Product: Web viewer
Product Version:10.12.0
Please give a brief summary of your issue: I want to get event for left panel clockwise & anti clock wise rotation. I have get view control rotation events like this: documentViewer.addEventListener(‘rotationUpdated’, (changes) => {
console.log(changes);
const pagenumber = documentViewer.getCurrentPage();
const rotation = changes;
rotationChanges.push({
pageNumber: pagenumber,
rotation: rotation,
});
});
(Think of this as an email subject)
Please describe your issue and provide steps to reproduce it:
(The more descriptive your answer, the faster we are able to help you)
Please provide a link to a minimal sample where the issue is reproducible:
1 Like
Hello @rishumishra2001,
Thank you for posting on our forum,
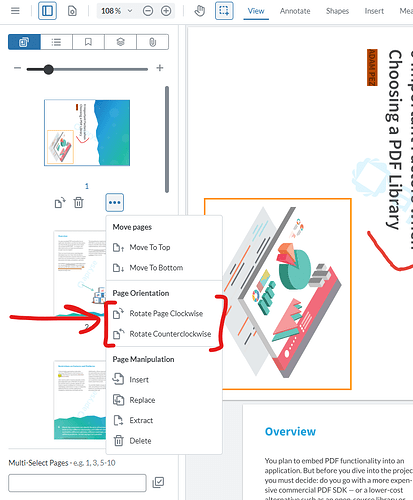
If I understand correctly, you would like to capture the rotation events from the left panel, like when this is clicked:
If so, this can be done by additionally watching the pagesUpdated event. If this event is triggered by a internal page rotation change, then the changes parameter in the callback function will return a rotationChanged array.
For example, you can use the following code snippet:
documentViewer.addEventListener('rotationUpdated', (changes) => {
// will listen to changes in viewer rotation
console.log('rotationUpdated', changes);
});
documentViewer.addEventListener('pagesUpdated', (changes) => {
if (changes.rotationChanged){
// will listen to changes in internal rotation
console.log('rotationChanged', changes.rotationChanged);
}
});
You can find the relevant API docs here:
Let us know if this works for you!
Best Regards,
Jacob Romano Carlsen
Web Development Support Engineer
Apryse Software Inc.
1 Like