Question
How do I use templates for form fields with the Apryse SDK?
Answer
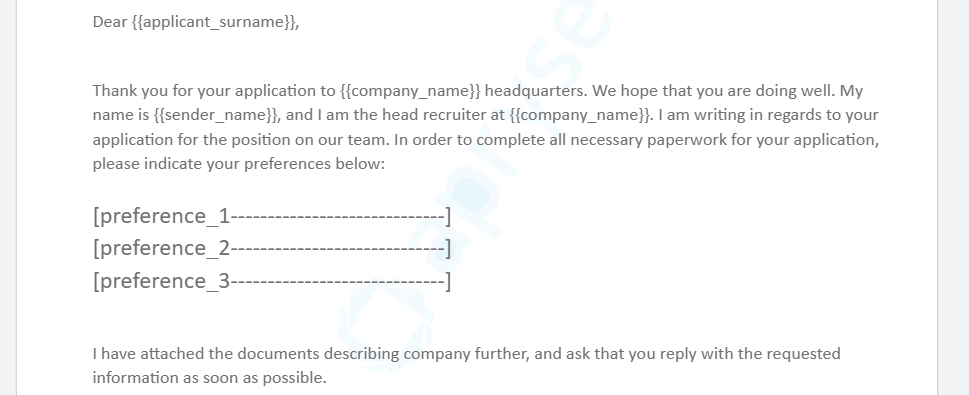
You can create a template containing placeholders, referred to as template keys, which will later be substituted with form fields. The first step involves establishing a template key to serve as a marker. For instance, in our demonstration, we employ the symbols [ and ] to signify text fields. These serve as placeholders waiting to be replaced with the appropriate form field content.
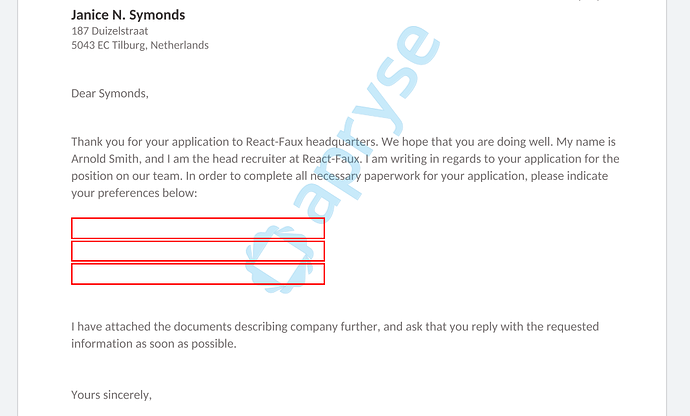
Following that, we utilize the regex pattern, \\[.*?\], to scan the document for all instances of form field placeholders. We then extract this content and replace it with the respective fields using the code provided below:
const createFormFields = async () => {
const { documentViewer, Search, PDFNet, Math, Annotations, annotationManager} = instance.Core;
const { WidgetFlags, Color } = Annotations;
//Search regex and replace found results
const searchText = '\\[.*?\]';
const mode = Search.Mode.PAGE_STOP | Search.Mode.REGEX | Search.Mode.HIGHLIGHT;
const replacer = await PDFNet.ContentReplacer.create();
const results: any[] = [];
const searchOptions = {
// If true, a search of the entire document will be performed. Otherwise, a single search will be performed.
fullSearch: true,
// The callback function that is called when the search returns a result.
onResult: async (result: any) => {
// with 'PAGE_STOP' mode, the callback is invoked after each page has been searched.
if (result.resultCode === Search.ResultCode.FOUND) {
results.push(result);
// now that we have the result Quads, it's possible to highlight text or create annotations on top of the text
}
},
onPageEnd: async (pageResult: any) => {
const doc = await documentViewer.getDocument();
const pdfDoc = await doc.getPDFDoc();
const page = await pdfDoc.getPage(pageResult.pageNum);
for(var result of results){
await replacer.addString(result.resultStr.slice(1,-1), '');
const textQuad = result.quads[0].getPoints();
var rect = new Math.Quad(textQuad?.x1, textQuad?.y1, textQuad?.x2, textQuad?.y2, textQuad?.x3, textQuad?.y3, textQuad?.x4, textQuad?.y4).toRect();
const flags = new WidgetFlags();
flags.set('Multiline', true);
flags.set('Required', true);
const field = new Annotations.Forms.Field(result.resultStr.slice(1,-1).replace(/-+/g,""), {
type: 'Tx',
flags
});
const widgetAnnot = new Annotations.TextWidgetAnnotation(field, null);
widgetAnnot.PageNumber = pageResult.pageNum;
widgetAnnot.setRect(rect);
annotationManager.getFieldManager().addField(field);
annotationManager.addAnnotation(widgetAnnot);
annotationManager.drawAnnotationsFromList([widgetAnnot]);
}
await replacer.process(page);
}
};
documentViewer.textSearchInit(searchText, mode, searchOptions);
}
And the result: