WebViewer Version: 10.9.0
Do you have an issue with a specific file(s)? No
Can you reproduce using one of our samples or online demos? Yes
Are you using the WebViewer server? No
Does the issue only happen on certain browsers? No
Is your issue related to a front-end framework? Yes
Is your issue related to annotations? No
Please give a brief summary of your issue:
(Think of this as an email subject)
This is less of a troubleshooting related question. More of a request for some extra clarification about the expected behavior of loadDocument.
Please describe your issue and provide steps to reproduce it:
(The more descriptive your answer, the faster we are able to help you)
What is the expected behavior of calling loadDocument a second time, before the promise from the first is resolved or rejected? So let’s say we call it with a file (e.g. a Blob). But before it even gets a chance to emit the beforeDocumentLoaded event, we call loadDocument again with a different file. Does it handle closing the previous file automatically and run through loading the new file from the start? Do I need to explicitly call closeDocument before calling loadDocument again? If so, should we also call dispose?
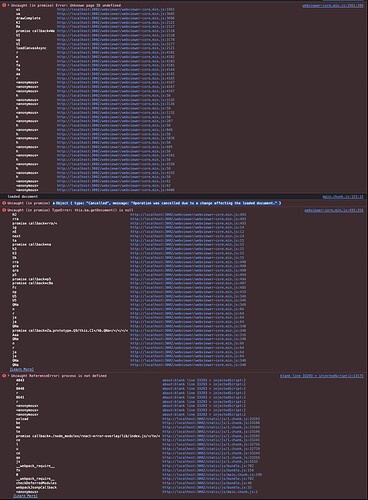
The reason for asking this is that we’re experiencing loadDocument not resolving after the second call.
// In a useMemo
const viewer = Core.DocumentViewer();
// ... later in a useEffect
await viewer.loadDocument(file, opts); // <-- This never resolves or rejects, and appears "stuck"
The reason it’s being called again so quickly is because we wrapped Core.DocumentViewer in our own React component for our own UI, and multiple changes on various states in its parent component are causing multiple re-renders, leading to this method eventually getting called multiple times. Any ideas why that promise would never resolve in this case?
Now, we already understand that our React components need to be much improved to avoid re-rendering so often in a short period of time. That’s something we’re already working on. But, while not ideal, I would still like to get a better understanding of what’s happening when loadDocument is called like this while a previous call is in flight. Hopefully leading to some insight to the problem of the promise just refusing to resolve, seemingly pausing our app indefinitely.
Please provide a link to a minimal sample where the issue is reproducible: Not applicable.