Hello,
i have overwritten MousDown/MouseMove/MouseUp on the WebViewer, to do additional things in that events. The code looks something like this:
this.wvInstance.Tools.FreeHandCreateTool.prototype.mouseLeftDown = function(e) {
console.log(e);
console.log('down');
}
this.wvInstance.Tools.FreeHandCreateTool.prototype.mouseMove = function(e) {
// console.log('move');
}
this.wvInstance.Tools.FreeHandCreateTool.prototype.mouseLeftUp = function(e) {
// console.log('up');
}
On Desktop this works good. But when i’m on a mobile Device (iPad for example), the MouseDown event is called two times. I figured out the following:
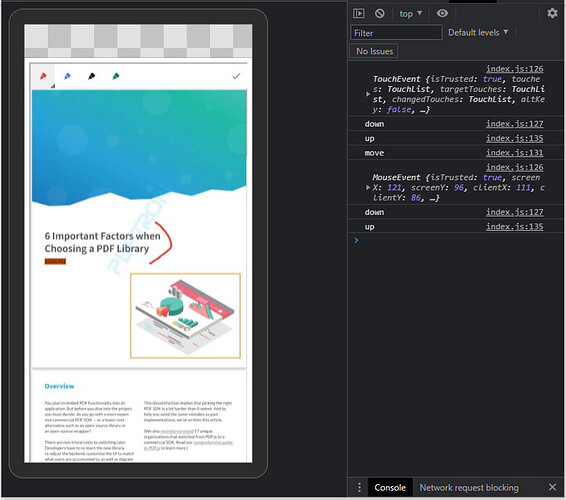
Short tap (tap on the screen and immediatly release): The MouseDown is fired two times (first: TouchEvent, second: MouseEvent).
Long tap (tap on the screen, hold for one or two seconds and release): Only the TouchEvent is fired (that’s the behavior i wan’t all the time).
Is there a way to get rid of the second “MouseEvent”? If not i must another way to “fix” it, but this is a little bit frustrating …
I tried WebViewer in Version 7.3.3 and also Version 8.0.0, the behavior occurs on both Versions.
Best Regards,
Chris