Product: React Native
Product Version: Lastest
Please give a brief summary of your issue:
(Think of this as an email subject)
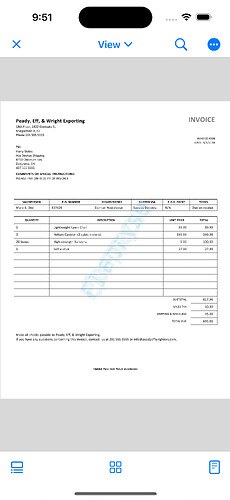
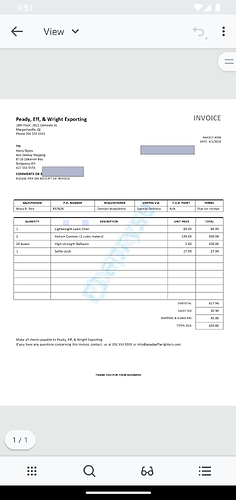
The form is not showing up on iOS devices, while it appears correctly on Android devices.
Please describe your issue and provide steps to reproduce it:
(The more descriptive your answer, the faster we are able to help you)
I am importing annotations from XFDF format. Here is my XFDF file:
<?xml version="1.0" encoding="UTF-8" ?>
<xfdf xmlns="http://ns.adobe.com/xfdf/" xml:space="preserve">
<pdf-info xmlns="http://www.pdftron.com/pdfinfo" version="2" import-version="4">
<ffield type="Tx" name="TextFormField 1">
<font name="Helvetica" size="10" />
</ffield>
<ffield type="Tx" name="TextFormField 2">
<font name="Helvetica" size="10" />
</ffield>
<ffield type="Btn" name="CheckBoxFormField 3">
<font name="Helvetica" />
</ffield>
<ffield type="Btn" name="CheckBoxFormField 4">
<font name="Helvetica" />
</ffield>
<widget field="TextFormField 1" name="426b98b7-81b6-7cd4-96a8-997b6634237d" modified-date="D:20230526093331+07'00'" page="1">
<rect x1="109" x2="216" y1="592" y2="617" />
<border width="0.1" style="null" />
<background-color r="205" g="205" b="205" />
</widget>
<widget field="TextFormField 2" name="a1d8b8f7-4215-e1cd-3b7e-7c21f7fe78bf" modified-date="D:20230526093331+07'00'" page="1">
<rect x1="363" x2="502" y1="649" y2="672" />
<border width="0.1" style="null" />
<background-color r="205" g="205" b="205" />
</widget>
<widget appearance="Off" field="CheckBoxFormField 3" name="319c0298-0dfa-d15b-8fda-ea383b9caf8e" modified-date="D:20230526093331+07'00'" page="1">
<rect x1="163" x2="178" y1="466" y2="480" />
<border width="0" style="null">
<color a="0" />
</border>
<appearances>
<aappearance name="Off" />
<aappearance name="Yes" />
</appearances>
</widget>
<widget appearance="Off" field="CheckBoxFormField 4" name="ae34bb49-5a51-f8e1-dafe-0c9ff399589c" modified-date="D:20230526093331+07'00'" page="1">
<rect x1="212" x2="229" y1="464" y2="481" />
<border width="0" style="null">
<color a="0" />
</border>
<appearances>
<aappearance name="Off" />
<aappearance name="Yes" />
</appearances>
</widget>
</pdf-info>
<fields>
<field name="TextFormField 1">
<value></value>
</field>
<field name="TextFormField 2">
<value></value>
</field>
<field name="CheckBoxFormField 3">
<value>Off</value>
</field>
<field name="CheckBoxFormField 4">
<value>Off</value>
</field>
</fields>
<annots />
<pages>
<defmtx matrix="1,0,0,-1,0,792" />
</pages>
</xfdf>
This is my code:
onDocumentLoaded = () => {
if (this._viewer) {
const xfdf = this.getXFDF();
this._viewer.importAnnotations(xfdf);
}
};
render() {
const path = 'https://showcase.apryse.com/gallery/sales-invoice.pdf';
return (
<DocumentView
ref={c => (this._viewer = c)}
document={path}
onDocumentLoaded={this.onDocumentLoaded}
fitMode={Config.FitMode.FitPage}
layoutMode={Config.LayoutMode.Continuous}
/>
);
}
Please provide a link to a minimal sample where the issue is reproducible: