WebViewer Version: 10.10.1
Do you have an issue with a specific file(s)? no
Can you reproduce using one of our samples or online demos? no
Are you using the WebViewer server? no
Does the issue only happen on certain browsers? no
Is your issue related to a front-end framework? no
Is your issue related to annotations? no
Please give a brief summary of your issue:
(Think of this as an email subject)
I just want to ask how pattern matching works for self served fonts.
Self serving substitute fonts | Apryse Documentation
Based on the guide, it checks fonts.json matchPatterns for matches for font family name.
We are working on japanese fonts, and when we tried match:"Yu*Gothic*", it doesn’t seem to match and always ends up with fallback font.
- How does the pattern matching work for japanese fonts?
- What is the font family name based on?
- How does webviewer detect the font for each row of an excel file? Let’s say a cell has font 游ゴシック, should we define a font family “游ゴシック” in fonts list? and “match:游ゴシック” in
matchPatterns
Fonts:
Please describe your issue and provide steps to reproduce it:
(The more descriptive your answer, the faster we are able to help you)
- Self serve japanese fonts
- Add these to
matchPatterns in fonts.json file
- Example
match:"Yu*Gothic*" or match:"Yu*Mincho*"
Please provide a link to a minimal sample where the issue is reproducible:
1 Like
Hello Nathaniel,
Thank you for contacting WebViewer Forums.
If in your document the font is present, WebViewer will look for it wherever you set the font path to. If no specific font is present, it will use a fallback font.
instance.Core.setCustomFontURL(" ");
In the fonts.json file, it would look like the following where ID is pointing to the Yu Gothic font family:
"match":"Yu*Gothic*",
"target":"ID",
"type":"Wildcard"
We also have the Webfont Creation CLI tool to auto generate the fonts.json file for you here: Self-serve-substitute-fonts | Apryse Documentation
If the issue still persists, please provide the font file and document for us to investigate. Thank you!
Regards,
Luke
1 Like
Thanks for your reply.
Yes, we used the Webfont Creation CLI tool to automatically generate the fonts.json file to add the japanese fonts. It resulted in having 2 new fonts families, “Yu Gothic” and “Yu Mincho”.
And we edited the matchPatterns part to specify that those fonts are available for webviewer to use, just as you suggested.
However, webviewer does not seem to pick up / match these fonts, they always end up in the overall fallback font. (type: “All”)
It works for english, but not for japanese characters.
And something that I don’t understand is, for english characters, it works just fine, but some of them are not included in the fontsList, and are not being served in our server. So howcome it works for english characters? My understanding is that webviewer only checks either webfonts (in /webviewer/ui/assets/fonts/webfonts/) or the fonts being served in the server (defined in setCustomFontURL)
"matchPatterns": [
{
"match": "Yu*Gothic*",
"target": "yugothic1",
"type": "Wildcard"
},
{
"match": "Yu*Gothic*UI*",
"target": "yugothicui1",
"type": "Wildcard"
},
{
"match": "Yu*Gothic*UI*Semilight*",
"target": "yugothicuisemilight1",
"type": "Wildcard"
},
{
"match": "Yu*Mincho*",
"target": "yumincho1",
"type": "Wildcard"
},
{
"match": "*",
"target": "yugothicuisemilight1",
"type": "All"
}
],
1 Like
Hello Nathaniel,
Thank you for your reply.
There may be an issue with the font rendering. To investigate further, can you provide a testing document with the fonts causing the issues as well as the fonts and fonts.json used?
Regards,
Luke
1 Like
Hi Luke
Sorry for the late response.
Will it be possible to ask for your mail address?
The forum has a maximum upload size of around 4mb, and the font files are around 200mb.
Thanks,
Nathan
1 Like
Hello Nathaniel,
No problem at all. Please consider opening a support ticket to continue the conversation in private for any email or private file sharing here: Submit a ticket : Apryse
Regards,
Luke
1 Like
Hi Luke,
Sorry for the late response.
We decided to upgrade to version 11.2 and the situation kind of changed.
We noticed that japanese fonts are now supported? (only for japanese characters, english characters in japanese font use the english fallback font)
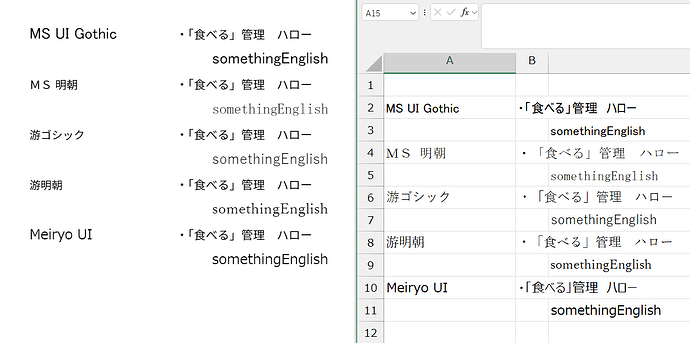
The excel file in MS Excel looks like this:
And the webviewer looks like this:
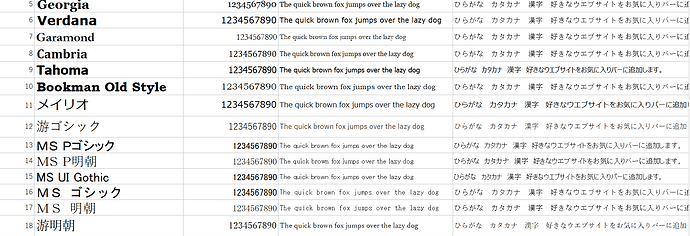
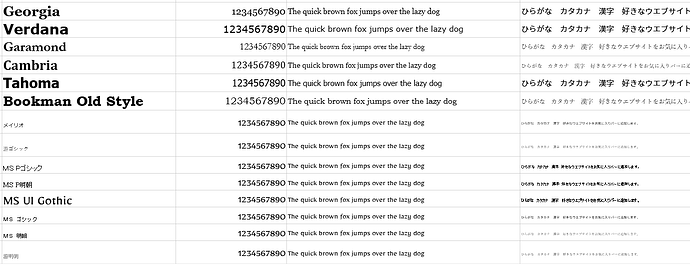
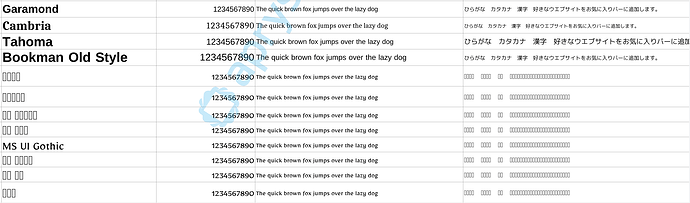
Lastly, the demo site looks like this:
A couple of questions in mind:
- The font size for japanese characters in our webviewer seem to have shrunk, do you have any advise on how we can fix this? Expectation is that it should be the same with how it looks in MS excel
- In the demo site, only garbage characters / square characters display. Do you any idea on why the demo site and our webviewer display is different? We haven’t really done anything special with the fonts, no custom fonts, fallback, or any font files being served in our servers.
Thank you,
Nathan
1 Like
Hello Nathan,
Thank you for your reply.
To investigate further, can you please provide a sample document with these fonts in place? I can forward this to our development team to review. Thank you.
Regards,
Luke
1 Like
Hi Luke,
Please see attached files.
en-ja_font-collection_cases.xlsx (11.7 KB)
Thanks for your prompt reply!
Nathan
1 Like
Additional Information:
Upon further checking, for docx & pptx files, no difference in 10.10.1 and 11.2, they both do not render the original japanese font used in MS excel, and use the same fallback font for all cases.
1 Like