Product: WebViewer Video
Product Version:4.35.7
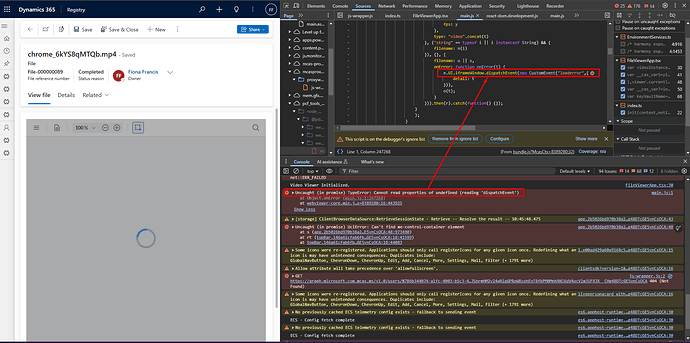
Please give a brief summary of your issue: Implementing the webviewer video as a Custom PowerApps Component Framework control with React and TypeScript. The webviewer works well for pdf and other files but unable to load video files using the video viewer. Getting TypeError: Cannot read properties of undefined (reading ‘dispatchEvent’)
Code:
WebViewer({
path: apryseFile.libPath,
//config: “path/to/my/config/file.js”,
//fullAPI: true,
licenseKey: apryseFile.apryseLicenceKey,
webviewerServerURL: apryseFile.serverURL,
extension: apryseFile.extension,
enableRedaction: false,
streaming: false,
enableAnnotations: false,
filename: apryseFile.fileName + ‘.’ + apryseFile.extension,
disabledElements: [
‘ribbons’,
‘notesPanel’,
‘notesPanelToggle’,
‘toolbarGroup-View’,
‘toolbarGroup-Annotate’,
‘toolbarGroup-Insert’,
‘toolbarGroup-Shapes’
]
},
viewer.current,
).then(async (instance) => {
const { Core, UI } = instance;
Core.setWorkerPath(
${apryseFile.libPath}/core/);// Path that should point to the core folder in the WebViewer package.const { documentViewer, Tools } = instance.Core;
//Set the View toolbar group as the default toolbar group
instance.UI.setToolbarGroup(‘toolbarGroup-View’);
// Extends WebViewer to allow loading HTML5 videos (.mp4, ogg, webm).
const videoInstance = await initializeVideoViewer(
instance,
{
// No need to provide license key when using in demo mode
//license: apryseFile.apryseLicenceKey,
}
);
console.log('Video Viewer Initialized.');
videoInstance.loadVideo(apryseFile.fileURL, { fileName: apryseFile.fileName + '.' + apryseFile.extension });
documentViewer.addEventListener("videoElementLoaded", () => {
console.log('Video Element Loaded');
});
});