WebViewer Version: 10.2.3
Do you have an issue with a specific file(s)? No
Can you reproduce using one of our samples or online demos? No
Are you using the WebViewer server? No
Does the issue only happen on certain browsers? No
Is your issue related to a front-end framework? No
Is your issue related to annotations? No
Please give a brief summary of your issue:
Inserting Tools in specific position under Annotate Tool Group
Please describe your issue and provide steps to reproduce it:
Good day,
I have this requirement where I must also have the Insert Text Tool and Replace Text Tool that currently appears in the contextMenu

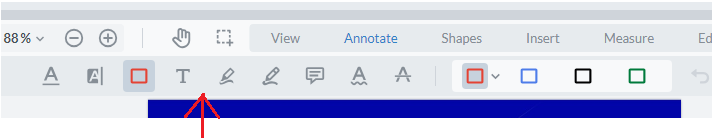
Inserted next to the Free Text Tool under the Annotate Tool Group in the header
I am currently using the code below to insert the 2 tools in the header at the desired location but it is always appearing at the end of the initial set of tools:
instance.UI.setHeaderItems((header: UI.Header) => {
const annotateToolGroup = header.getHeader('toolbarGroup-Annotate');
const currentToolList = annotateToolGroup.getItems();
const insertTextTool = {
type: 'toolButton',
toolName: 'AnnotationCreateMarkInsertText',
};
const replaceTextTool = {
type: 'toolButton',
toolName: 'AnnotationCreateMarkReplaceText',
};
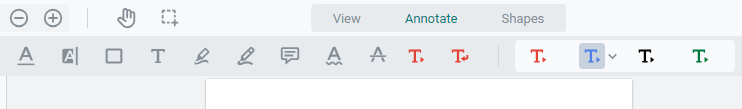
currentToolList.splice(5, 0, insertTextTool, replaceTextTool);
console.warn(currentToolList);
annotateToolGroup.update(currentToolList);
});
Additionally, the 2 buttons are always on a Red color, even if I selected a different color when using either tools. Upon inspection, the underlying <div class="Icon" always has a fixed style="color: rgb(228, 66, 52);" inside it
Kindly advise code adjustments I need to do to achieve the requirement. Thank you!
Please provide a link to a minimal sample where the issue is reproducible:
N/A