WebViewer Version:
Do you have an issue with a specific file(s)?
No
Can you reproduce using one of our samples or online demos?
No
Are you using the WebViewer server?
No
Does the issue only happen on certain browsers?
No
Is your issue related to a front-end framework?
No
Is your issue related to annotations?
No
Please give a brief summary of your issue:
(Think of this as an email subject)
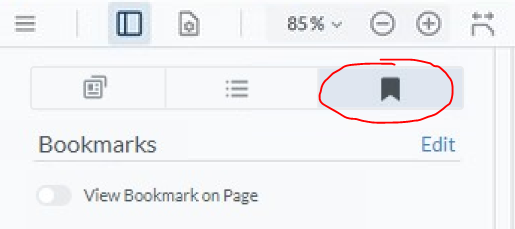
Is it possible to re-purpose the bookmark icon button in the left panel, such that when clicked, will display and use my own custom bookmarks panel component in the existing Bookmarks panel. Specifically, I am talking about the icon button shown in the screenshot below:

If this is possible, could you show how I would do this? Thanks!
Please describe your issue and provide steps to reproduce it:
(The more descriptive your answer, the faster we are able to help you)
Please provide a link to a minimal sample where the issue is reproducible: