I am migrating from pdf.express to latest webviewer
There is a section of code that I am having difficulty migrating
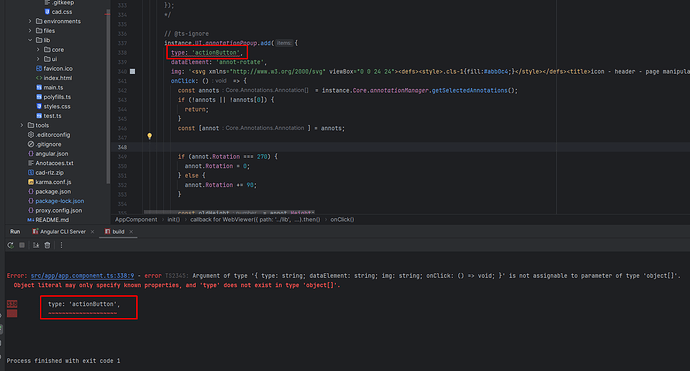
instance.UI.annotationPopup.add({
type: 'actionButton',
dataElement: 'annot-rotate',
img: '<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><defs><style>.cls-1{fill:#abb0c4;}</style></defs><title>icon - header - page manipulation - page rotation - counterclockwise - line</title><path class="cls-1" d="M22.39,11.17H20.72a5,5,0,0,0-4.17-4.93V8.67L12.39,5.33,16.55,2V4.56a6.66,6.66,0,0,1,5.84,6.61Zm-8,1s0,0,0,.05V20.5a1.5,1.5,0,0,1-1.5,1.5h-9a1.5,1.5,0,0,1-1.5-1.5V8.5A1.5,1.5,0,0,1,3.89,7H9.18a.71.71,0,0,1,.2,0l.07,0a1.07,1.07,0,0,1,.22.15l4.5,4.5a.86.86,0,0,1,.15.22.19.19,0,0,0,0,.07A1.29,1.29,0,0,1,14.38,12.2Zm-2,7.8V13H9.14a.75.75,0,0,1-.75-.75V9h-4V20Z"></path></svg>',
onClick: () => {
const annots = annotationManager.getSelectedAnnotations();
if (!annots || !annots[0]) {
return;
}
const [annot] = annots;
if (annot.Rotation === 270) {
annot.Rotation = 0;
} else {
annot.Rotation += 90;
}
const oldHeight = annot.Height;
annot.Height = annot.Width;
annot.Width = oldHeight;
annotationManager.redrawAnnotation(annot);
},
});