Product:
Product Version:@pdftron /webviewer”: “^8.7.0”,
Please give a brief summary of your issue:
Please describe your issue and provide steps to reproduce it:
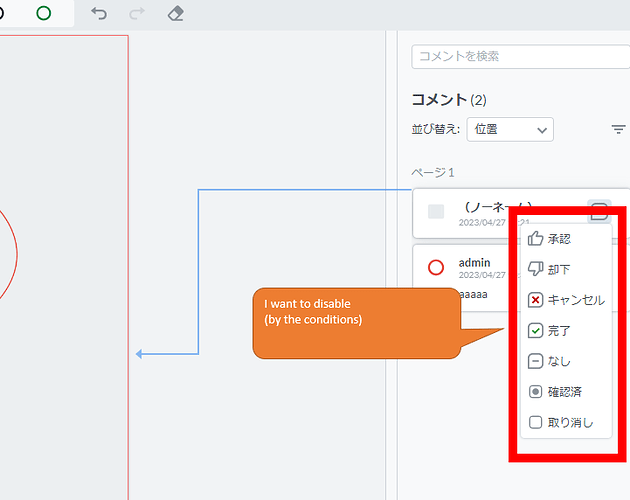
I want to disable status setting on annotation.
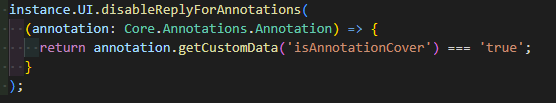
Comments were made by disableReplyForAnnotations API.
I want to status version of disableReplyForAnnotations API.
Please provide a link to a minimal sample where the issue is reproducible:
1 Like
Hello okabe.yasufumi
You can disable “Status” button entirely by using following code sample:
instance.UI.disableElements([‘noteState’])
You can also disable individual, several or all data-elements inside the “Status” popup, by using the code sample below:
instance.UI.disableElements(['notePopupStateAccepted', 'notePopupStateRejected'])
For more information please refer to: Apryse Documentation | Documentation Apryse WebViewer Namespace: UI
All the best,
1 Like
Hello, Bojan
Thank you for your reply.
Best Regard.
1 Like
instance.UI.disableElements is all annotation disabled.
Some annotations I want to disabled, some annotations I want to enabled.
1 Like
Hi okabe.yasufumi
I don’t think WV currently has API for that kind of behaviour. You may be able to do something with:
instance.UI.disableElements([‘notePopupState’])
and
instance.UI.enableElements([‘notePopupState’])
Depending on the comment selected you might be able to call enableElements API.
All the best,
1 Like
instance.UI.disableElements([‘notePopupStateAccepted’, ‘notePopupStateRejected’]) is not working for me, I can see those options in status menu.
I want add some custom options.
Can you please help me with this, thanks.
1 Like
kkim
April 11, 2025, 9:02pm
8
Hi there,
With the changes to version 11+, the new modularUI may have different data-elements in our UI.
const DataElements = {
LEGACY_RICH_TEXT_POPUP: 'legacyRichTextPopup',
ANNOTATION_NOTE_CONNECTOR_LINE: 'annotationNoteConnectorLine',
ANNOTATION_STYLE_POPUP: 'annotationStylePopup',
ANNOTATION_STYLE_POPUP_BACK_BUTTON: 'annotationStylePopupBackButton',
ANNOTATION_STYLE_POPUP_BACK_BUTTON_CONTAINER: 'annotationStylePopupBackButtonContainer',
INLINE_COMMENT_POPUP_EXPAND_BUTTON: 'inlineCommentPopupExpandButton',
INLINE_COMMENT_POPUP_CLOSE_BUTTON: 'inlineCommentPopupCloseButton',
LOGO_BAR: 'logoBar',
COLOR_PALETTE: 'colorPalette',
OPACITY_SLIDER: 'opacitySlider',
STROKE_THICKNESS_SLIDER: 'strokeThicknessSlider',
FONT_SIZE_SLIDER: 'fontSizeSlider',
STYLE_OPTION: 'styleOption',
STYLE_POPUP: 'stylePopup',
STYLE_PANEL: 'stylePanel',
SIGNATURE_LIST_PANEL: 'signatureListPanel',
RUBBER_STAMP_PANEL: 'rubberStampPanel',
SCALE_INPUT_CONTAINER: 'scaleInputContainer',
show original
Please note that this topic is closed and we suggest creating a forum post if you have any further issues in the future.
Best regards,
1 Like