Hello,
I’m using the latest WebViewer version for Web, after sending an XMLHttpRequest and loading it to the webviewer through a Unit8Array array buffer → blob, getting an error in CoreControls.js
"Exception during conversion:
Exception:
Message: Invalid UTF8 data
Conditional expression: !( (inUnit & UInt8(0xC0)) != UInt8(0x80) )
Version : 7.2.0.75186
Platform : Emscripten
Architecture : Emscripten
Filename : UnicodeUtils.cpp
Function : CodePoint_from_UTF8_Multi
Linenumber : 1201 "
Is there something wrong with the response? I’m sending back a pdf file with application/pdf as header
Hello Nathaniel,
Thanks for contacting us, to help us better understand your issue, would you mind to post your code about how you were sending an XMLHttpRequest and loaded it to the webviewer through a Unit8Array array buffer? Please also include the PDF file you were using and the request header.
I am asking those since it will be must easier for us to identify the issue if we could reproduce it on our side.
Check your ticket status - https://support.pdftron.com/helpdesk/tickets/17608
Best Regards,
Oscar Zhang
Software Developer
PDFTron Systems, Inc.
www.pdftron.com
Hello Oscar,
Thanks for the reply. I was wondering, can converting the file byte array into a string UTF-8 and then reconverting it to a byte array solve the issue?
Here’s my javascript code:
const xhr = new XMLHttpRequest();
xhr.open('POST', `/api/files/${id}/fetch.json`, true);
xhr.setRequestHeader('X-Requested-With', 'XMLHttpRequest');
xhr.responseType = 'arraybuffer';
const formData = new FormData();
formData.append('_method', 'GET');
xhr.onload = function (e) {
const arrayBuffer = xhr.response;
if (arrayBuffer) {
const arr = new Uint8Array(arrayBuffer);
if (this.previewBlob !== null) {
this.previewBlob = null;
}
this.previewBlob = new Blob([arr], { type: 'application/octet-stream' });
this.webViewerInstance.loadDocument(this.previewBlob, { filename: this.file.name });
} else {
console.error('Response is not an arraybuffer.');
}
};
xhr.send(formData);
And my server side code:
File file = new File("somepathtolocal/cheetahs.pdf");
ServletOutputStream outStream = res.getOutputStream();
res.setContentType("application/octet-stream");
res.setHeader("Content-Disposition", "attachment; filename=\"test.pdf\"");
byte[] byteArray = FileUtils.readFileToByteArray(file);
outStream.write(byteArray);
outStream.flush();
Hi Nathaniel,
Thanks for sharing me your code. I found one thing that was missing in your code
this.webViewerInstance.loadDocument(this.previewBlob, { filename: this.file.name });
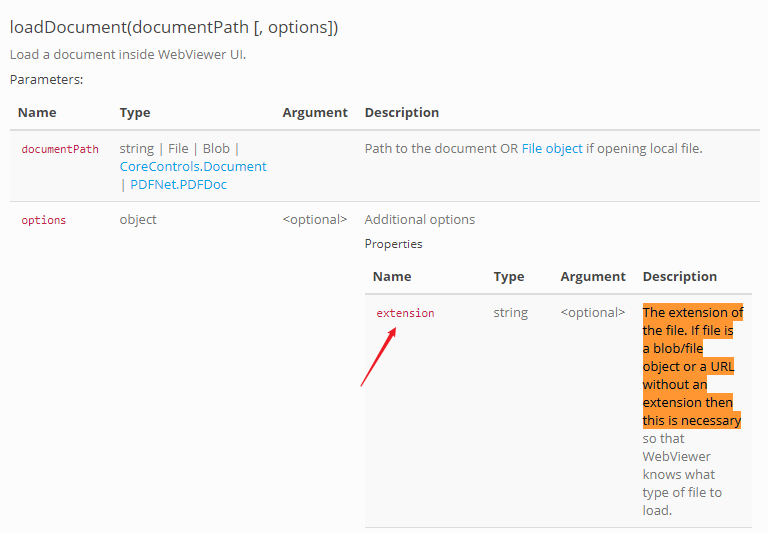
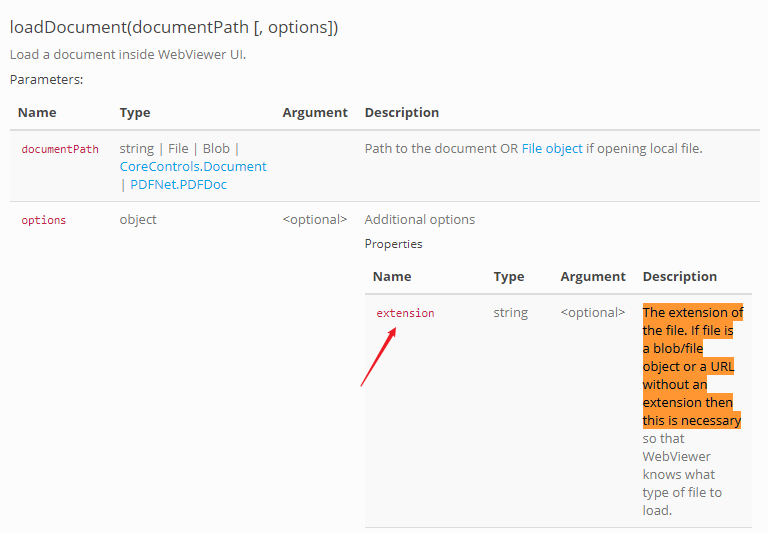
Based on the API document of loadDocument() function:

You may want to add extension in the options parameters. Check the API document for more details: https://www.pdftron.com/api/web/WebViewerInstance.html#loadDocument__anchor
If this doesn’t work, you can also try converting the file byte array into a string UTF-8 and then reconverting it.
Let me know if this helps.
Best Regards,
Oscar Zhang
Software Developer
PDFTron Systems, Inc.
www.pdftron.com
For some reason, the previous message didn’t allow me to add images, check my attachment of the screenshot of the API document.

Hi Oscar,
Thanks for your reply.
I added the options parameter just like you said and it finally worked!
I was assuming webviewer would recognize it as pdf by default.
Thanks,
Nathan