WebViewer Version:latest
I have few svg files to be displayed as stamps.
So i converted the svg xml into base64 and set that in setStandardStamps as shown below
const stampTool = instance.Core.documentViewer.getTool(instance.Core.Tools.ToolNames.RUBBER_STAMP);
const svg = ‘data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI0MDAiIGhlaWdodD0iNDAwIiB2aWV3Qm94PSIwIDAgMTI0IDEyNCIgZmlsbD0ibm9uZSI+CiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgPHJlY3Qgd2lkdGg9IjEyNCIgaGVpZ2h0PSIxMjQiIHJ4PSIyNCIgZmlsbD0iI0Y5NzMxNiIvPgo8cGF0aCBkPSJNMTkuMzc1IDM2Ljc4MThWMTAwLjYyNUMxOS4zNzUgMTAyLjgzNCAyMS4xNjU5IDEwNC42MjUgMjMuMzc1IDEwNC42MjVIODcuMjE4MUM5MC43ODE4IDEwNC42MjUgOTIuNTY2NCAxMDAuMzE2IDkwLjA0NjYgOTcuNzk2NkwyNi4yMDM0IDMzLjk1MzRDMjMuNjgzNiAzMS40MzM2IDE5LjM3NSAzMy4yMTgyIDE5LjM3NSAzNi43ODE4WiIgZmlsbD0id2hpdGUiLz4KICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICA8dGV4dCB4PSIyNSIgeT0iOTUiIGNsYXNzPSJzbWFsbCIgZmlsbD0icmVkIiBmb250LXNpemU9IjEwIj57TkFNRX08L3RleHQ+CiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgPGNpcmNsZSBjeD0iNjMuMjEwOSIgY3k9IjM3LjUzOTEiIHI9IjE4LjE2NDEiIGZpbGw9ImJsYWNrIi8+CiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIDwvc3ZnPg==’;
stampTool.setStandardStamps([svg]);
}
The svg will have few texts which is editable when added just like Stamp text in custom stamps.
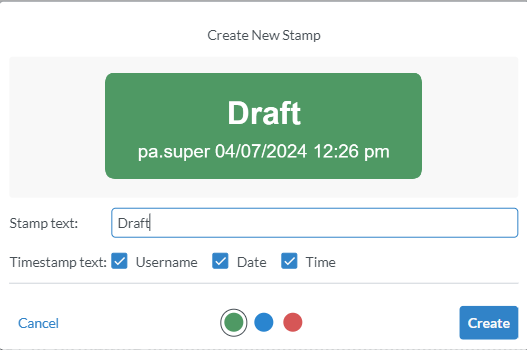
So I want to open a popup when my stamp is clicked to edit the texts in the svg file. The popup should be something similar to what we show when custom stamp is selected.

I want the control used to show this and any inputs which can be given to edit the text properties in the svg file
This is the SVG I am using and NAME is the text which needs to replaced when selected: