Hello Hiral,
The updateElement API will not work because the data element in this case is not an HTML element of type button. Only the data element of HTML elements that are of the type ‘button’ will work.
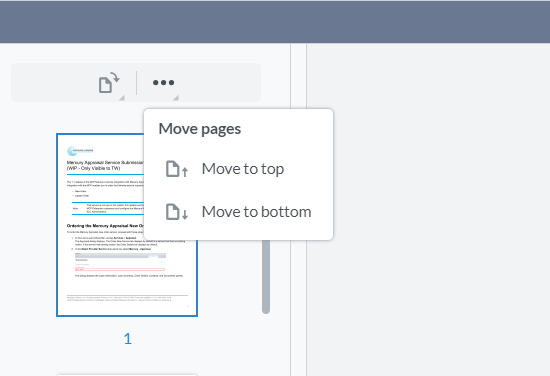
You can use the PageManipulationOverlay add API to add custom operations to the flyout menu.
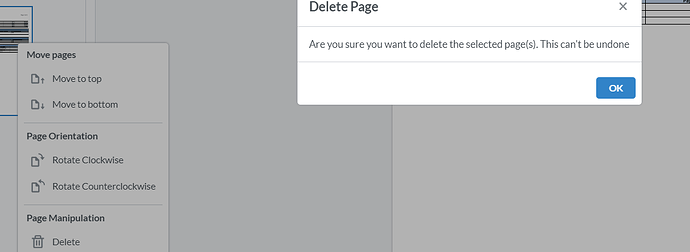
The addCustomModal API can be used to create your customized warning modal.
API Guides:
PageManipulationOverlay
AddCustomModal
const { documentViewer, } = instance.Core;
const { UI } = instance;
UI.disableElements(['deletePage']); //disable the default delete operation
UI.pageManipulationOverlay.add([
{
type: 'customPageOperation',
header: 'New Header',
dataElement: 'customPageOperationsHeader',
operations: [
{
title: 'Delete',
img: 'icon-delete-line',
onClick: (selectedPageNumbers) => {
window.selectedPageNumbers = selectedPageNumbers;
const modal = {
dataElement: 'deleteModal',
header: {
title: 'Warning',
className: 'myCustomModal-header',
style: {}, // optional inline styles
children: []
},
body: {
className: 'myCustomModal-body',
style: {}, // optional inline styles
},
footer: {
className: 'myCustomModal-footer footer',
style: {}, // optional inline styles
children: [
{
title: 'Cancel',
button: true,
style: {},
className: 'modal-button cancel-button',
onClick: (e) => {
UI.closeElements(modal.dataElement);
delete window.selectedPageNumbers;
}
},
{
title: 'OK',
button: true,
style: {},
className: 'modal-button confirm-button',
onClick: (e) => {
documentViewer.getDocument().removePages(window.selectedPageNumbers);
UI.closeElements(modal.dataElement);
documentViewer.refreshAll();
documentViewer.updateView();
delete window.selectedPageNumbers;
}
},
]
}
};
UI.addCustomModal(modal);
UI.openElements([modal.dataElement]);
},
dataElement: 'customPageOperation',
}
]
},
{ type: 'divider' }
]);
Regarding your question about styling, you can follow this guide here: Custom Modal Guide
Note that this is just a sample, and you’re free to modify the logic to suit your specific needs.
Best Regards,
Darian Chen