WebViewer Version:
10.8.0
Do you have an issue with a specific file(s)?
No
Can you reproduce using one of our samples or online demos?
No
Are you using the WebViewer server?
No
Does the issue only happen on certain browsers?
No
Is your issue related to a front-end framework?
No
Is your issue related to annotations?
Yes
Please give a brief summary of your issue:
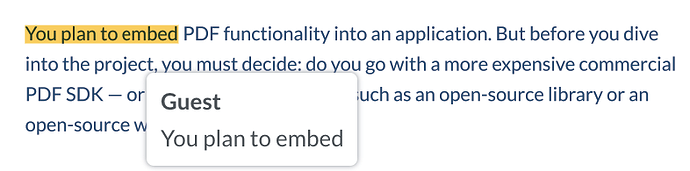
TextHighlightAnnotation tooltip isn’t showing after upgrading from 10.4 to 10.8
Please describe your issue and provide steps to reproduce it:
After upgrading from 10.4.0 to 10.8.0 and switching to the WebComponent, the tooltips on my programmatically added TextHighlightAnnotations are not longer showing. I’ve searched through your documentation but can’t find anything about how to control the tooltip.
All of the code below occurs immediately after the document is loaded.
I create the annotations then add them to the annotationsManager…
validAnnotations.forEach((a) =>
annotationManager.addAnnotation(createTextHighlightAnnotation(Annotations, a))
)
annotationManager.drawAnnotations({ pageNumber: documentViewer.getCurrentPage() })
createTextHighlightAnnotation.ts
function createTextHighlightAnnotation(
Annotations: typeof Core.Annotations,
raw: IPdfViewerAnnotation
) {
const { customData, id, page, quads, title } = raw
const annotation = new Annotations.TextHighlightAnnotation({
Author: 'Key Term',
IsHoverable: true,
PageNumber: page,
Quads: quads,
})
annotation.setContents(title)
annotation.setCustomData('id', id)
if (customData) {
Object.entries(customData).forEach(([key, value]) => annotation.setCustomData(key, value))
}
annotation.StrokeColor = new Annotations.Color(
...hexToRgb(MUTED_HIGHLIGHT_COLOR),
DEFAULT_HIGHLIGHT_ALPHA
)
return annotation
}
What’s the prescribed way to show (and control the contents) of a tooltip when hovering over an annotation?