WebViewer Version:
8.8.0 and also occurred on 8.2.0
Do you have an issue with a specific file(s)?
Maybe. Not sure.
Can you reproduce using one of our samples or online demos?
Haven’t found one that would allow me to
Are you using the WebViewer server?
No
Does the issue only happen on certain browsers?
Happens in Chrome v105.0.5195.102, not Safari
Is your issue related to a front-end framework?
Yes @pdftron/webviewer. I’m using React v17.
Is your issue related to annotations?
Yes
Please give a brief summary of your issue:
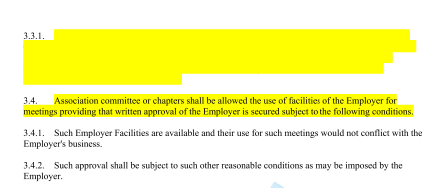
After I’ve captured the user’s highlighted text, I create a new TextHighlightAnnotation. When the text length is greater than a specific length, the highlight is completely opaque and the text underneath is not visible.
In the image below, you’ll notice the first highlight’s text cannot be seen, while the second one allows you to see the text.

Please describe your issue and provide steps to reproduce it:
I capture the text selection and notify the parent component via _setSelectedText.
documentViewer.addEventListener('textSelected', (quads, text, pageNumber, ...rest) => {
_setSelectedText({ pageNumber, quads, text })
})
The parent component sends the updated document object that includes information for a new annotation to be created and it’s sent to updatePageAnnotations function where the annotation is created, added to the annotationsManager and redrawn.
const updatePageAnnotations = ({ keyTerms, pageNumber, viewer }: UpdatePageAnnotationsProps) => {
const { annotationManager } = viewer.Core
const currentAnnotations = annotationManager.getAnnotationsList()
const ids = currentAnnotations.map((a) => a.getCustomData('id'))
let redraw = false
// Add key terms that don't have matching annotations for the current page
const keyTermsToAdd = keyTerms.filter(
({ id, pdfPageNumber }) => !ids.includes(id) && pdfPageNumber === pageNumber
)
if (keyTermsToAdd.length) {
const annotationsToAdd = createAnnotations({ pageNumber, keyTerms: keyTermsToAdd })
if (annotationsToAdd.length) {
annotationManager.addAnnotations(annotationsToAdd)
redraw = true
}
}
// Only redraw if a change was made
if (redraw) {
annotationManager.drawAnnotations({ pageNumber })
}
}
interface CreateAnnotationProps {
highlightColor: string
id: string
pageNumber: number
quads: Core.Math.Quad[]
title: string
}
const createAnnotation = ({
highlightColor,
id,
pageNumber,
quads,
title,
}: CreateAnnotationProps) => {
const annotation = new Annotations.TextHighlightAnnotation({
opacityCap: 0.5,
Author: 'Term Type',
IsHoverable: true,
PageNumber: pageNumber,
Quads: quads,
StrokeColor: new Annotations.Color(...hexToRgb(highlightColor)),
})
annotation.setCustomData('id', id)
annotation.setContents(title)
return annotation
}
interface CreateAnnotationsProps {
keyTerms: EnrichedKeyTerm[]
pageNumber: number
}
const createAnnotations = ({ keyTerms, pageNumber }: CreateAnnotationsProps) => {
const currentKeyTerms = keyTerms.filter(
({ pdfPageNumber, quads }) => pdfPageNumber === pageNumber && quads
)
if (!currentKeyTerms.length) {
return []
}
return currentKeyTerms
.map(({ highlightColor, id, quads, title }) =>
createAnnotation({ highlightColor, id, pageNumber, quads, title })
)
.filter((k) => k)
}
After calling annotationsManager.drawAnnotations the opaque annotation shows on the page.
Please provide a link to a minimal sample where the issue is reproducible:
I don’t have one