Hello Asahi,
Thank you for the response.
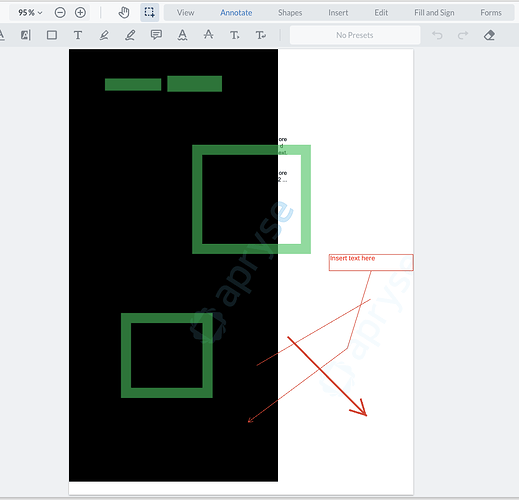
It looks like we need to utilize ‘PDFNet’ in this case. Just to clarify a few things: you have a PDF document with annotations but no redactions, and you want to load it onto WebViewer to redact specific areas while preserving the annotations that were deleted by the redaction and the user should not see the redacted areas at all, is that correct?
This link shows how to search a document for specific keywords and redact those words before loading the document. It also contains sample code.
Here is the sample code for your use case. It should preserve all the annotations including the ones that were redacted before loading the document. You can import the annotations during the documentLoaded event.
fullAPI must be set to true in the WebViewer constructor.
// fullAPI: true
const { documentViewer, annotationManager, PDFNet } = instance.Core;
const { UI } = instance;
let xfdf;
const runScript = () => {
const runRedaction = async doc => {
// Relative path to the folder containing test files.
const inputFilePath = '/files/document.pdf';
try {
//create document
doc = await PDFNet.PDFDoc.createFromURL(inputFilePath);
doc.initSecurityHandler();
doc.lock();
// save the XFDF string
let fdfDoc = await doc.fdfExtract(PDFNet.PDFDoc.ExtractFlag.e_both);
xfdf = await fdfDoc.saveAsXFDFAsString();
console.log(xfdf);
//the array holding all the redactions
const redactionArray = [];
// create redaction on page 1
redactionArray.push(await PDFNet.Redactor.redactionCreate(1, (await PDFNet.Rect.init(0, 24.4, 371.03, 792)), false, ''));
//sets the appearance of the redaction
const app = {};
app.redaction_overlay = true;
app.border = false;
app.show_redacted_content_regions = true;
app.positive_overlay_color = await new PDFNet.ColorPt.init(0, 0, 0);
app.redacted_content_color = await new PDFNet.ColorPt.init(0, 0, 0);
await PDFNet.Redactor.redact(doc, redactionArray, app, false, false);
return doc;
} catch (err) {
console.log(err);
}
};
//calls the function to preprocess the document
const main = async () => {
let doc = null;
try {
return await runRedaction(doc);
} catch (err) {
console.log(err.stack);
} finally {
if (doc) {
doc.unlock();
}
}
};
return PDFNet.runWithoutCleanup(main);
}
// loads webviewer and runs scripts after it's loaded
UI.addEventListener('viewerLoaded', () => {
PDFNet.initialize()
.then(() => runScript())
.then(async doc => {
UI.loadDocument(doc);
console.log('finished script');
});
});
// import annotations
documentViewer.addEventListener('documentLoaded', async () => {
await annotationManager.importAnnotations(xfdf);
console.log('annotations imported');
});
Annotations should be preserved with this method.
PDFNet: Apryse WebViewer Namespace: PDFNet
Create Redaction PDFNet: Apryse WebViewer Class: Redactor
PDFNet Create Redaction Sample Code: Pdfredacttest | Apryse Documentation
Best Regards,
Darian