WebViewer Version:
Do you have an issue with a specific file(s)? no
Can you reproduce using one of our samples or online demos? yes
Are you using the WebViewer server? no
Does the issue only happen on certain browsers? no
Is your issue related to a front-end framework? no
Is your issue related to annotations? yes
Please give a brief summary of your issue: Xfdf export of ArcMesaurement annotation works incorrectly
(Think of this as an email subject)
Please describe your issue and provide steps to reproduce it:
I used latest webViewer demo sample from
- download https://docs.apryse.com/downloads/WebViewer.zip and extract to webViewer folder
- go to webViever\samples\viewing\viewing\viewing.js
- change it as follows:
// @link WebViewerInstance: https://docs.apryse.com/api/web/WebViewerInstance.html
// @link UI.loadDocument: https://docs.apryse.com/api/web/UI.html#loadDocument__anchor
WebViewer(
{
path: '../../../lib',
initialDoc: 'https://pdftron.s3.amazonaws.com/downloads/pl/demo-annotated.pdf',
licenseKey: 'xxx',
},
document.getElementById('viewer')
).then(instance => {
samplesSetup(instance);
document.getElementById('select').onchange = e => {
instance.UI.loadDocument(e.target.value);
};
document.getElementById('file-picker').onchange = e => {
const file = e.target.files[0];
if (file) {
instance.UI.loadDocument(file);
}
};
document.getElementById('url-form').onsubmit = e => {
e.preventDefault();
instance.UI.loadDocument(document.getElementById('url').value);
};
const {documentViewer} = instance.Core;
documentViewer.addEventListener('documentLoaded', () => {
registerAnnotationListeners(instance);
});
});
function registerAnnotationListeners(instance) {
const {annotationManager} = instance.Core;
annotationManager.addEventListener("annotationChanged", (annotations, action, { imported }) => {
if (annotations[0] instanceof instance.Core.Annotations.ArcAnnotation) {
instance.Core.annotationManager.exportAnnotations({
annotList: annotations,
widgets: true,
fields: true,
links: true,
useDisplayAuthor: true,
generateInlineAppearances: true
}).then( txt => console.log(txt));
}
});
}
- run ‘npm install’
- run ‘npm start’
- in browser go to http://localhost:3000/samples/viewing/viewing/
- in webViewer drop-down select Measure
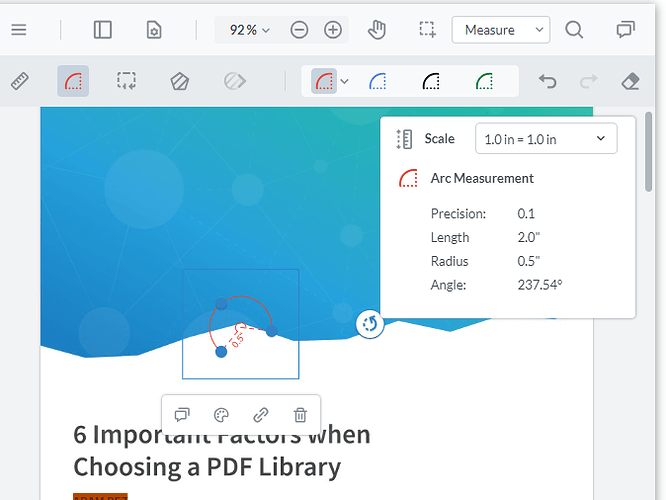
- select arcAnnotation
- add annotation
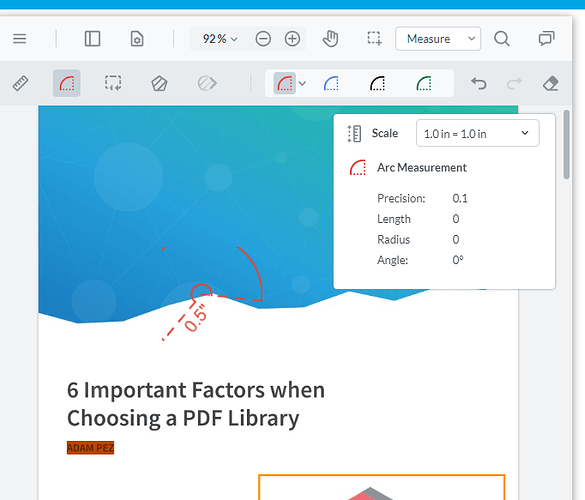
- click away
- observer incorrect render in webViewer
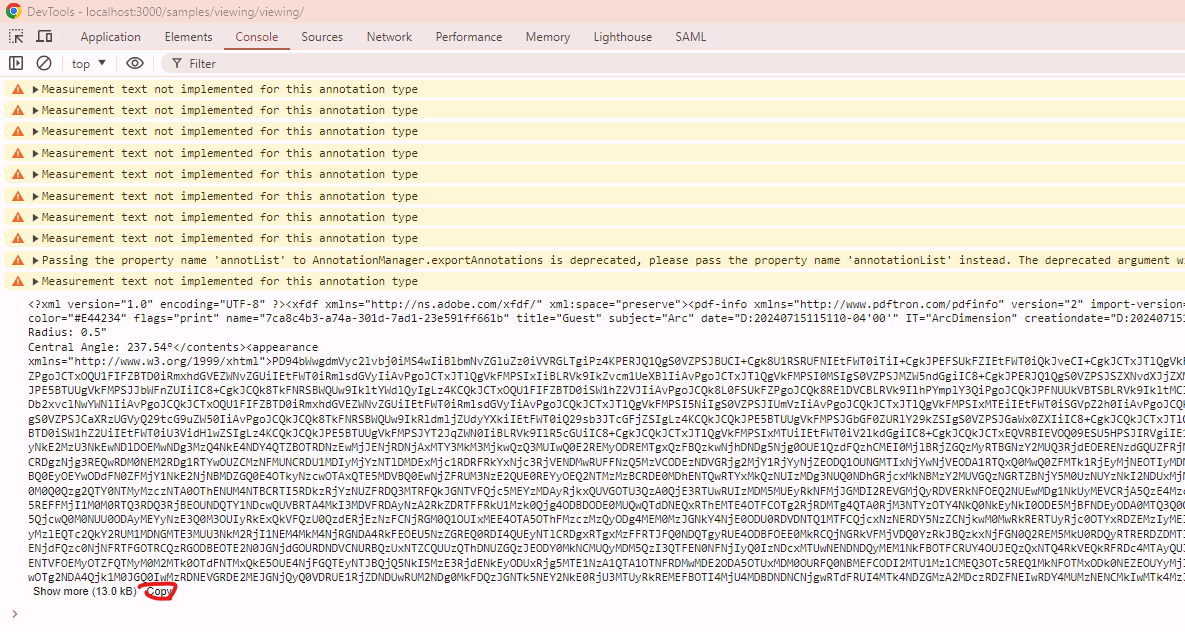
- go to JS console
- copy paste xfdf output into text.xfdf file
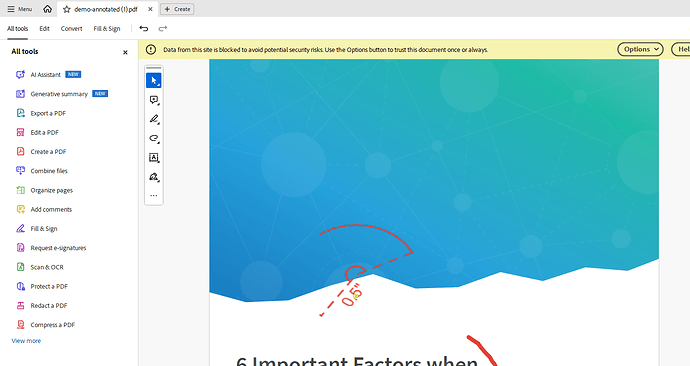
- try to open in with adobe pdf reader using original pdf file
- observe same incorrect render in adobe
Also same behavior observed when using Core.annotationManager.exportAnnotationCommand