When using the PDFTron Flutter library as a widget it expands the Navigation bar to compensate for the status bar or changes the System UI Overlays, I’m not 100% sure what or why it’s doing. This does not happen on iOS, only affected in Android.
Steps to Reproduce the Problem
I created a simple example app based on the same pdftron_flutter example, which has a view where you can push a button to navigate to PDFTron widget.
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:pdftron_flutter/pdftron_flutter.dart';
void main() {
runApp(MaterialApp(
title: 'Example',
home: FirstRoute(),
));
}
class FirstRoute extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('First Route'),
),
body: Center(
child: Column(
children: [
ElevatedButton(
child: Text('Open PDFTronWidget'),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => Viewer(key: UniqueKey())),
);
},
),
]
)
),
);
}
}
class Viewer extends StatefulWidget {
Viewer({Key key}) : super(key: key);
@override
_ViewerState createState() => _ViewerState();
}
class _ViewerState extends State<Viewer> {
String _version = 'Unknown';
String _document = "http://www.africau.edu/images/default/sample.pdf";
bool _showViewer = true;
@override
void initState() {
super.initState();
initPlatformState();
}
Future<void> initPlatformState() async {
String version;
try {
PdftronFlutter.initialize("your_pdftron_license_key");
version = await PdftronFlutter.version;
} on PlatformException {
version = 'Failed to get platform version.';
}
if (!mounted) return;
setState(() {
_version = version;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('PdfTron'),
),
body: Container(
width: double.infinity,
height: double.infinity,
child: _showViewer ? DocumentView(
onCreated: _onDocumentViewCreated,
): Container(),
),
);
}
void _onDocumentViewCreated(DocumentViewController controller) async {
var leadingNavCancel = startLeadingNavButtonPressedListener(() {
Navigator.pop(context);
});
controller.openDocument(_document);
}
}
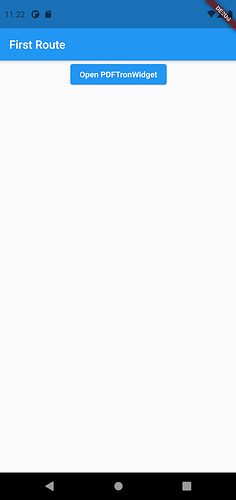
In the first view, everything is normal.
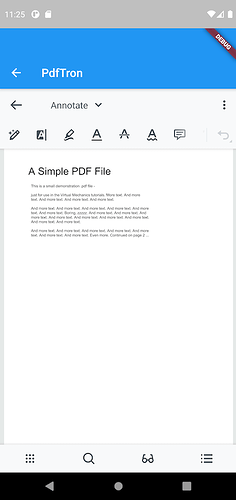
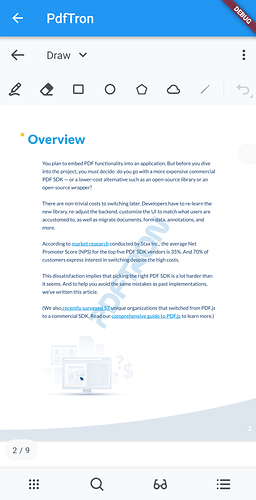
When opening PDFTron widget the screen jumps a few times and the navigation bar doubles in size.
When navigating back with the back button, nothing changes. When opening the app again, something is recalculated and everything returns to normal. This occurs even when not using a navigation bar in the PDFTron widget view itself.
Expected behavior
Using the PDFTron library as a widget should not change the status bar and padding, or whatever it does. This works great on iOS devices, and is probably related to the native Android PDFTron library.