WebViewer Version:
Do you have an issue with a specific file(s)?
No
Can you reproduce using one of our samples or online demos?
no
Are you using the WebViewer server?
yes
Does the issue only happen on certain browsers?
no
Is your issue related to a front-end framework?
yes
Is your issue related to annotations?
yes
Please give a brief summary of your issue:
(Think of this as an email subject)
Annotation are able to save but not able to see in pdftron webviewer again
Please describe your issue and provide steps to reproduce it:
(The more descriptive your answer, the faster we are able to help you)
Expected: All the annotations/edits should be retained.
Actual: Annotations/edits are not retained after closing and reopening the file.
Below annotations options are not getting retained.
Fill and Sign - Rubber Stamp, Dot, Cross, Tick,
Insert - Rubber Stamp, Image,
Measure - Perimeter, Area (Circular), Area (Square).
Please provide a link to a minimal sample where the issue is reproducible:
Hello.
Thank you for contacting WebViewer Support. Can I get some more information about issue you are seeing?
- How are you adding the annotations (using the UI or programmatically)
- If you are adding them programmatically, does calling drawAnnotationsFromList after adding them fix the issue. Also please send us the code you are using to add the annotations
- What version of WebViewer are you using? Can you reproduce the issue in our current samples?
- Does clearing the browser cache fix this issue?
- What environment is this happening in (what browsers and is it on mobile devices)
Thank you
Best Regards,
Andrew Yip
Software Developer
PDFTron Systems, Inc.
Hello @ Andrew_Yip
Thanks for your quick response
I am adding the annotations through UI, Offcource its not cache issue as other annotations are working fine line underline highlight etc
Below annotations options are not getting retained.
Fill and Sign - Rubber Stamp, Dot, Cross, Tick,
Insert - Rubber Stamp, Image,
Measure - Perimeter, Area (Circular), Area (Square).
I am using “@pdftron/webviewer”: “8.10.0”
I am not able to reproduce on local environments I am able to reproduce issue after deployment to server.
Thank you
Shrikant Patki
@ Andrew_Yip Just want to inform you that I am using trial free version to check the pdftron
Pasting my code snippet for your reference
const initializeWebViewer = async () => {
const wvInstance = await WebViewer(
{
path: '/lib/pdftron/webviewer',
annotationUser: getUserName(user),
licenseKey: config.webViewerLicense,
enableMeasurement: true,
},
viewerRef.current,
)
setShowLoader(false)
const { annotationManager } = wvInstance.Core
wvInstanceRef.current = wvInstance
if (pdfAction.action === 'preview') {
annotationManager.enableReadOnlyMode()
}
wvInstance.enableElements(['bookmarksPanel', 'bookmarksPanelButton', 'signaturePanelButton'])
wvInstance.UI.loadDocument(isValid ? file : file.url, { filename: fileSelected.fileName })
wvInstance.UI.setTheme(theme)
wvInstance.UI.setLanguage(locale)
wvInstance.UI.setFitMode(wvInstance.UI.FitMode.FitWidth)
wvInstance.UI.settingsMenuOverlay.add(getCustomButton('hamburgerSaveBtn'))
wvInstance.UI.setHeaderItems((header) =>
header.push(getCustomButton('headerSaveBtn'), getCustomButton('headerEditBtn')),
)
wvInstance.UI.disableElements(['saveAsButton', 'editButton', 'toolbarGroup-View', 'settingsButton'])
annotationManager.on('annotationChanged', (annotations, action, info) => {
if (!info.imported) {
changeIsDirty(true)
}
})
if (pdfAction.action === 'preview') {
wvInstance.UI.disableElements(['saveButton', 'toolbarGroup-View', 'overlaySaveButton'])
wvInstance.UI.enableElements(['editButton'])
}
}
@Andrew_Yip just want to tell you that, I saved the file and tried to download the file, after saving surprisingly able to see all the annotations in place in downloaded file but I am not able to see same into the webviewer if I tried to open the downloaded file into the webviewer still it will not shown the annotations, but if tried same downloaded file into your live webviewer demo it is visible means the annotated changes are there into your demo application.
Please help me here.
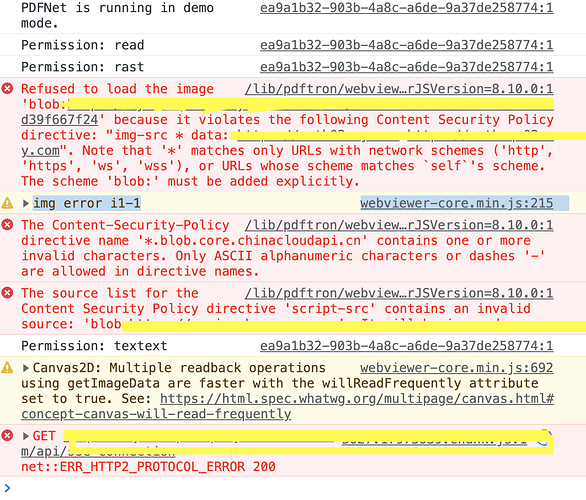
@Andrew_Yip I think its cors issue
Hello shrikant.patki,
Since CORS issues are done server-side, have you tried enabling the proper settings?
Best regards,
Tyler
Platform Support Team Lead