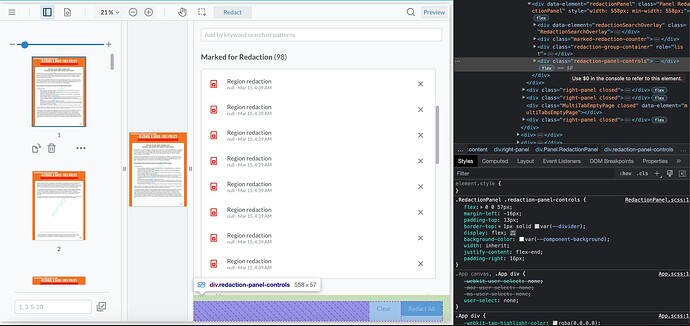
I want to remove this DOM element from panel with the given class=‘redaction-panel-controls’ in the leftPanel for redactions. is there any way to customize this or remove the element.
instance.UI.disableElements doesnt work here since it does not have any reference to data-element
Hello,
There are two options to hide those elements. The first is to use custom CSS to hide that component since there is no data-element to toggle them. You can pass in a path to a custom CSS file through the css option in the WebViewer constructor: Apryse WebViewer Global.
The second option is to customize the open-source UI: GitHub - PDFTron/webviewer-ui: WebViewer UI built in React. This would take a bit more effort though and is likely more than what you need.
Thus, I would recommend the first option.
Let me know if this helps!
1 Like