Product:
SDK
Product Version:
webviewer 10.7.3
Please give a brief summary of your issue:
(Think of this as an email subject)
.officeToPDFBuffer returning empty buffer with no UI
Please describe your issue and provide steps to reproduce it:
(The more descriptive your answer, the faster we are able to help you)
I am attempting to convert a docx to pdf with no UI. Works fine with webviewer. However with no Ui I get back an empty buffer from .officeToPDFBuffer Confirmed doc.getFileData data is the same for both ui and no ui
including the following js files in build options:
“src/wv-resources/lib/webviewer.min.js”,
“src/wv-resources/lib/core/webviewer-core.min.js”,
“src/wv-resources/lib/core/pdf/PDFNetLean.js”,
“src/wv-resources/lib/core/pdf/PDFNet.js”
Code is as follows
Core.setWorkerPath('wv-resources/lib/core');
Core.createDocument(file, { l: 'demo:' , extension : 'docx'})
.then(doc => {
doc.getFileData().then(data => {
const buf = (<any>(
Core
)).officeToPDFBuffer(
data,
{
l: 'demo:',
extension : 'docx'
}
);
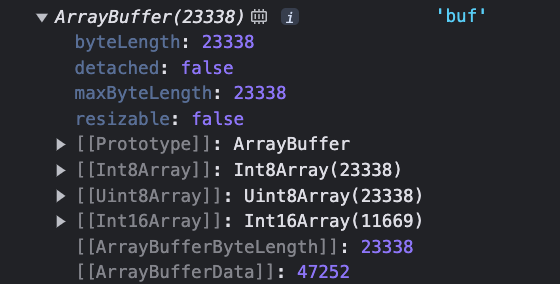
console.log(buf);
const arr = new Uint8Array( buf);
const blob1 = new Blob([arr], { type: 'application/pdf' });
});
})
.catch(err => { console.log(err) })
Only quick difference between UI and No UI is that UI has fullAPI = true
Please provide a link to a minimal sample where the issue is reproducible: