WebViewer Version: 10.12
Do you have an issue with a specific file(s)? No
Can you reproduce using one of our samples or online demos? No
Are you using the WebViewer server? No
Does the issue only happen on certain browsers? No
Is your issue related to a front-end framework? No
Is your issue related to annotations? Yes
Please give a brief summary of your issue:
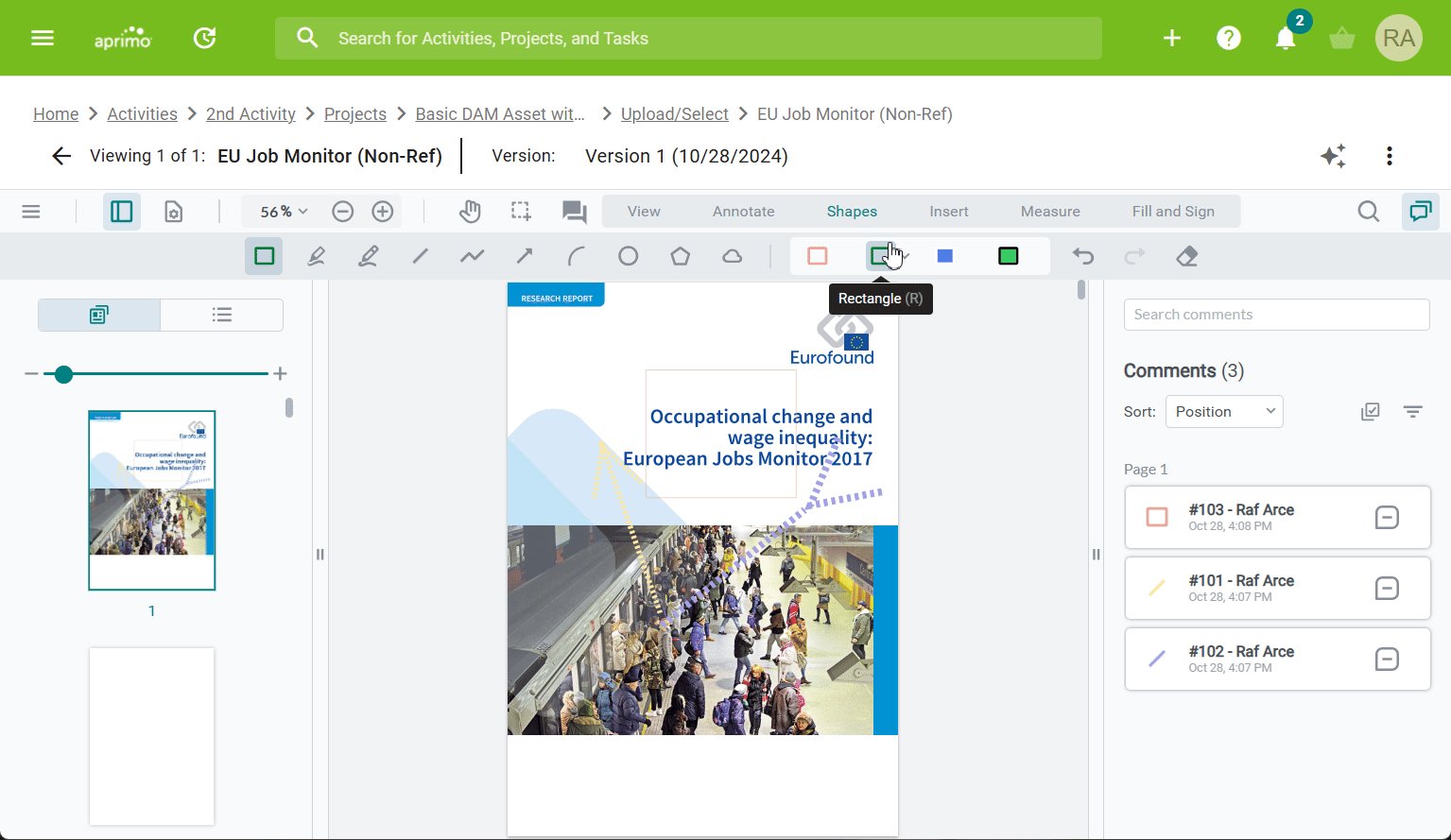
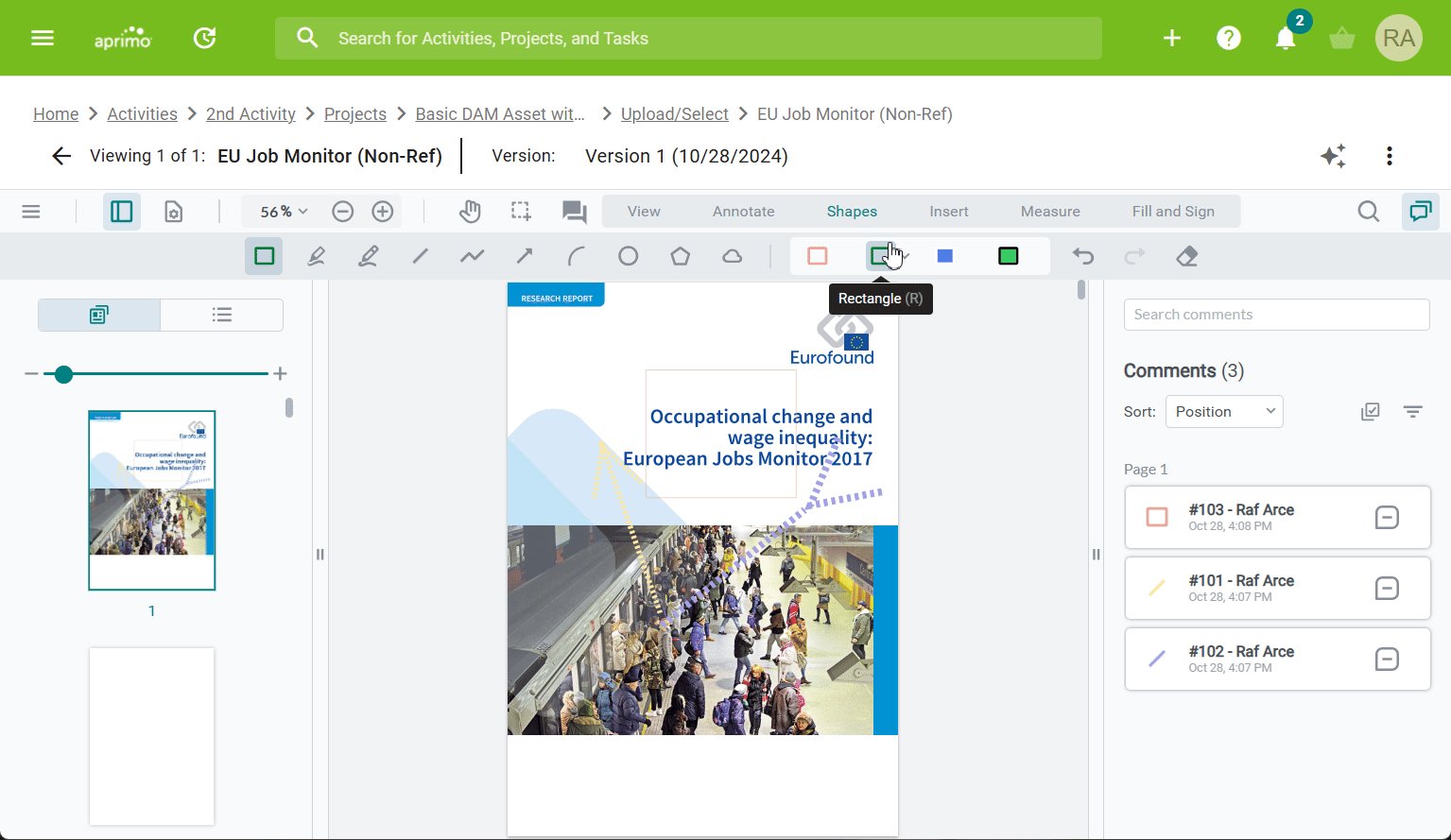
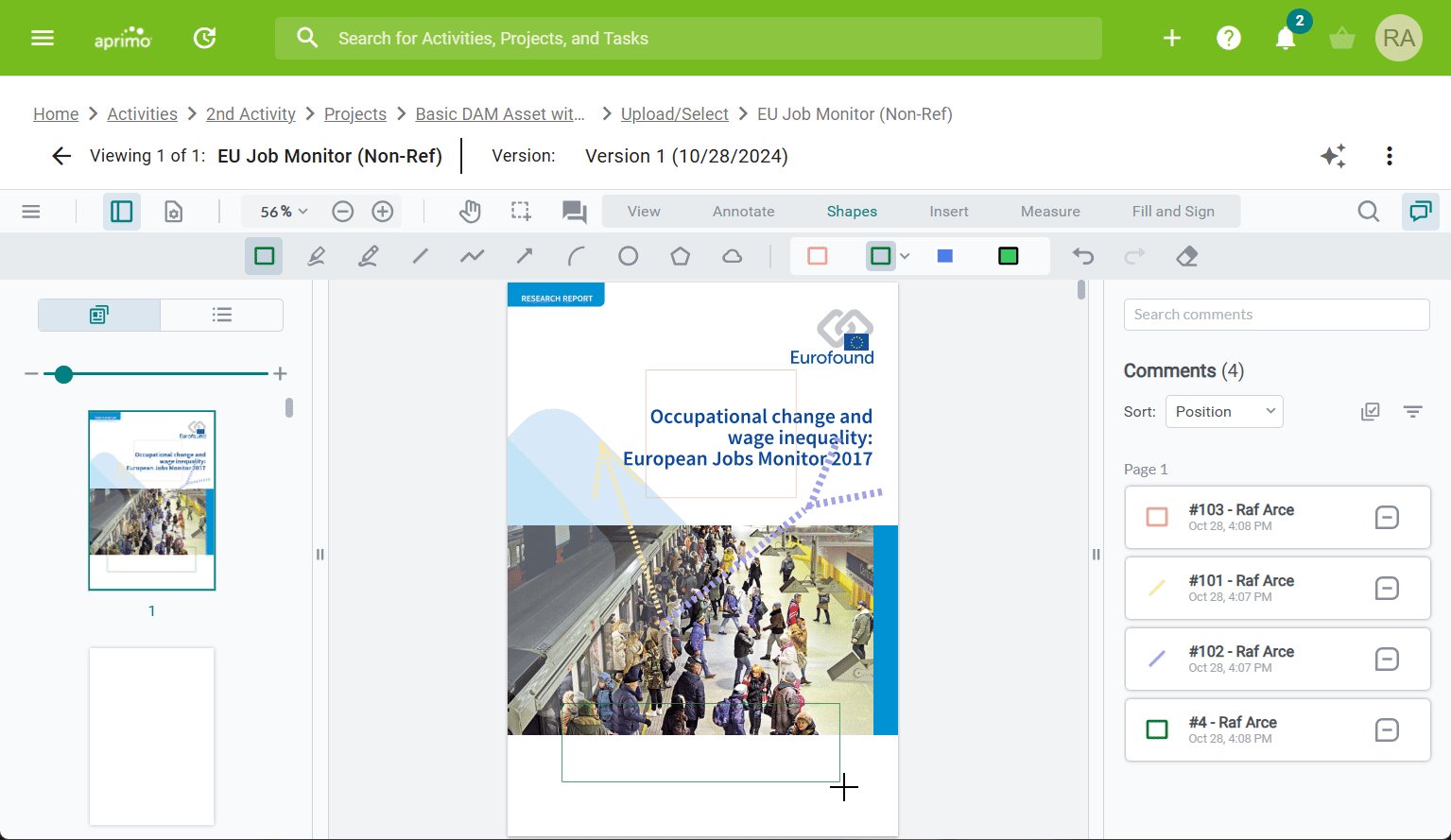
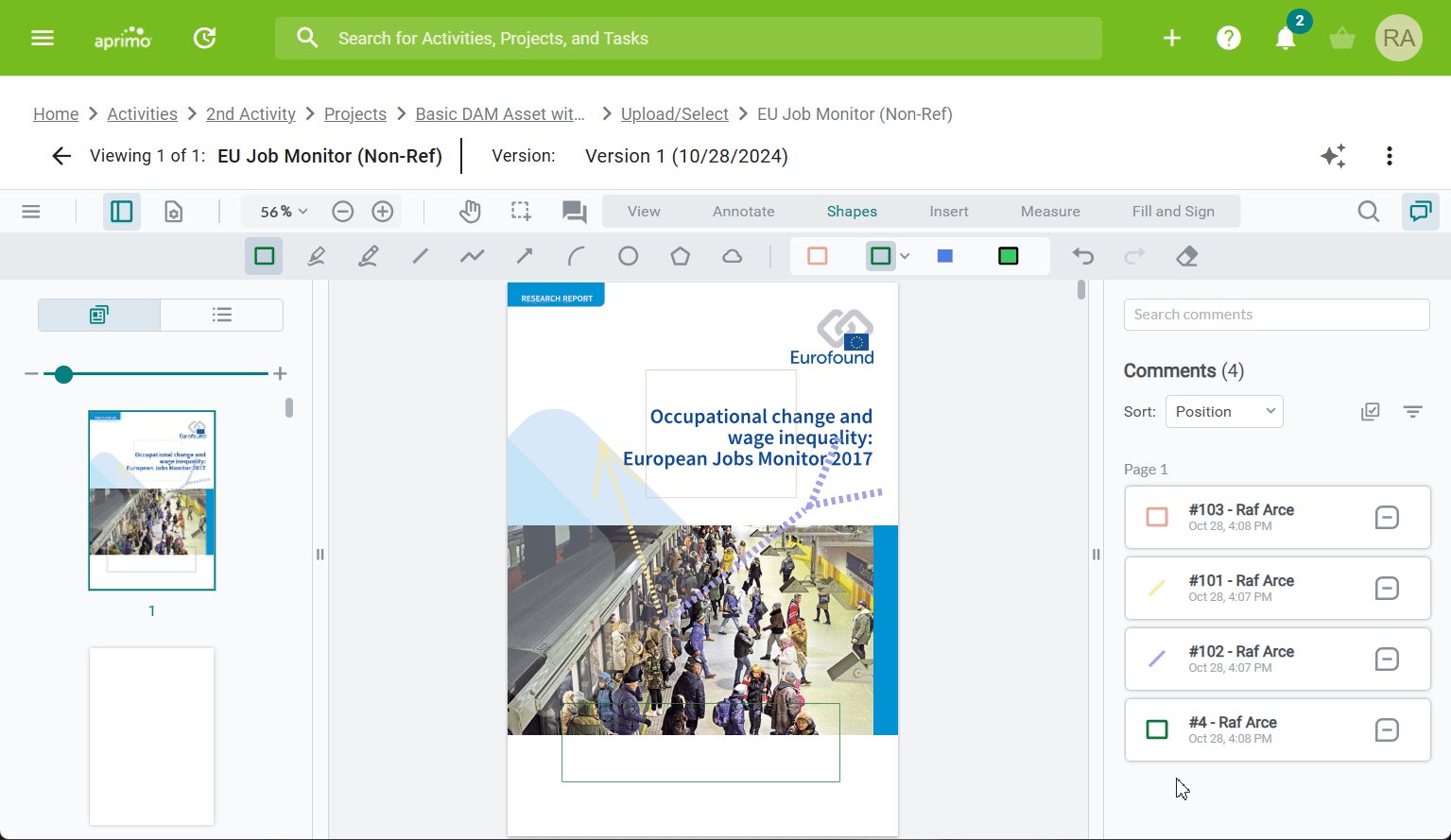
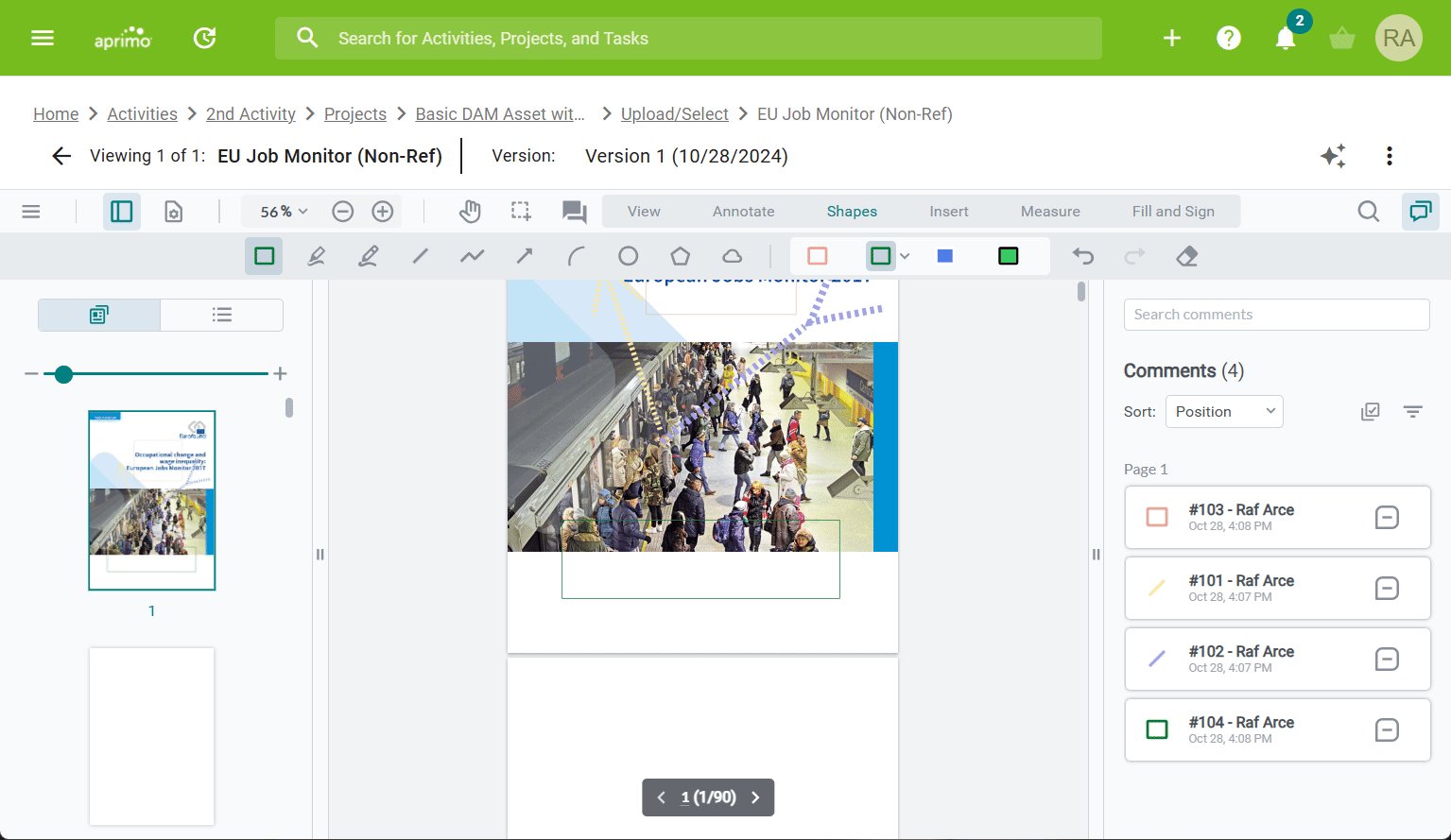
Good day, we are currently experimenting with the WebViewer’s enableAnnotationNumbering setting as we are interested in having numberings on the annotations in our comments panel. However, due to the business requirements of our annotations, we want to control the numbers given instead of the WebViewer controlling the next numbers.
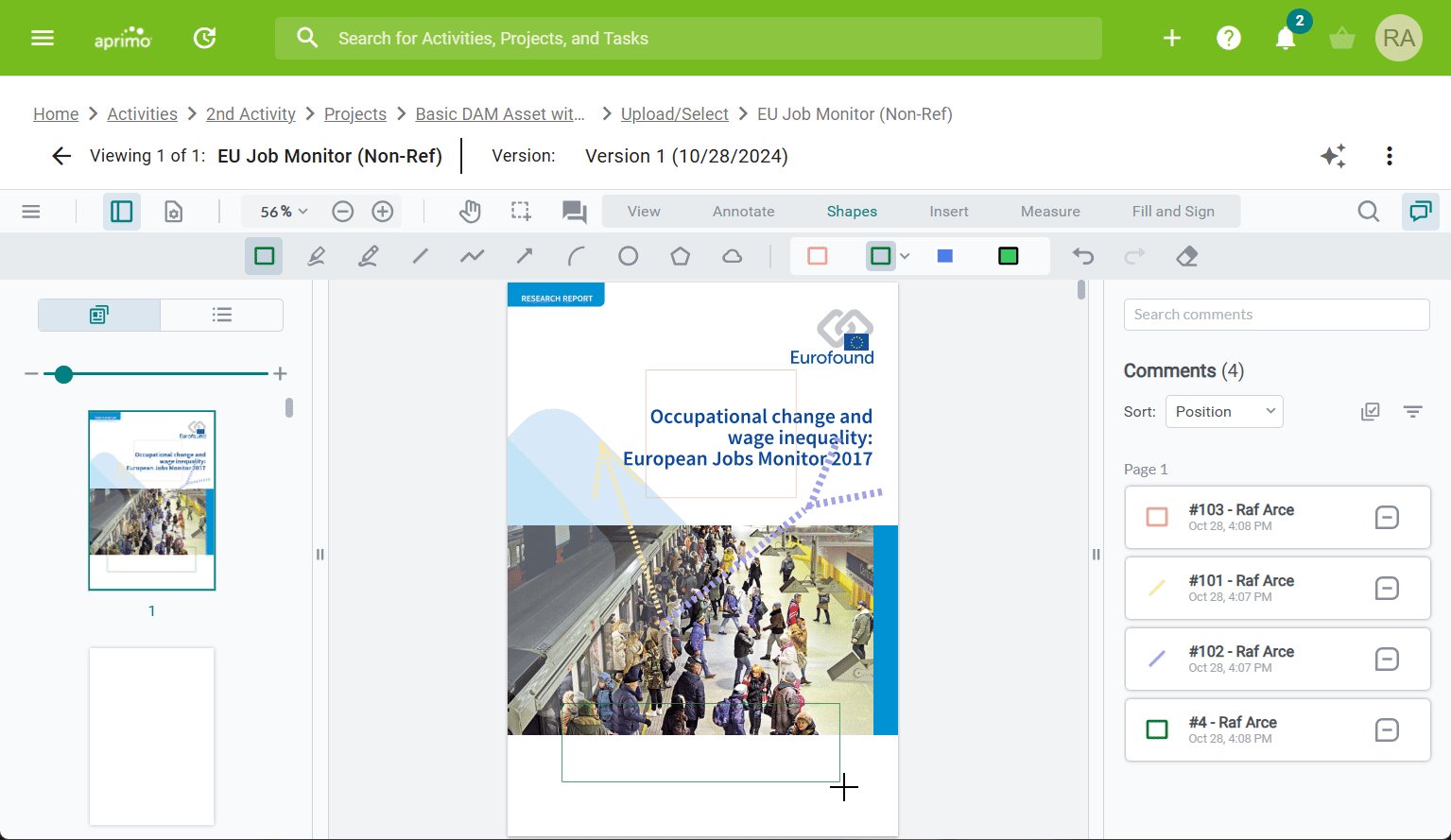
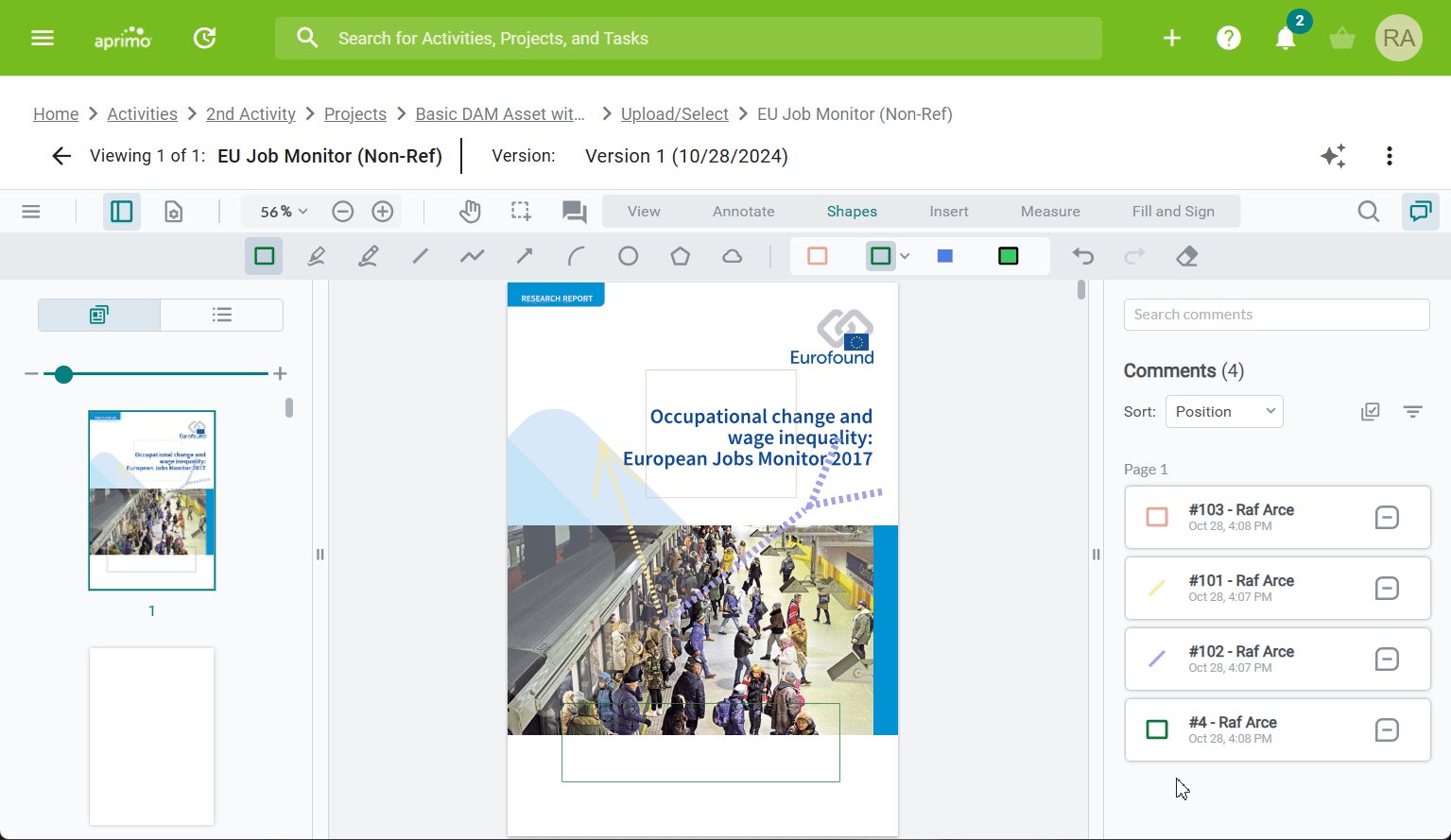
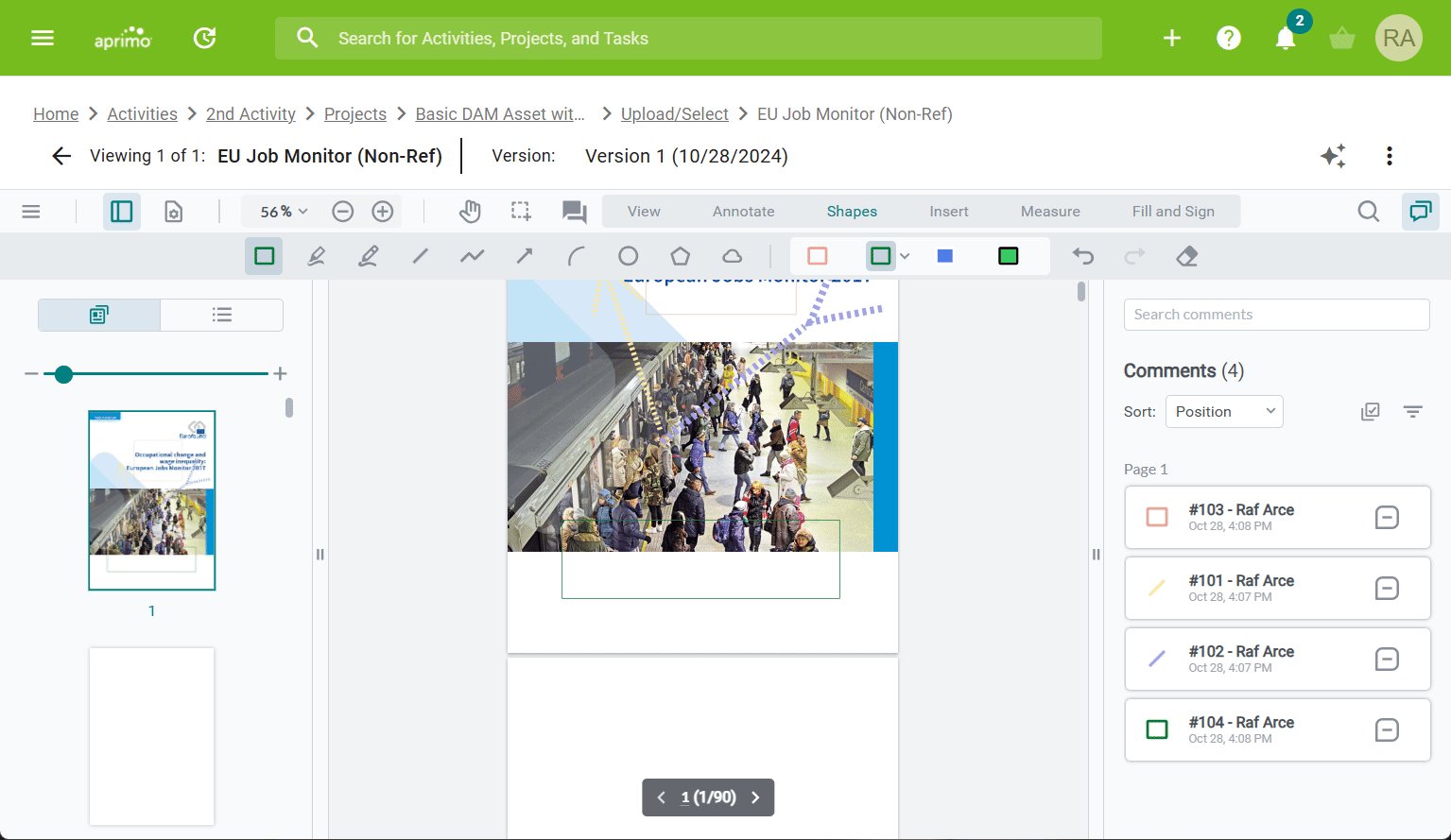
We see that there is this Annotation.setAssociatedNumber() function but it seems we can only use it after the fact. In this gif example below, I call this function inside the “annotationChanged” event hook where action = “add”. The WebViewer will be assigning its own number first (4) before the number we want to use from an API call of ours comes back (104) so it results with a flash of the wrong number which can confuse our users:

Therefore, would like to ask if there’s anything we can do to set the seed number or the next number the WebViewer will use for the next created annotations?
Thank you!
Please describe your issue and provide steps to reproduce it: N/A
Please provide a link to a minimal sample where the issue is reproducible: N/A
1 Like
Hello Rafael,
Thank you for contacting support.
Could you provide code snippets of how you are enabling the annotation numbering and setting it? This will make it easier for us to investigate the issue.
Best Regards,
Darian
1 Like
I’ve attached an WebViewer in Angular sample project with the numbering setting enabled and a recording. Below is a stripped down snippet in Typescript of how we are using the “annotationChanged” event.
private sequenceNumber: number = 101;
...
annotationManager.addEventListener(
"annotationChanged",
(
annotations: any,
action: string,
annotationChangedInfoObject: Core.AnnotationManager.AnnotationChangedInfoObject
) => {
if (annotationChangedInfoObject.imported === true) {
return;
}
annotations.forEach(
async (annotation: Core.Annotations.Annotation) => {
const xfdfData =
await annotationManager.exportAnnotationCommand();
console.warn("ID: " + annotation.Id);
console.warn("save XFDF to datastore");
console.warn(xfdfData);
// Pretend we have a POST http request lasting 2s that gives us back a number
if (action === "add") {
setTimeout(() => {
const nextNumber = this.sequenceNumber;
console.warn("nextNumber: " + nextNumber);
annotation.setAssociatedNumber(nextNumber);
this.sequenceNumber++;
}, 2000);
}
}
);
}
);
To my understanding, the WebViewer will already assign its own number the moment the annotation is created on canvas before our code in “annotationChanged” will execute. The changing of the number visually may become a pain point for our users that is why we are wondering if its possible to make the WebViewer start at a specific integer of our choosing.
webviewer-angular-sample-modified.zip (1.1 MB)
1 Like
Hello Rafael,
Thank you for the sample project and video.
You could try setting the number as blank initially. This will prevent the 1,2 and 3 from showing up.
annotations.forEach(
async (annotation: Core.Annotations.Annotation) => {
annotation.setCustomData('trn-associated-number', '');
Best Regards,
Darian
1 Like
What’s the difference with using annotation.setCustomData('trn-associated-number', ''); and annotation.setAssociatedNumber(123)?
1 Like
Both of them set the number, but the first one sets it to blank, so no incorrect number is displayed.
1 Like