WebViewer Version: 11.2.0

bmo.pdf (146.3 KB)

Do you have an issue with a specific file(s)?
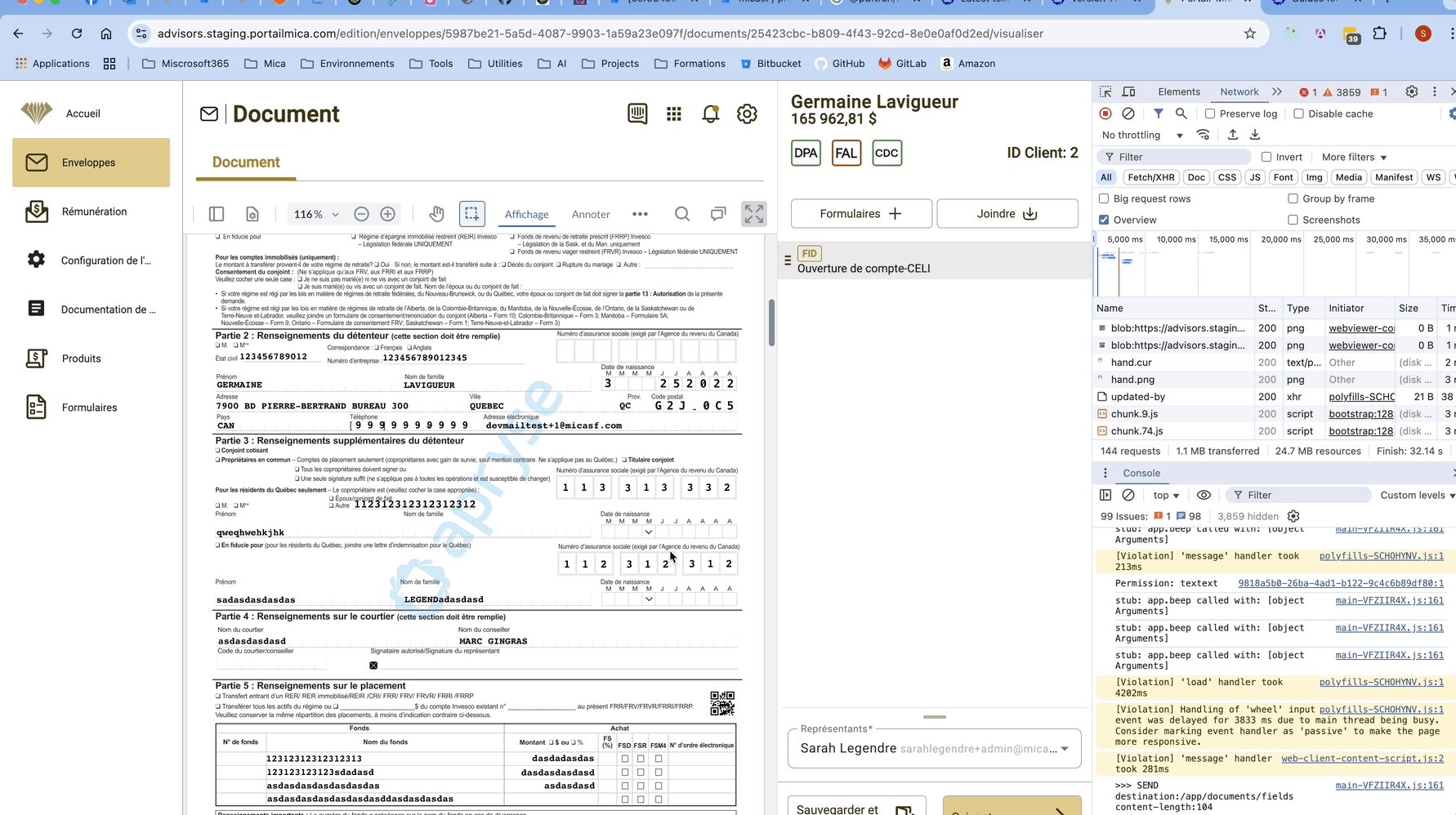
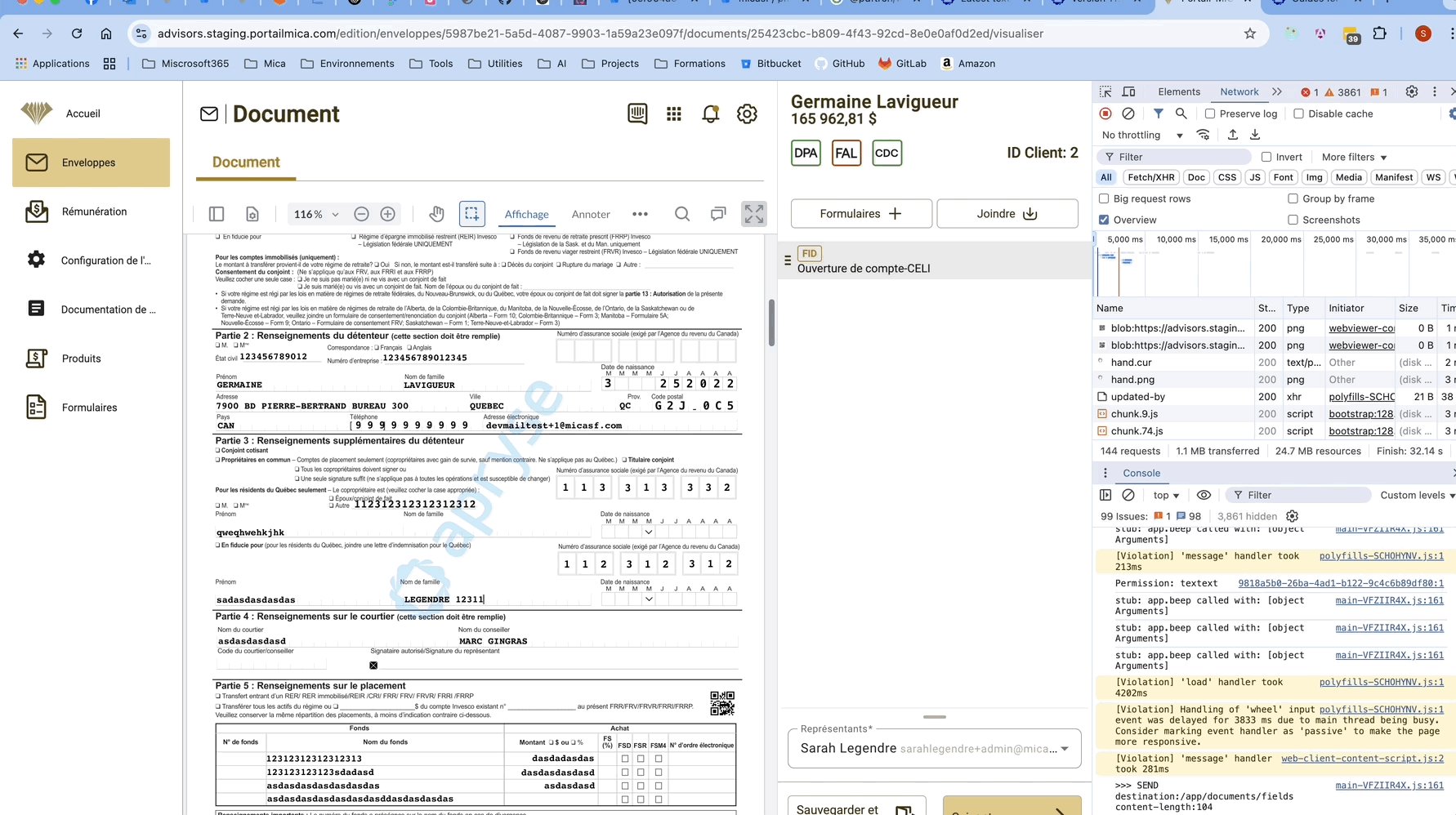
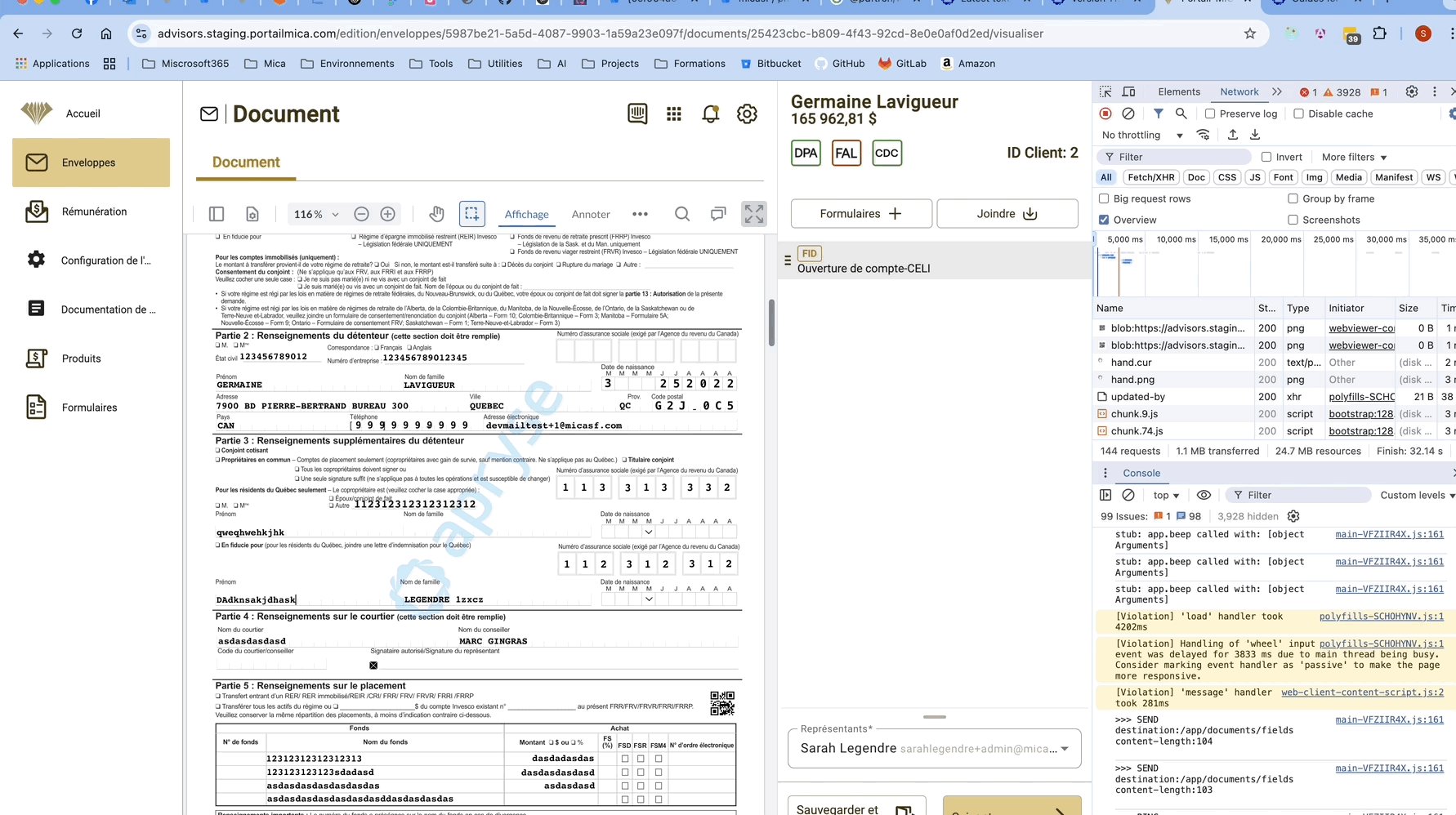
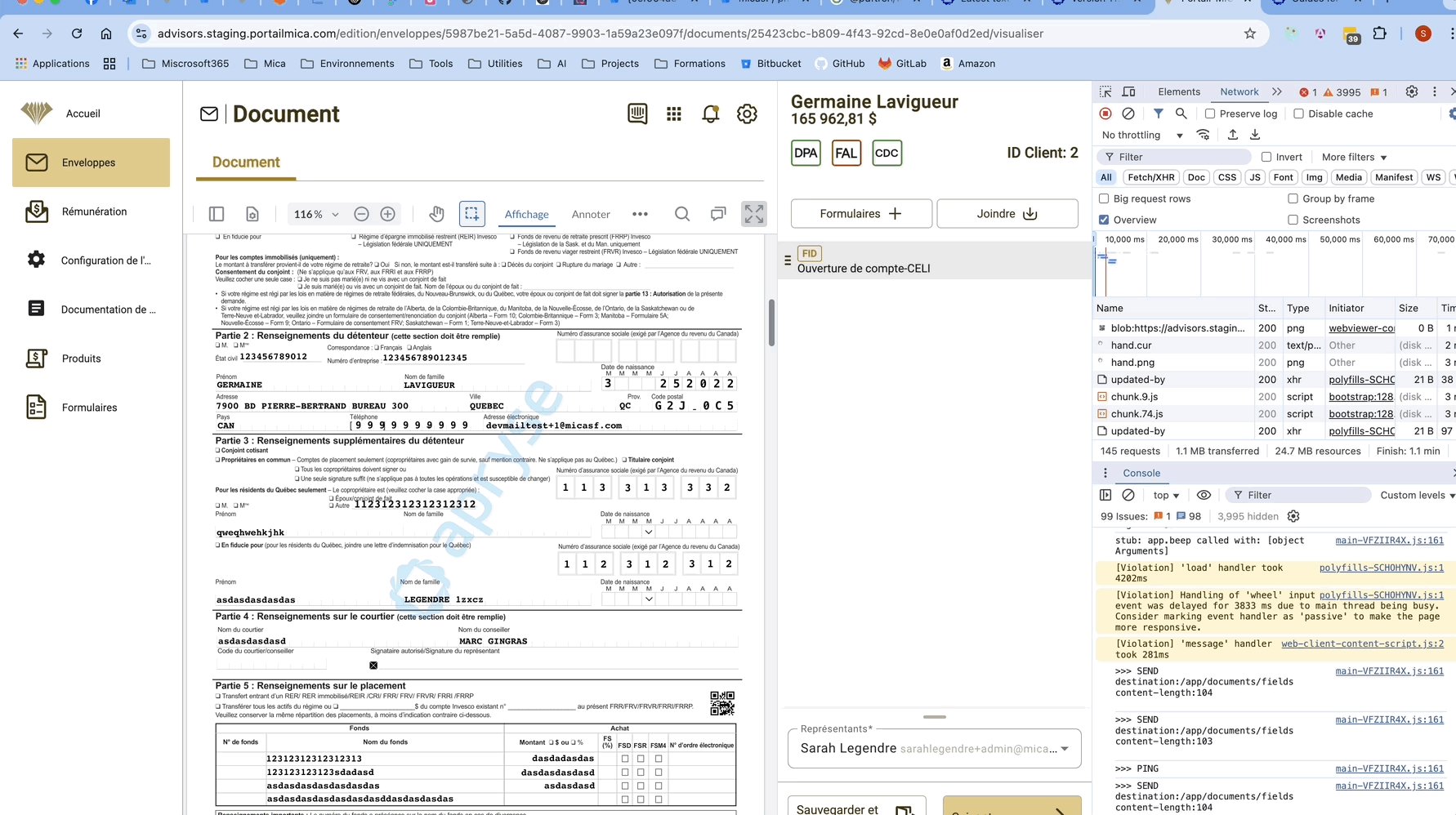
Several form fields are restricted to 10 characters, 8 characters, etc. but maybe to the widht of the input behind the scene?
Several examples in recent days:
- BMO (Transfer Authorization)
- FID (Opening an Individual RESP Account)
- DYN (Investment Selection Section)
- CI (Section 3 - Transferring Institution)
Can you reproduce using one of our samples or online demos?
We are able to reproduce the issue when downgrading from 11.2.0 to 10.12.0. The same file works correctly with the older version but encounters the issue in the new version. Additionally, after refreshing the browser, some inputs that previously functioned correctly may also experience the same problem.
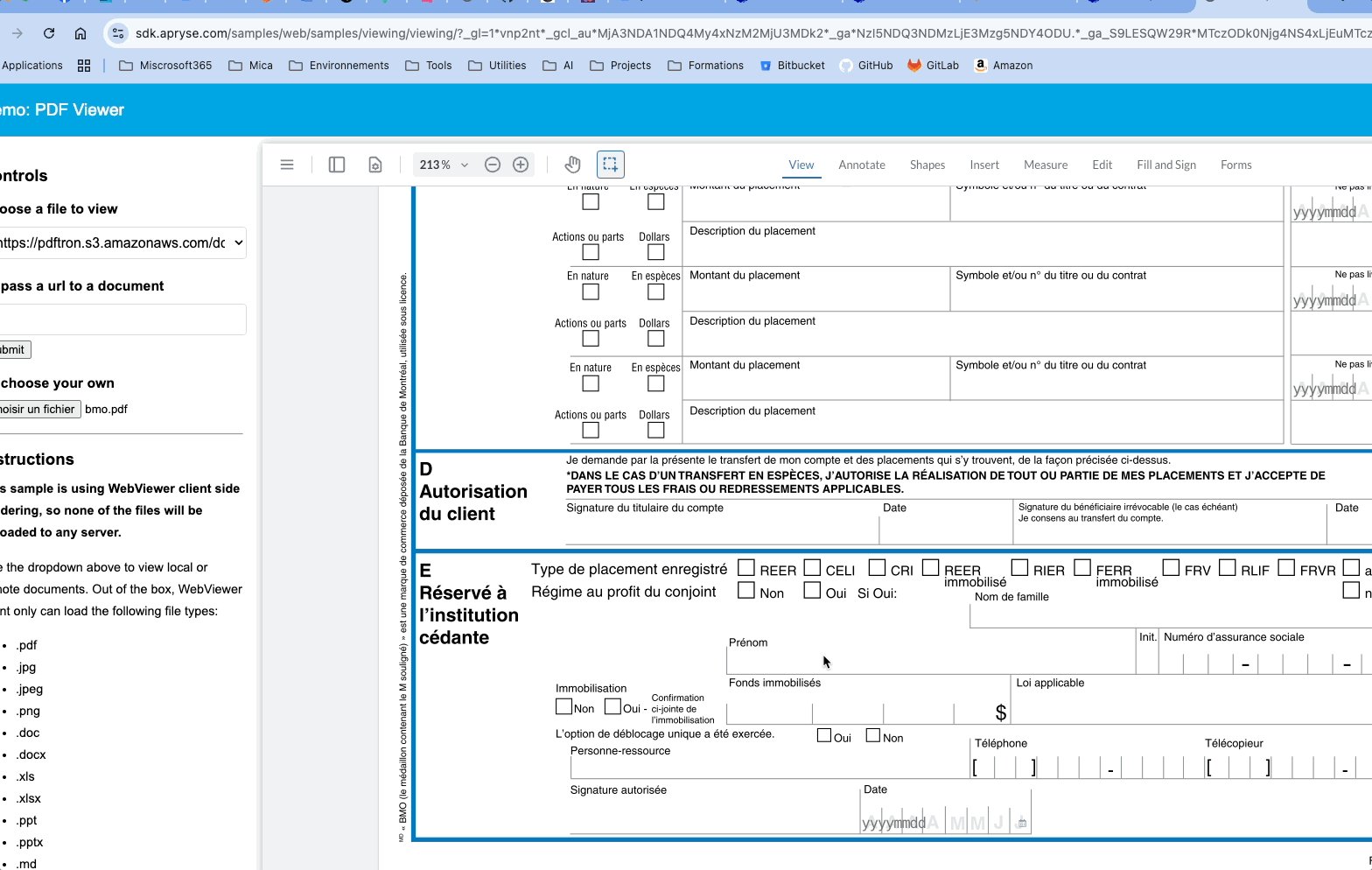
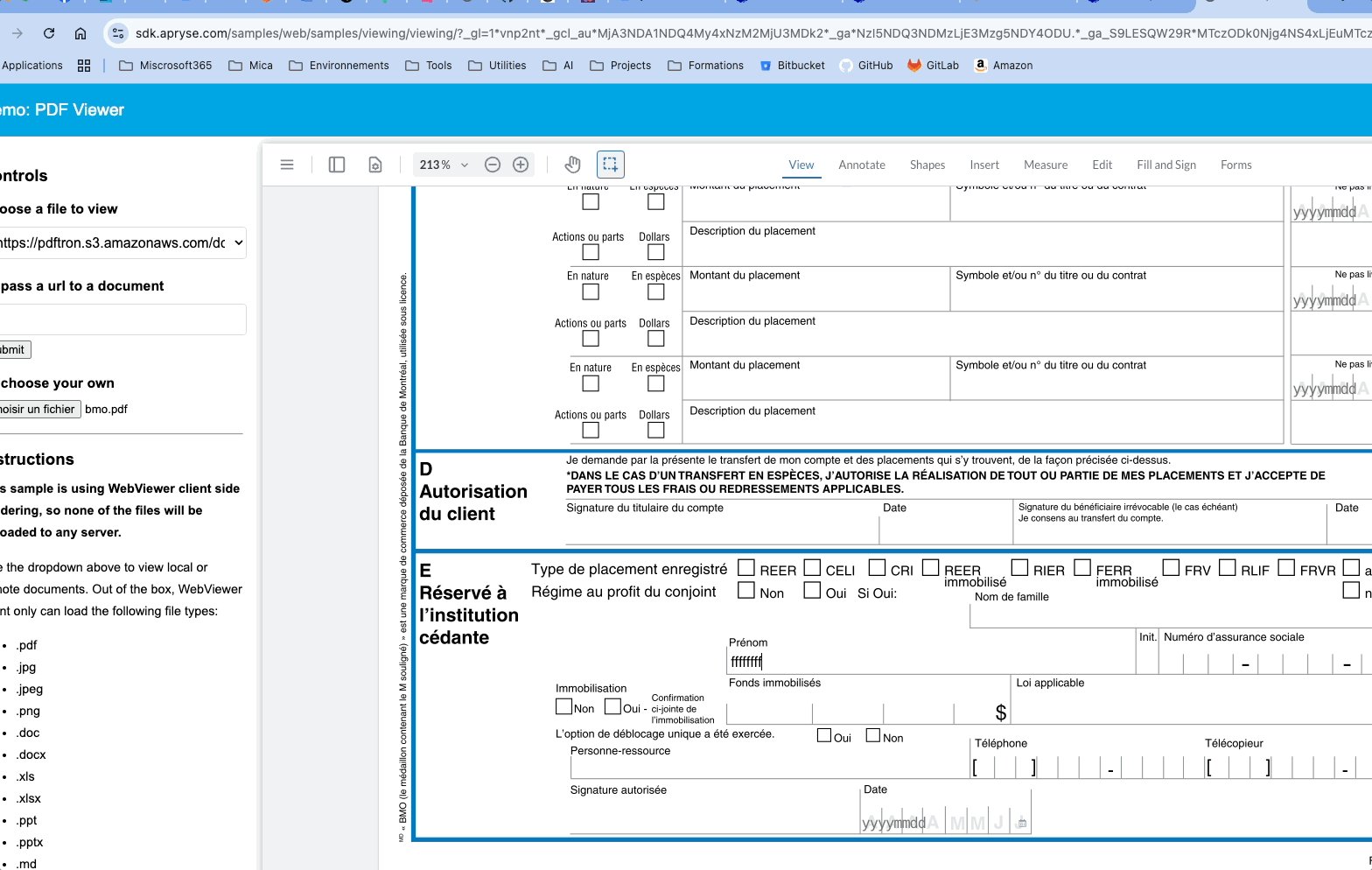
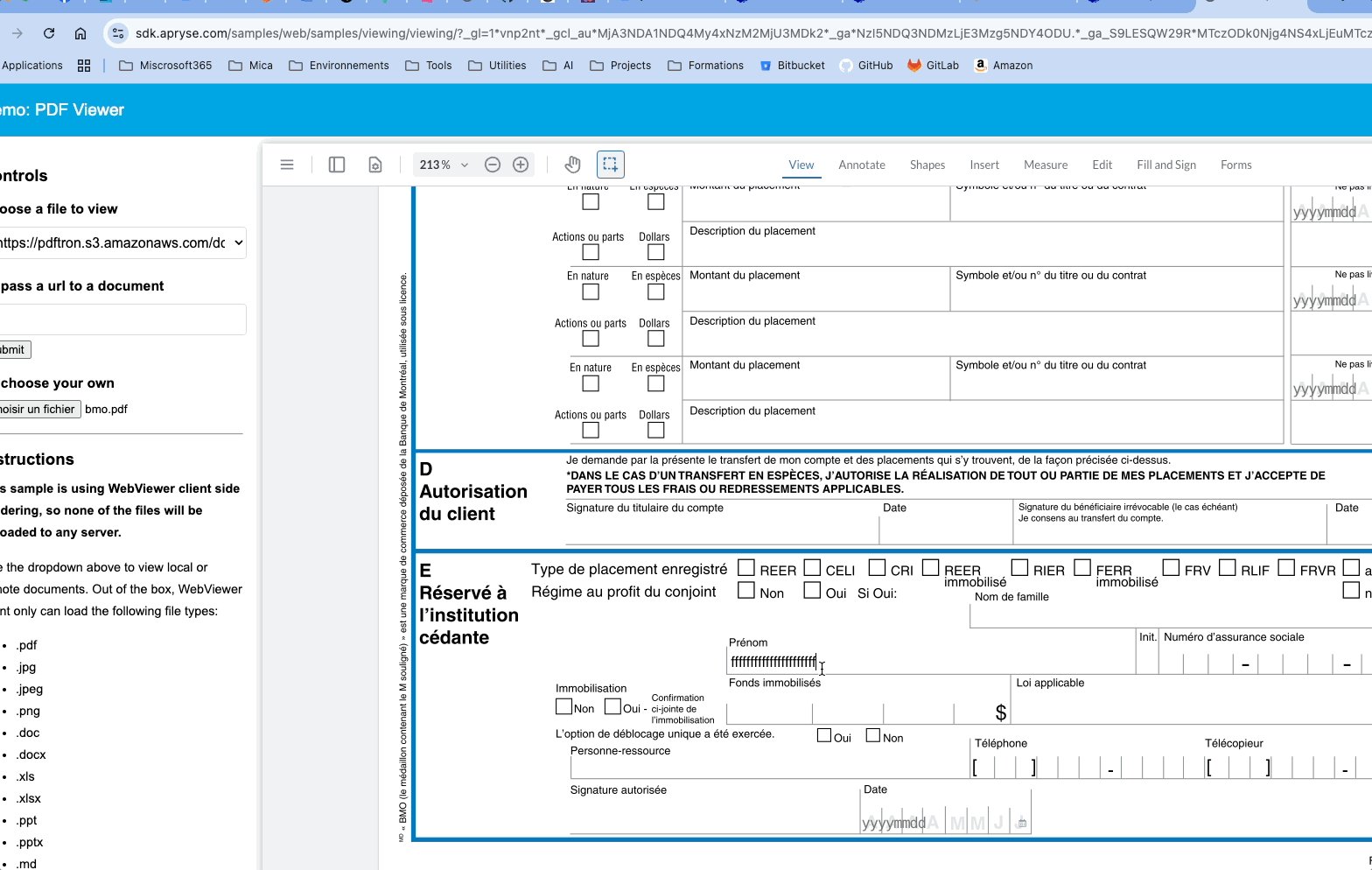
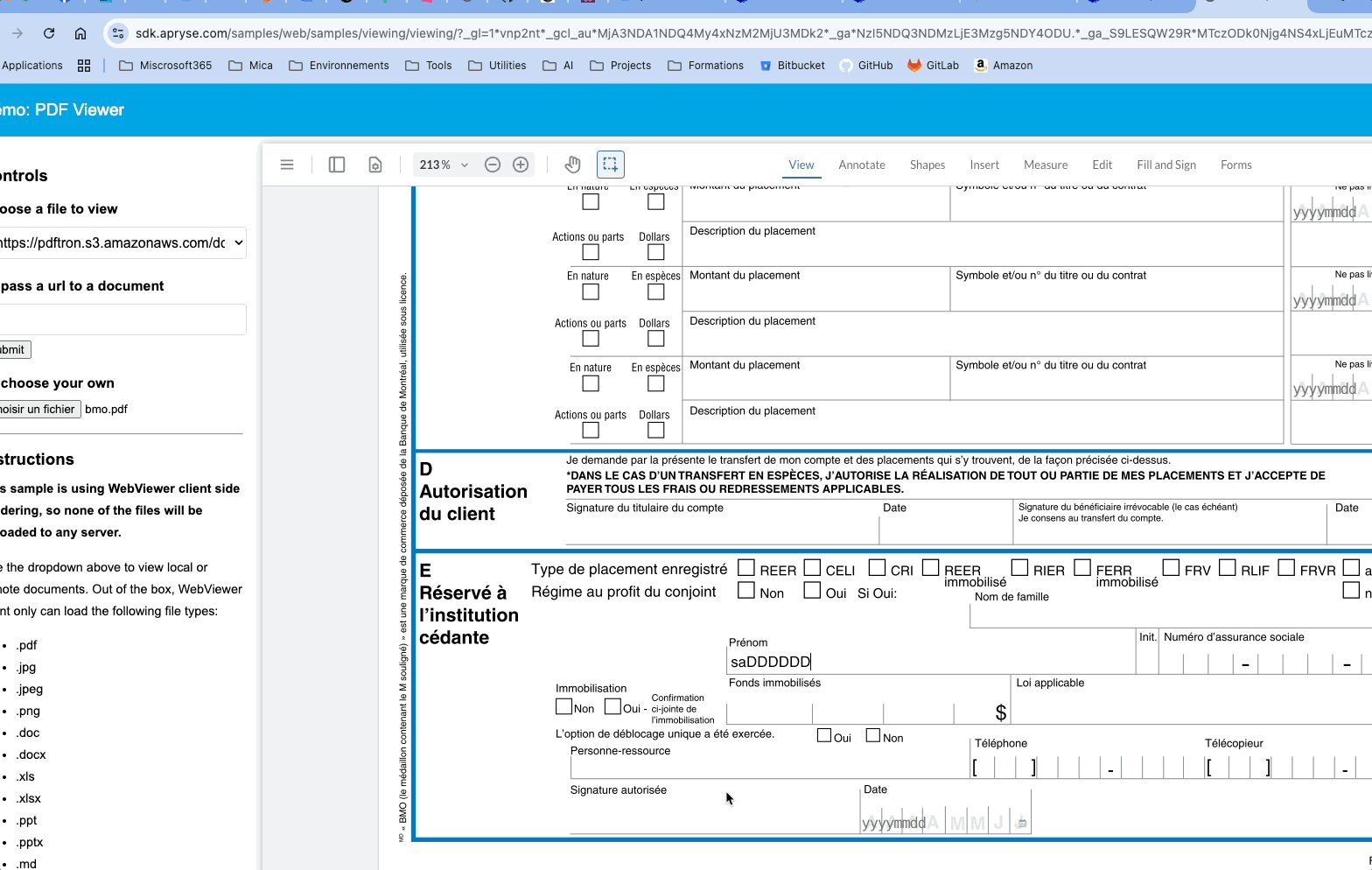
You can reproduce the bug with the file (bmo.pdf) on your online site. I did a GIF to show that it seems to be the width but not the number of caracters maybe?
Are you using the WebViewer server?
Yes, backend and frontend.
Does the issue only happen on certain browsers?
We tested Edge and Google Chrome.
Is your issue related to a front-end framework?
No, but we use Angular v18.
Is your issue related to annotations?
We have the issue when we fill the text/number input with text or number. This is not related to the annotation because when we refresh, everything still reapply the corrects annotations.
Please give a brief summary of your issue:
(Think of this as an email subject)
Please describe your issue and provide steps to reproduce it:
We encountered an issue where certain form fields appear to be restricted in character input, possibly due to the width of the input field rather than a fixed character limit. This behavior is inconsistent and was not present in previous versions.
Steps to Reproduce:
- Open the bmo.pdf file in WebViewer 11.2.0.
- Attempt to enter text or numbers into restricted form fields (e.g., BMO, FID, DYN, CI).
- Observe that input is limited, possibly based on field width rather than character count.
- Refresh the browser—some previously working fields may now exhibit the issue.
- Downgrade WebViewer to 10.12.0 and repeat the steps. The issue does not occur in this version.
Findings:
- The issue is reproducible on your online demo using bmo.pdf.
- The problem persists across Edge and Google Chrome.
- This is not related to annotations, as the correct annotations are retained after a refresh.
- We are using WebViewer Server (backend and frontend).
- Our frontend is built with Angular v18, but this issue is not specific to any front-end framework.
Request:
Can you confirm if this behavior is expected? If not, could you investigate whether it is related to recent changes in WebViewer’s handling of form field rendering?
Please provide a link to a minimal sample where the issue is reproducible:
I don’t have any, but with the pdf and you online lauch demo, you can surely reproduce the issue.
Best regard’s ! ![]()