WebViewer Version: 11.0
Do you have an issue with a specific file(s)? No
Can you reproduce using one of our samples or online demos? No
Are you using the WebViewer server? No
Does the issue only happen on certain browsers? No
Is your issue related to a front-end framework? Yes?
Is your issue related to annotations? No
Please give a brief summary of your issue:
WebViewer WebComponent mode has dependency conflicts
Please describe your issue and provide steps to reproduce it:
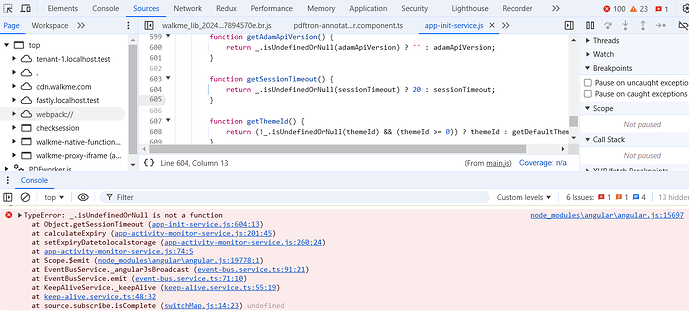
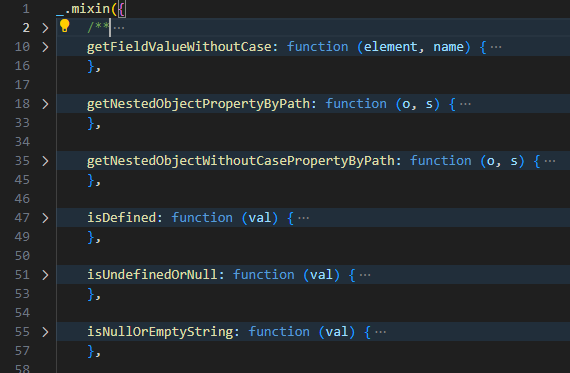
We are now trying WebComponent mode in our labs and we are running into several issues. While some of them look solvable by minor css adjustments, one severe issue is it seems WebViewer is importing something that overwrites the use of the understore globally across the page. This is the error we get when the WebViewer initializes:
Our application currently has lodash 4.17.21 as a dependency and we would like to know if there’s any way to get around this. Deprecating the use of lodash is not an option on the table for our product development team at the moment.
Thank you!
Please provide a link to a minimal sample where the issue is reproducible: