Webviewer version : 8.7.0
brief summary of your issue:
How to modify document metadata
Hi, i’m working with React in TS, and i’m trying to show and modify the filename or get the author and others stuff like that.
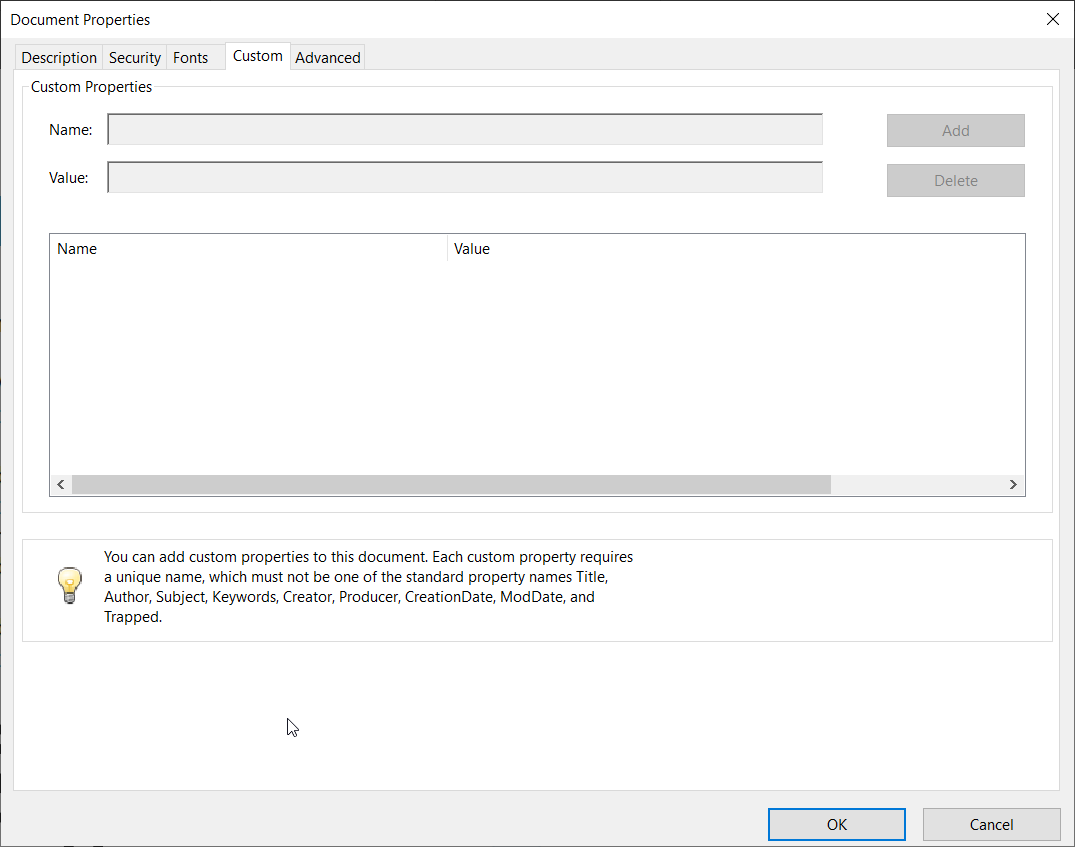
And i’m trying to find a way to add custom properties like in Adobe Reader (Document Properties > Custom > Custom Properties)
I tried to use PDFDocInfo to set the title.
Const test = new PDFNet.PDFDocInfo();
test.setTitle('test');
const title = test.getTitle();
console.log(title);
and then i tried this =>
await title.then( (doctitle) => {
console.log(doctitle)
})
and i can’t find a way in a first case, to use thoses informations and manipulate them.
What i’m doing wrong ? and is there a way to have custom properties like in adobe reader ?
1 Like
system
2
Hello, I’m Ron, an automated tech support bot 
While you wait for one of our customer support representatives to get back to you, please check out some of these documentation pages:
Guides:
APIs:
Forums:
1 Like
dfelix
3
Hello @SivaNithish
In order to set custom properties, you can use something like this code snippet below:
const { documentViewer } = instance.Core;
documentViewer.addEventListener('documentLoaded', async () => {
const pdfDoc = await documentViewer.getDocument().getPDFDoc()
const sdfDoc = await pdfDoc.getSDFDoc();
const trailer = await sdfDoc.getTrailer();
const info = await trailer.findObj("Info");
if (info !== null) {
await info.putString("My Key", "Hello");
}
})
1 Like
subhra
4
Hii @dfelix
how do I retrive the key and value I have set using the putString() method on info object?
1 Like