Product:
“@pdftron/webviewer-html”: “^4.7.3”,
“@pdftron/webviewer-html-proxy-server”: “^1.9.4”,
Product Version: 4.7.3
Issue: Not able to load HTML pages ( which are not public) in loadHTMLPage
/**Initialize the instance to get html load object */
const { loadHTMLPage } = await initializeHTMLViewer(this.wvInstance, { license });
const response = await fetch(`${htmlProxyServerUrl}/pdftron-proxy?url=${htmlForPxyURL}`, { credentials: 'include' });
const json = await response.json(); //{validUrl: "url returned by the server"} (we receive this url correctly)
**validURL**: http://xxxxx.com/Download.aspx?param1=xyx&docFormat=html&documentId=9999999
this.wvInstance.UI.TabManager.addTab(
loadHTMLPage({
iframeUrl: 'http://localhost:3100',
urlToProxy: json.validUrl,
width: 1440,
height: 770,
scrollable: true,
})
, options).then((tabid: any) => {
tabOptions.tabIds.set(Id, tabid); });
ISSUE: Inspite of valid url retured by server, loadHTML page with or without tabmanager.addTab land up on IIS page, which is it is not able to take up the params and fetch the document which is html
ISSUE2: HTML should be rendered on the tab - where other pdf docs are loaded on tabs
Note: I tried to load pdftron.com… it is loaded correctly.
Could you please help to understand and get the URL loaded correctly where need to map the existing books too which is in form of html elements hierarchy 'body/span/… ’ which is other thing needed, where it is generated using legacy pdftron .net
Hi PDFTron team, could you please provide me some update on the above issue.?
Hi Sameerghorpade,
Thank you for contacting us regarding Webviewer.
To investigate further, could you provide the following information?
- sample url used in this case
- screenshots of the result you get
- error in dev console if there’s any
Hi Johnny,
Thank you for your reply.
Needed Info:
SampleURL: The URL i have is private
URL Structure: xxxxxx.com - xxx sex videos free hd porn Resources and Information.
The URL calls for the required file get the HTML file and display, the response is HTML on the same URL
Code Sample:
/**This is the server URL where create Server metod existins; MOVE this to enviornment */
const htmlProxyServerUrl = 'http://localhost:3100';
/**Initialize the instance to get html load object */
const { loadHTMLPage } = await initializeHTMLViewer(this.wvInstance, { license });
/**Options for adding it on tab [Tab does not allow html as extension, by default it takes pdf]*/
let options = { setActive: true, filename: pageTitle, extension: 'text/html', withCredentials: true }
/**Fetch the URL which needs to be proxied by pdftron */
const htmlForPxyURL = this.ctService.constructProxyHTMLUrl(bkm)!;
const htmlURL = this.ctService.constructHTMLUrl(bkm)!;
/**Calling webserver to send back the valid proxied-URL that can be rendered on loadHTML (in the iFrame) */
const response = await fetch(`${htmlProxyServerUrl}/pdftron-proxy?url=${htmlForPxyURL}`, { credentials: 'include' });
const json = await response.json(); //{validUrl: "url returned by the server"}
this.wvInstance.UI.TabManager.addTab(
loadHTMLPage({
iframeUrl: 'http://localhost:3100',
urlToProxy: json.validUrl,
width: 1440,
height: 770,
scrollable: true,
})
, options).then((tabid: any) => {
tabOptions.tabIds.set(bkm.documentId, tabid);
tabOptions.documentId = bkm.documentId.toString();
});
- ScreenShot:
Response from Server code

same url is passed to urlToProxy of loadHTML
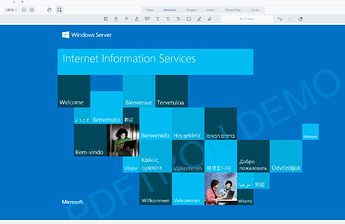
Output that i got is below
There are no errors on the console…
The output it displayed is the IIS page of the url i am trying to open.
Let me know if any more info is needed.
Hello Sameerghorpade,
I investigated into this issue but unfortunately the TabManager API does not support webviewer-html. The html page can’t be loaded in a tab at this time. We will add an item on our backlog to support this in the near future.
For now, you will have to setup webviewer how it is done in this sample: GitHub - PDFTron/webviewer-html-annotate-proxy
Best regards,
Kristian
Hi Kristian,
The URL does not open up without tab manager, I tried both, if we remove multitab and load without tab, the output window has same screen of IIS
Hi Kristian, tried without tab manager, it still opens up the IIS page of the server where the site is hosted, it does not fetch the html files which it is supposed to.
loadHTMLPage({
iframeUrl: 'http://localhost:3100',
urlToProxy: json.validUrl,
width: 1440,
height: 770,
scrollable: true,
});
Please suggest!
Hi @Kristian_Hein @Johnny_Kung @Andrey
Just observed that the urlToProxy URL passed removes the path.
Observed from the data posted data back to the client, looks like it is removing the (search parameters) and it just renders back the domain name.
for e.g.
the iframe just renders http://abc.example.com
http://abc.example.com/filings.viewer/Download.aspx?ApplicationId=ABC&contentformat=html&documentidtype=doclibid&DocumentId=000000)
const getClientUrl = () => {
const { origin } = new URL(document.referrer);
return origin;
};
const sendDataToClient = () => {
const { selectionData, linkData } = getTextData(document.body);
const iframeHeight = getPageHeight();
window.parent.postMessage({ type: 'websiteData', selectionData, linkData, iframeHeight }, getClientUrl());
};
Appreciate your kind response!
Hi @Kristian_Hein @Johnny_Kung @Andrey
Able to load the HTML with the URL now, hrefWithoutOrigin was the key to load
`
const { href, origin, pathname } = new URL(validUrl);
const hrefWithoutOrigin = href.split(origin)[1] || pathname;
loadHTMLPage({
iframeUrl: ${htmlProxyServerUrl}${hrefWithoutOrigin},
// URL that is being proxied
urlToProxy: validUrl,
width: 1440,
height: 770,
});
`
Closing this for now!
Hi All,
I am trying to open a local html file using webviewer, but getting stuck. Here are some details:
The path of the file I am trying to load is: file:///C:/newventuresui/frontend/public/files/MSFTfiling.html
If I give the above path, its rejecting it right off the bat saying it is not a valid URL.
Are there some basic pieces I am missing here? Do I need to provide a curated path OR do I need to change any settings in the sample code?
Thanks in advance for your help.
Rajan
Hi Rajan,
I’m not too sure if the file path would work in this case.
A url should work instead.
Hi Johny,
When you say URL, do you mean a public site? If yes, then a public site is working fine.
OR are you saying that I convert my local file into a URL and then pass that on to webviewer?
I have created a shared folder in my drive and that is named \NEW_VENTURES\Shared and the file in the shared folder (that I am trying to open is) silingdetails.html.
Thanks
Hi rpswadhwa,
you could check the guide at: How to Annotate a Live Website via Proxying or Scraping | Apryse WebViewer HTML.
Webviewer HTML requires a proxy server to work, and the proxy server will need to make a request to the page and proxy it to Webviewer.
So you won’t be able to just load the html file with the file path (file:///C:/newventuresui/frontend/public/files/MSFTfiling.html), you will need to deploy your website first, then you can load the web page inside Webviewer HTML.
Hi Johny,
Thanks for the response.
In the demo of webviewer html, I was able to provide the address for my local file and actually open it.
Can you let me know how that is working?
My business use case is that I need to download html documents from many different locations and make them available in my app for them to view and annotate. Which is why I am looking for webviewer-html to be open them after I have downloaded them.
Rajan
Hi rpswadhwa,
For this issue, could you open another ticket or thread in the forum so that we could better track this? I will be closing this ticket. thank you.