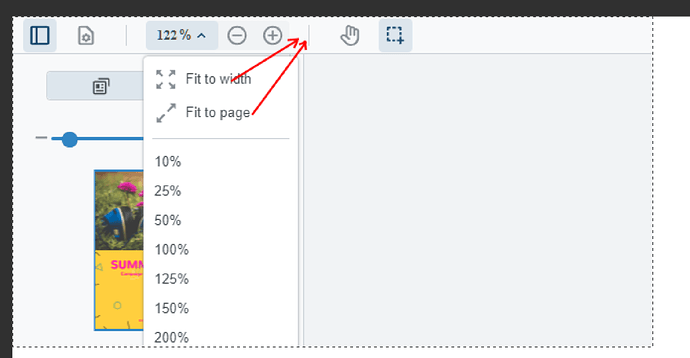
Want to move Fit to width, Fit to page from zoomOverlay to separated buttons on toolbal. But can’t found the way to access zoomOverlay controls (to remove 2 items and divider).
Hello alex.anisov,
You could create a custom button using:
And call the relevant APIs
instance.UI.setFitMode(instance.UI.FitMode.FitWidth);
instance.UI.setFitMode(instance.UI.FitMode.FitPage);
Best regards,
Tyler Gordon
I saw that, and it’s mostly clear. Problem is how to remove that 2 items and divider from existing zoomOverlay.
Hello,
You can remove them with:
document.querySelectorAll('[data-element="zoomOverlay"] > [aria-label="Fit to width"]')[0].remove();
document.querySelectorAll('[data-element="zoomOverlay"] > [aria-label="Fit to page"]')[0].remove();
document.querySelectorAll('[data-element="zoomOverlay"] > [class="divider"]')[0].remove()
We are looking into having better UI customization APIs as well.
Best regards,
Tyler Gordon
Will try this, thank you
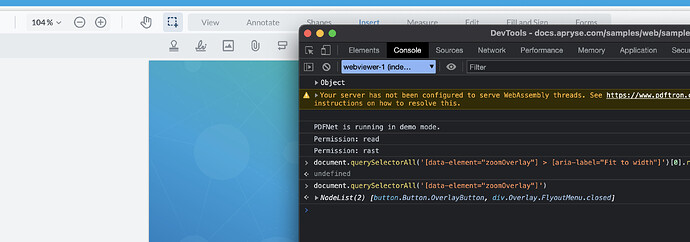
Seems document.querySelectorAll('[data-element=“zoomOverlay”]) not in DOM if zoom menu not opened.
Hello alex.anisov,
I was able to get the node when it was closed:
This was tested on our samples page: JavaScript PDF Viewer Demo
What version are you on?
Best regards,
Tyler Gordon
You able to get it because select inner iframe - webviewer-1. So, to use it from JS on outer page, it should be smth like
document.querySelector('[id=webviewer-1]').contentDocument.querySelectorAll('[data-element="zoomOverlay"]')
Thanks