WebViewer Version: 10.12
Do you have an issue with a specific file(s)? No
Can you reproduce using one of our samples or online demos? No
Are you using the WebViewer server? No
Does the issue only happen on certain browsers? No
Is your issue related to a front-end framework? No
Is your issue related to annotations? Yes
Please give a brief summary of your issue:
Retrieving and setting current user tool style settings from WebViewer
Please describe your issue and provide steps to reproduce it:
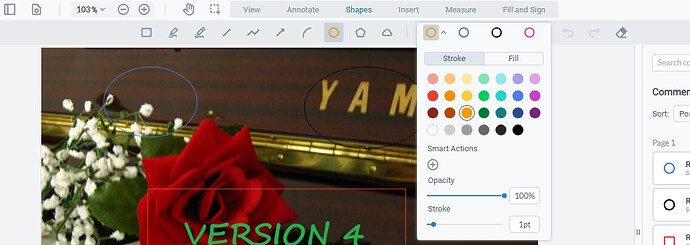
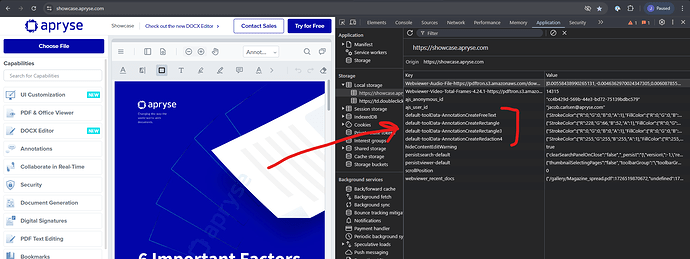
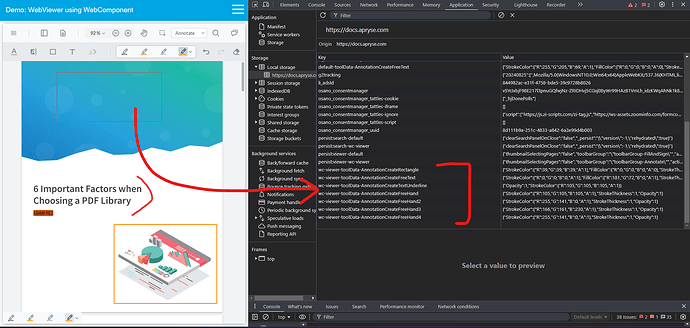
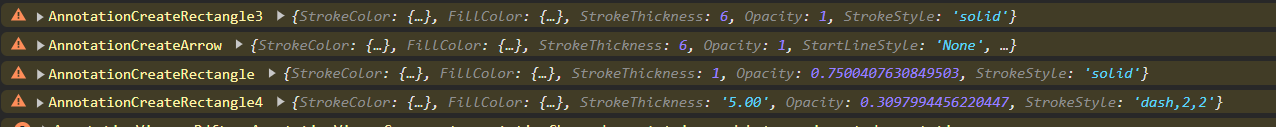
Good day. We understand the tool settings last configured by the user is saved in a cookie maintained by the WebViewer. By tool settings, we mean the last style configurations set on tool 1, 2, 3, 4 per annotation and other type of user-initiated setups that is saved in said cookie:
Occasionally, our end users clear their browser cookies because of external and unrelated reasons but when they come back to the WebViewer, all their last configured style properties are reset to default.
We are hoping to somehow get these settings from the WebViewer so that we could save them to our datastore. Then upon initializing the WebViewer, we retrieve those settings from our datastore then set it to the WebViewer.
Ideally, we are looking for an event hook where the user is setting up (i.e. choosing colors, stroke, etc like the one in the screenshot) the style and other related things.
Thank you!
Please provide a link to a minimal sample where the issue is reproducible:
N/A