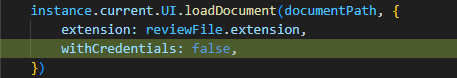
instance.current.UI.loadDocument(documentPath, {
extension: reviewFile.extension,
withCredentials: false,
})
.....
but it does not help.
Changing CORS Allowed Origins on file server helps, but it is not the good case because of other reasons.
What is correct usage of withCredentials ??
1 Like
Hello,
This looks like you need to configure the CORS on your server to only accept certain trusted origins. In addition, you will need to have the Access-Control-Allow-Credentials header set to true to allow credentials.
On the client-side, the withCredentials option indicates the request includes credentials and will need to match the server’s CORS policy.
I would recommend consulting the documentation for your server or your server administrator on how to configure the CORS options for your server.
1 Like
No sure that is correct. A lot of requests before and after succeeded, only 1 fails with CORS error
1 Like
I see a second request for the file later on that seems successful. Are you able to compare the differences between the two requests?
1 Like
Unfortunately Chrome does not allow to see details of CORS failed request
1 Like
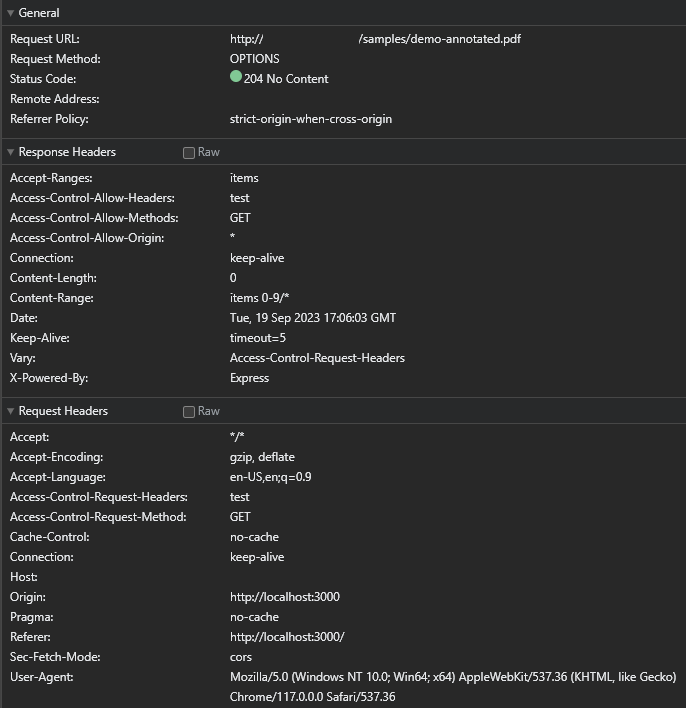
I think we would need to know what that request is for. If you can’t see the details of the request, I can only suspect that the first request is the OPTIONS request to check whether range requests are available. Especially if it doesn’t impact file loading.
1 Like
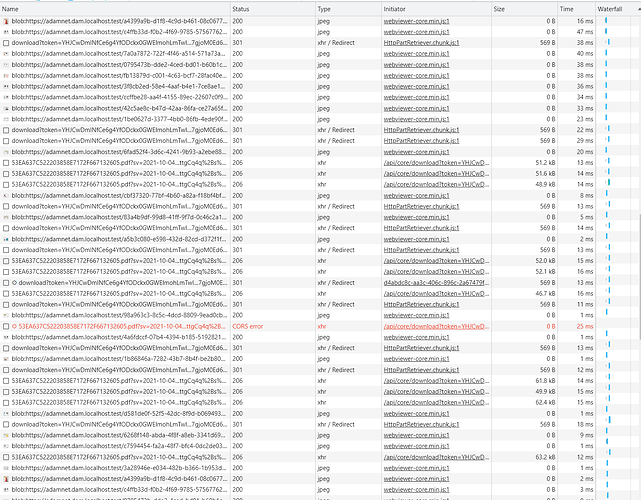
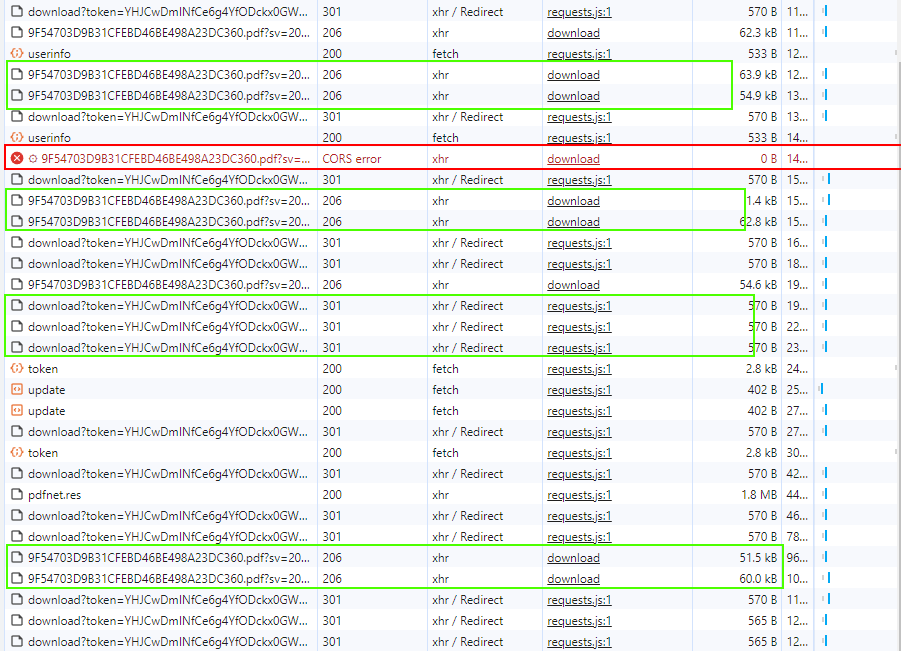
Have to back to this issue again, because it still valid and affect customers. So, the problem is next - one of the XHR partial download requests appears to sent to the server withCredential = true. Requests in green succeeded, but single outlined by red - failed with CORS. Pretty draft and blured content appears in viewer, and it not becomes better when zoom in.
If i set useDownloader=false, then whole pdf loads correctly. If i set withCredentials: true in loadDocument options - whole document failed to load (as expected because of CORS).
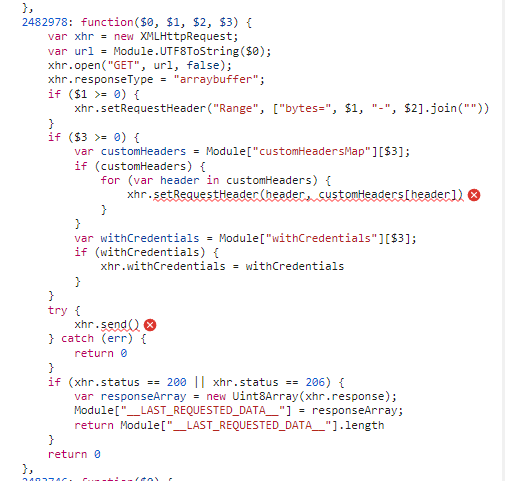
In Chrome console it looks like
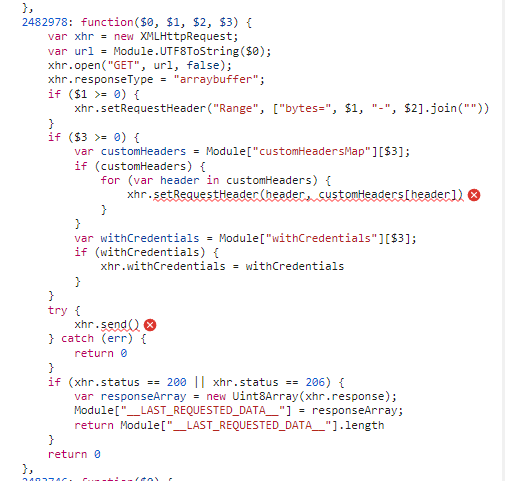
The stack trace of error points to

I can’t change cors response header on server from * to anything more specific.
1 Like
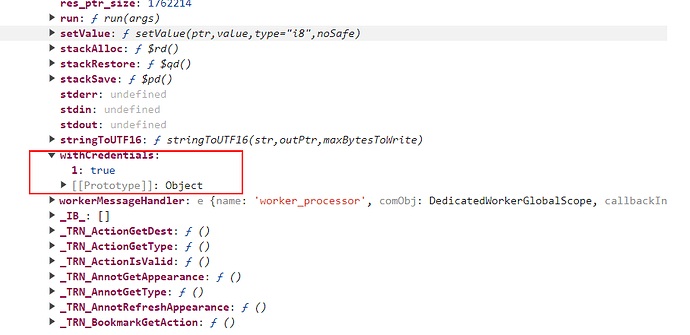
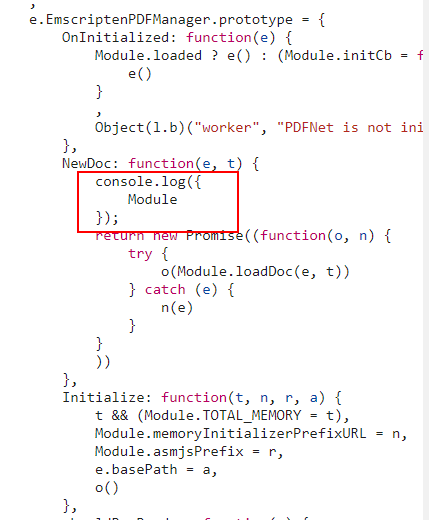
More findings … With console.log definitely found that withCredentials for module is true, despite it false in load options. And because of that it send xhr request where withCredentials true.

Console.log placed in PDFworker.js
1 Like
Sorry for the late reply! I was away on vacation this month and just recently got back.
From testing in a local environment with an intermediate proxy to a file server, I did run into CORS issues, and got a similar error as youdid . However, they are correctable once you set only the domains you want to allow in the Access-Control-Allow-Origin header as the error suggests. This might have to be done on the intermediate proxy and the file server, as after setting it on the proxy, it asked to set it on the file server as well.
1 Like