WebViewer Version:
Do you have an issue with a specific file(s)?
Can you reproduce using one of our samples or online demos?
Are you using the WebViewer server?
Does the issue only happen on certain browsers?
Is your issue related to a front-end framework?
Is your issue related to annotations?
When i click on apply fields button so my input text field is highlighted but when i send the file for signing the file so when i reopen the file it is not showing me the highlighted background like first time it show so please tell me how i can fix this till user enter any thing i want it will show or highlight that field until user enter anything in that field or if enter any text inside the field and again user delete any thing and the field again remain empty so it again show the field with highlighted color .
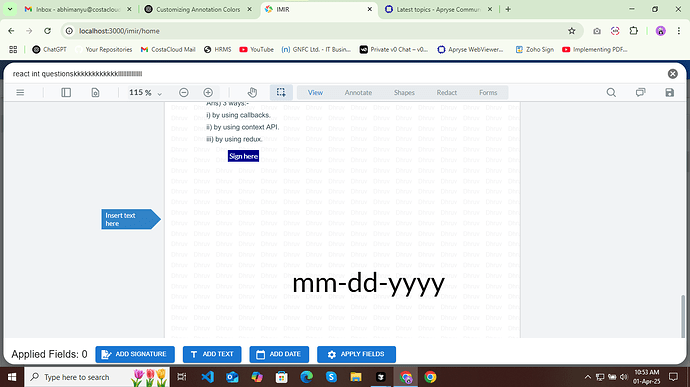
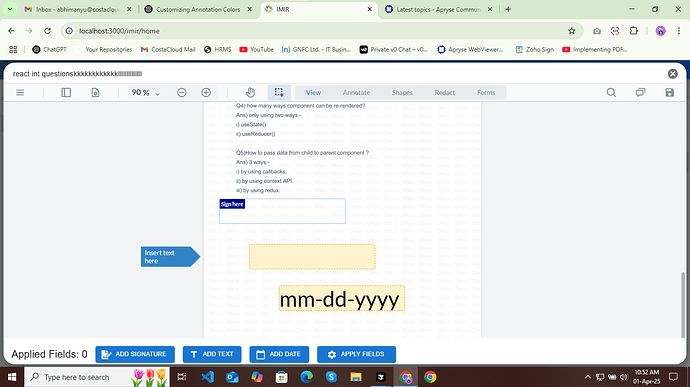
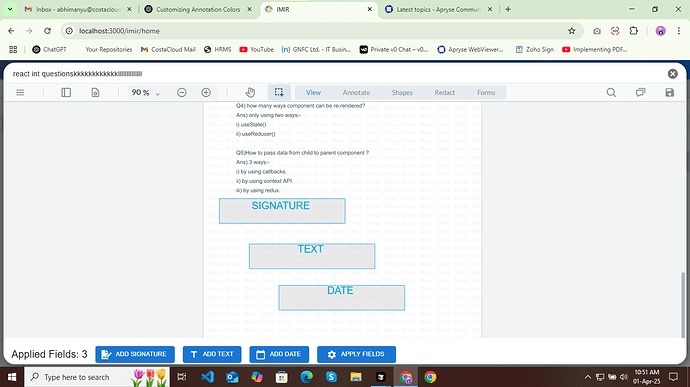
I also uplod the screenshot of my ui .
Like i have upload the image of three frame when i drag and drop the input fields like add signature and add text field , and add Date so it will look like that and after clicking the button of apply fields so how it will look and when i share or send pdf or after saving the annotation and i reopen the pdf after closing it so it will look like that reopen image file so i want when i save the annotation it will still highlight that field .
//my code are this
const addField = (type, point = {}, name = “”, value = “”, flag = {}) => {
if (instance) {
const { documentViewer, Annotations } = instance.Core;
// const annotationManager = documentViewer.getAnnotationManager();
const doc = documentViewer.getDocument();
const displayMode = documentViewer
.getDisplayModeManager()
.getDisplayMode();
const page = displayMode.getSelectedPages(point, point);
if (!!point?.x && page.first == null) {
return; //don't add field to an invalid page location
}
const page_idx =
page.first !== null ? page.first : documentViewer.getCurrentPage();
const page_info = doc.getPageInfo(page_idx);
const page_point = displayMode.windowToPage(point, page_idx);
const zoom = documentViewer.getZoomLevel();
var textAnnot = new Annotations.FreeTextAnnotation();
textAnnot.PageNumber = page_idx;
const rotation = documentViewer.getCompleteRotation(page_idx) * 90;
textAnnot.Rotation = rotation;
if (rotation === 270 || rotation === 90) {
textAnnot.Width = 50.0 / zoom;
textAnnot.Height = 250.0 / zoom;
} else {
textAnnot.Width = 250.0 / zoom;
textAnnot.Height = 50.0 / zoom;
}
textAnnot.X =
(page_point?.x || page_info.width / 2) - textAnnot.Width / 2;
textAnnot.Y =
(page_point.y || page_info.height / 2) - textAnnot.Height / 2;
textAnnot.setPadding(new Annotations.Rect(0, 0, 0, 0));
textAnnot.custom = {
type,
value,
flag,
// name: `${assignee}_${type}_`,
name: `${type}`,
};
// set the type of annot
textAnnot.setContents(textAnnot.custom.name);
textAnnot.FontSize = "" + 20.0 / zoom + "px";
textAnnot.FillColor = new Annotations.Color(211, 211, 211, 0.5);
textAnnot.TextColor = new Annotations.Color(0, 165, 228);
textAnnot.StrokeThickness = 1;
textAnnot.StrokeColor = new Annotations.Color(0, 165, 228);
textAnnot.TextAlign = "center";
textAnnot.Author = annotationManager.getCurrentUser();
annotationManager.deselectAllAnnotations();
annotationManager.addAnnotation(textAnnot, true);
annotationManager.redrawAnnotation(textAnnot);
annotationManager.selectAnnotation(textAnnot);
// ✅ Increment field count when added
setFieldCount((prevCount) => prevCount + 1);
// ✅ Add a unique ID to the annotation for tracking
textAnnot.Id = `field_${Date.now()}`;
// ✅ Store reference to track the added field
if (!window.fieldMap) {
window.fieldMap = new Map();
}
window.fieldMap.set(textAnnot.Id, textAnnot);
// ✅ Add listener to detect annotation deletions
annotationManager.addEventListener(
"annotationChanged",
(annotations, action) => {
if (action === "delete") {
annotations.forEach((annot) => {
if (window.fieldMap.has(annot.Id)) {
setFieldCount((prevCount) => Math.max(prevCount - 1, 0));
window.fieldMap.delete(annot.Id);
}
});
}
}
);
}
};
// const applyFields = async () => {
const { Annotations, documentViewer } = instance.Core;
const annotationManager = documentViewer.getAnnotationManager();
const fieldManager = annotationManager.getFieldManager();
const annotationsList = annotationManager.getAnnotationsList();
const annotsToDelete = ;
const annotsToDraw = ;
await Promise.all(
annotationsList.map(async (annot, index) => {
let inputAnnot;
let field;
if (typeof annot.custom !== "undefined") {
// create a form field based on the type of annotation
if (annot.custom.type === "TEXT") {
field = new Annotations.Forms.Field(
annot.getContents() + Date.now() + index,
{
type: "Tx",
value: annot.custom.value,
}
);
inputAnnot = new Annotations.TextWidgetAnnotation(field);
// ✅ Add field indicator to text fields
inputAnnot.setFieldIndicator(true, "Insert text here");
} else if (annot.custom.type === "SIGNATURE") {
field = new Annotations.Forms.Field(
annot.getContents() + Date.now() + index,
{
type: "Sig",
value: annot.custom.value,
}
);
inputAnnot = new Annotations.SignatureWidgetAnnotation(field, {
appearance: "_DEFAULT",
appearances: {
_DEFAULT: {
Normal: {
data: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAYdEVYdFNvZnR3YXJlAHBhaW50Lm5ldCA0LjEuMWMqnEsAAAANSURBVBhXY/j//z8DAAj8Av6IXwbgAAAAAElFTkSuQmCC",
offset: {
x: 100,
y: 100,
},
},
},
},
});
} else if (annot.custom.type === "DATE") {
field = new Annotations.Forms.Field(
annot.getContents() + Date.now() + index,
{
type: "Tx",
value: "mm-dd-yyyy",
// Actions need to be added for DatePickerWidgetAnnotation to recognize this field.
actions: {
F: [
{
name: "JavaScript",
// You can customize the date format here between the two double-quotation marks
// or leave this blank to use the default format
javascript: 'AFDate_FormatEx("mmm d, yyyy");',
},
],
K: [
{
name: "JavaScript",
// You can customize the date format here between the two double-quotation marks
// or leave this blank to use the default format
javascript: 'AFDate_FormatEx("mmm d, yyyy");',
},
],
},
}
);
inputAnnot = new Annotations.DatePickerWidgetAnnotation(field);
} else {
// exit early for other annotations
annotationManager.deleteAnnotation(annot, false, true); // prevent duplicates when importing xfdf
return;
}
} else {
// exit early for other annotations
return;
}
// set position
inputAnnot.PageNumber = annot.getPageNumber();
inputAnnot.X = annot.getX();
inputAnnot.Y = annot.getY();
inputAnnot.rotation = annot.Rotation;
if (annot.Rotation === 0 || annot.Rotation === 180) {
inputAnnot.Width = annot.getWidth();
inputAnnot.Height = annot.getHeight();
} else {
inputAnnot.Width = annot.getHeight();
inputAnnot.Height = annot.getWidth();
}
// delete original annotation
annotsToDelete.push(annot);
// customize styles of the form field
Annotations.WidgetAnnotation.getCustomStyles = function (widget) {
if (widget instanceof Annotations.SignatureWidgetAnnotation) {
return {
border: "1px solid #a5c7ff",
};
}
if (widget instanceof Annotations.TextWidgetAnnotation) {
return {
border: "1px dashed #ff9800",
backgroundColor: "#fff3cd",
};
}
if (widget instanceof Annotations.DatePickerWidgetAnnotation) {
return {
border: "1px dashedrgb(255, 51, 0)",
backgroundColor: "#fff3cd",
};
}
};
Annotations.WidgetAnnotation.getCustomStyles(inputAnnot);
// draw the annotation the viewer
annotationManager.addAnnotation(inputAnnot);
fieldManager.addField(field);
annotsToDraw.push(inputAnnot);
}),
setFieldsApplied(true)
);
// delete old annotations
annotationManager.deleteAnnotations(annotsToDelete, null, true);
// refresh viewer
await annotationManager.drawAnnotationsFromList(annotsToDraw);
};
Please give a brief summary of your issue:
(Think of this as an email subject)
Please describe your issue and provide steps to reproduce it:
(The more descriptive your answer, the faster we are able to help you)
Please provide a link to a minimal sample where the issue is reproducible: