WebViewer Version: 10.10.1
Do you have an issue with a specific file(s)? No
Can you reproduce using one of our samples or online demos? Yes,
Are you using the WebViewer server? No
Does the issue only happen on certain browsers? No
Is your issue related to a front-end framework? Yes
Is your issue related to annotations? Yes
Please give a brief summary of your issue:
(Think of this as an email subject)
Dynamically generated textboxes appear to be invisible
Please describe your issue and provide steps to reproduce it:
(The more descriptive your answer, the faster we are able to help you)
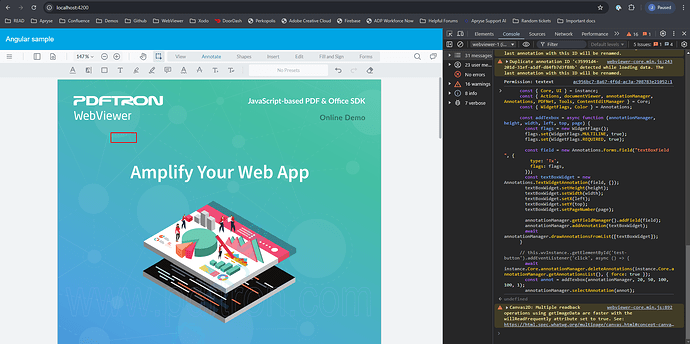
In Angular 18, this code seems to generate invisible TextWidgetAnnotations
addTexbox(annotationManager: Core.AnnotationManager, height: number, width: number, left: number, top: number, page: number) {
const field = new Annotations.Forms.Field("textBoxField ", {
type: 'Tx',
flags: new Annotations.WidgetFlags({
Multiline: true,
Required: true
})
});
const textBoxWidget = new Annotations.TextWidgetAnnotation(field, {});
textBoxWidget.setHeight(height);
textBoxWidget.setWidth(width);
textBoxWidget.setX(left);
textBoxWidget.setY(top);
textBoxWidget.setPageNumber(page);
annotationManager.getFieldManager().addField(field);
annotationManager.addAnnotation(textBoxWidget);
annotationManager.drawAnnotationsFromList([textBoxWidget]);
}
Cannot see border, cannot see background, cursor does not become pointer on hover.
Using
annotationManager.selectAnnotation(annot)
I can select the annotation
I can resize or drag and drop it to another position (still I can see through the textbox while moving it)
If I already know where the annotation is, I can select it by doubleClick, even if the cursor is not a pointer
I would like to get the same result as clicking on “Forms > Text Field” on your demo site
While it helps, dynamically generated checkbox fields and signature fields doesn’t have the same problem
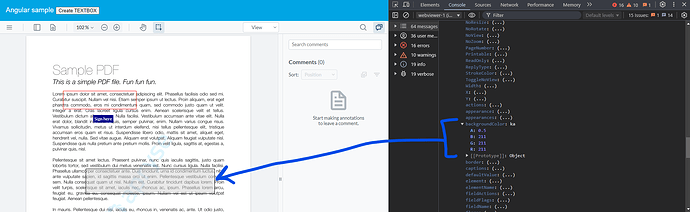
If I set the textbox background color, I can see it.
textBoxWidget.backgroundColor = new Annotations.Color(20, 160, 224)
But I’d like to see the textbox without setting a background color, like the textboxes generated by “Forms > Text Field”
Please provide a link to a minimal sample where the issue is reproducible:
It seems I’m not able to write a working stackblitz and my actual code is under NDA
Can you solve the problem without me having to deploy on purpose a mock project?
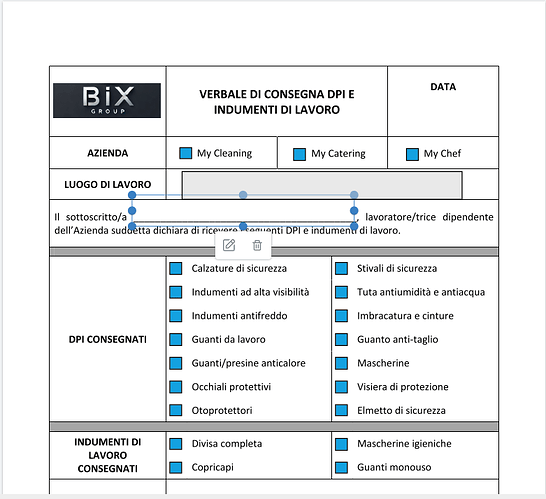
I attach an image in which you can see the dynamically generated textbox selected, and the textbox generated via “Forms > Text Field” visible near the “LUOGO DI LAVORO” label.
P.S. Incorrectly marked as spam